Как добавить разделители между элементами в LazyColumn Jetpack Compose?
У меня есть LazyColumn, который выглядит так:
LazyColumn (
verticalArrangement = Arrangement.spacedBy(12.dp)
) {
items(bookList) { book ->
InProgressBookItem(book = book)
}
}
Как я могу добавить строку между каждым элементом в списке, аналогично использованию украшения элемента в старом RecyclerView?
2 ответа
Решение
В настоящее время с
1.0.0-beta04 вы просто добавляете в LazyListScope.
Что-то вроде:
LazyColumn(
verticalArrangement = Arrangement.spacedBy(12.dp),
) {
items(itemsList){
Text("Item at $it")
Divider(color = Color.Black)
}
}
Если вы хотите избежать
Divider в последних предметах можно использовать:
LazyColumn(
verticalArrangement = Arrangement.spacedBy(12.dp),
) {
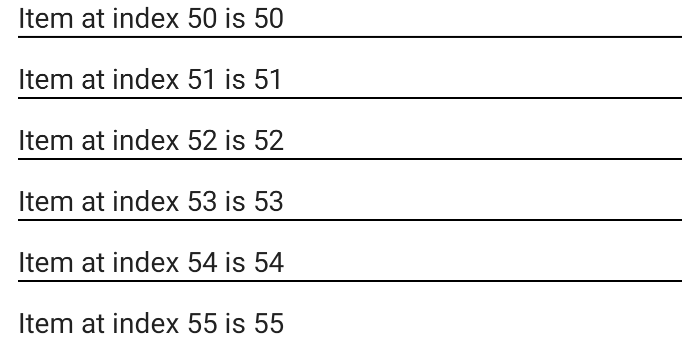
itemsIndexed(itemsList) { index, item ->
Text("Item at index $index is $item")
if (index < itemsList.size-1)
Divider(color = Color.Black, thickness = 1.dp)
}
}
Простой:
LazyColumn (
verticalArrangement = Arrangement.spacedBy(12.dp)
) {
items(bookList) { book ->
InProgressBookItem(book = book)
Divider(color = Color.Black, thickness = 1.dp)
}
}