Recaptcha визуально сломан в приложении Firebase Phone Auth в браузере
Мне очень нравится проверка подлинности телефона Firebase. Я написал проект в феврале 2017 года, используя
<script src="https://cdn.firebase.com/libs/firebaseui/2.3.0/firebaseui.js"></script>
<link type="text/css" rel="stylesheet" href="https://cdn.firebase.com/libs/firebaseui/2.3.0/firebaseui.css" />
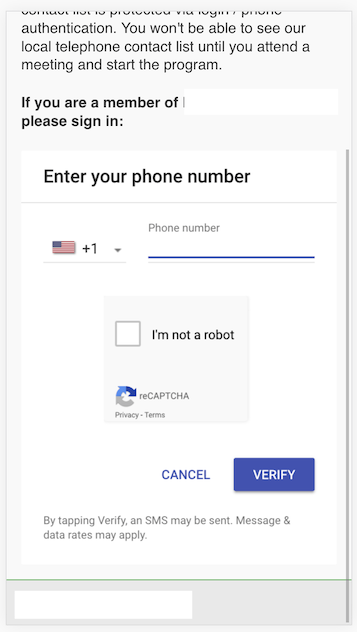
Довольно хорошие результаты:
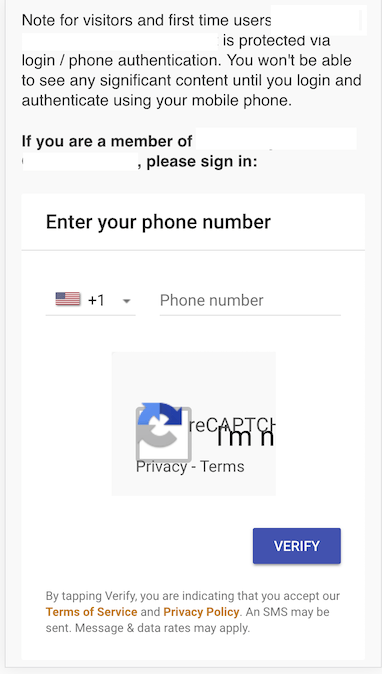
Я пытаюсь создать новый аналогичный продукт. Я думал, что буду использовать последние релизы для Firebase Auth. firebaseui.js и.css версии 3.4.1 К сожалению, новая Recaptcha полностью убивает проект.
... и вот вторая фаза. Вы не можете перемещаться слишком далеко от экрана. Это неприменимо в текущей форме.
Я присматриваюсь к элементам iframe, включая все соответствующие настройки CSS. На первый взгляд ничто не кажется неправильным, но новый материал выглядит ужасно и совершенно не функционален.
Непонятно, какая именно версия recaptcha используется для каждой версии пользовательского интерфейса. Для простой отметки начальной области флажка старая версия 2.3.0 использует iframe, который запускается: https://www.google.com/recaptcha/api2/anchor?ar=2&k=..., Более новая, нечитаемая версия (из firebaseui 3.4.1) использует запускаемый фрейм https://www.google.com/recaptcha/api2/anchor?ar=1&k=...
Я сейчас так долго тестирую, что получаю ошибку ReCaptcha, вздох.
Ваш компьютер или сеть могут отправлять автоматические запросы. Чтобы защитить наших пользователей, мы не можем обработать ваш запрос прямо сейчас. Для более подробной информации посетите нашу страницу справки
Этот сайт предназначен только для использования через мобильный телефон. С существующим состоянием, ни один пользователь не поймет, что он должен щелкнуть в поле, чтобы перейти к следующему этапу reCaptcha...
Какие-нибудь обходные пути для очистки этого? Из того, что я могу сказать, если вы используете проверку подлинности телефона с Firebase Auth, вы ДОЛЖНЫ использовать reCaptcha.
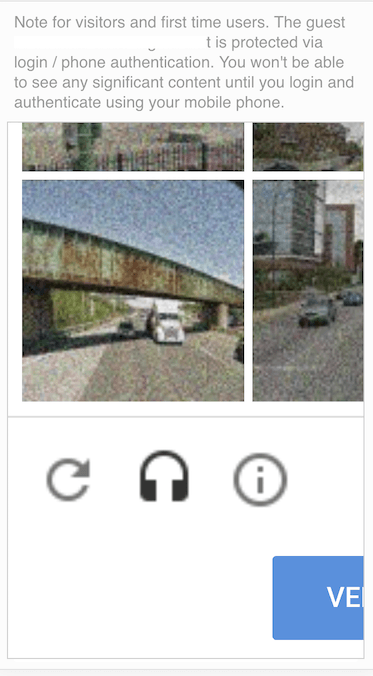
Как я могу очистить первую фазу recaptcha, "Проверьте флажок". Как я могу очистить фазу два recaptcha "Выберите квадрат с аллигаторами пешеходного перехода / автобус / оранжевый".
(Для этой фазы я умираю, чтобы попробовать...)
@media (max-width:320px) {
.firebaseui-recaptcha-container>div>div {
transform: scale(.7);
-webkit-transform: scale(.7);
transform-origin: 0 0;
-webkit-transform-origin: 0 0
}
}
1 ответ
Ой, Ой...
Так что я все еще играю с этим... Работа, проделанная выше, заключалась в том, чтобы использовать Chrome с инструментами разработчика (Правый клик -> Проверить), затем выбирать мобильные устройства для отображения. Изображения являются отпечатками экрана с моего ноутбука.
Я подумал, что сделаю еще одну попытку, на этот раз используя настоящий мобильный телефон, используя мою локальную домашнюю сеть. Узловой сервер работает на локальном хосте ноутбука, порт 8000. Телефон подключен через локальный IP-адрес ноутбука (например, 192.168.1.19:8000)
Вот это да. Дисплей абсолютно нормальный и читаемый, как и предполагалось на моем телефоне. Теперь я не могу напрямую устранять неполадки моего клиентского кода / JavaScript, но я, безусловно, могу сделать эту работу. Дисплей рекапчи выглядит нормально в полноэкранном режиме. Я могу устранить неисправность кода на ноутбуке, проверить на мобильном телефоне. Непонятно, является ли это где-то модификацией CSS или отключением в рендеринге инструментов разработчика Chrome?
Обычно я просто удаляю весь этот вопрос, но я подозреваю, что, возможно, кто-то еще может решить эту глупую дилемму. Я просто потратил три часа своей жизни, я никогда не вернусь.
Ответ здесь заключается в том, что то, что вы видите в браузере инструментов разработчика (в режиме отображения мобильного устройства), может не отражать то, что вы видите на реальном мобильном устройстве. Проверьте оба, прежде чем тратить время.