Размытие исключения на основе нажатого элемента
Как это устроено
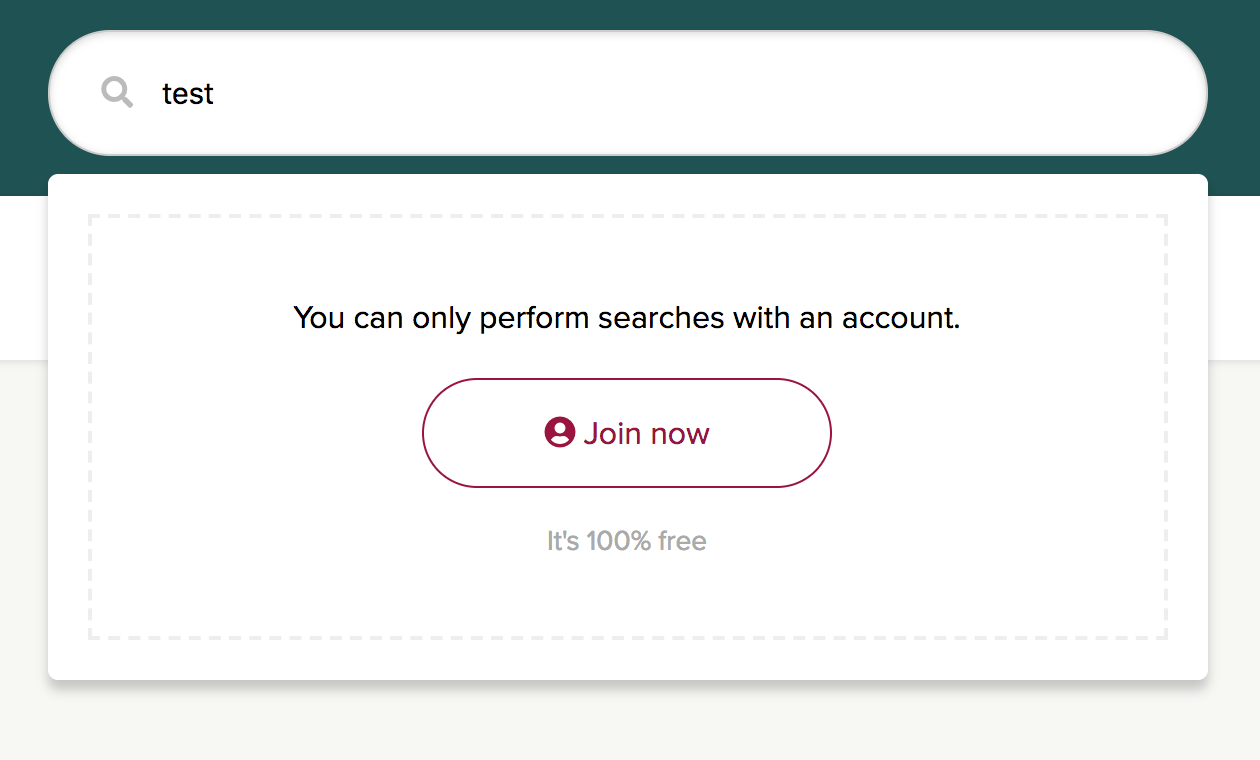
Я создаю демонстрационное окно поиска, в котором результаты поиска отображаются, когда поле ввода не пустое во время фокусировки. При размытии контейнер результатов поиска скрывается.
проблема
Проблема появляется, когда я щелкаю контейнер результатов поиска. Поле ввода стирается с результатом, который скрывает контейнер результатов поиска.
Как сделать так, чтобы контейнер результатов поиска не скрывался при нажатии на него (или на элемент внутри него).
HTML
<div class="searchbox">
<input class="input">
<div class="search-results">
// Results
</div>
</div><!--End .searchbox-->
JQuery
$('.searchfield .input').focusin(function() {
// When value is not empty show search results
if ($(this).val() !== '') {
$('.searchbox .search-results').fadeIn(10);
}
// Other code
}).focusout(function() {
// Hide search results
$('.searchbox .search-results').fadeOut(10);
// Other code
});
2 ответа
Я исправил свою проблему, добавив задержку затухания во время размытия. Таким образом, я смог нажать кнопку внутри контейнера.
$('.searchfield .input').focusin(function() {
// When value is not empty show search results
if ($(this).val() !== '') {
$('.searchbox .search-results').fadeIn(10);
}
// Other code
}).focusout(function() {
// Hide search results
$('.searchbox .search-results').delay(300).fadeOut(10);
// Other code
});
Вам не обязательно нужен JS / jQuery.
Попробуй с required атрибут и CSS :valid достичь желаемого
.searchbox {
position: relative;
}
.searchbox .search-results {
position: absolute;
top: 100%;
visibility: hidden;
opacity: 0;
transition: 0.3s;
background: #eee;
padding: 1rem;
}
.searchbox .input:valid + .search-results {
visibility: visible;
opacity: 1;
}<div class="searchbox">
<input class="input" required>
<div class="search-results">
<p>Register to use this feature</p>
<button>JOIN NOW</button>
</div>
</div>
<p>Lorem ipsum...</p>Если вы предпочитаете вместо этого jQuery:
$(".input").on({
"input focus": function() {
$(this).closest(".searchbox").toggleClass("showInfo", !!$.trim(this.value));
},
"blur": function() {
$(this).closest(".searchbox").removeClass("showInfo");
}
});.searchbox {
position: relative;
}
.searchbox .search-results {
position: absolute;
top: 100%;
visibility: hidden;
opacity: 0;
transition: 0.3s;
background: #eee;
padding: 1rem;
}
.search-results:hover,
.searchbox.showInfo .search-results {
visibility: visible;
opacity: 1;
}<div class="searchbox">
<input class="input">
<div class="search-results">
<p>Register to use this feature</p>
<button>JOIN NOW</button>
</div>
</div>
<p>Lorem ipsum...</p>
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>Поначалу может показаться неочевидным, но :hover помогает сохранить элемент видимым при взаимодействии с его содержимым.