Rust: шаблон Tera создает мусорный HTML-код [закрыто]
У меня в Tera есть очень маленький кусочек шаблона. Код:
{% for e in allentries[0] %}
<td class='{{ e.tablecolor }}'>
<a class='{{ e.textcolor }}' href='{{ e.filename }}'>
{{ e.text }}
</a>
</td>
{% endfor %}
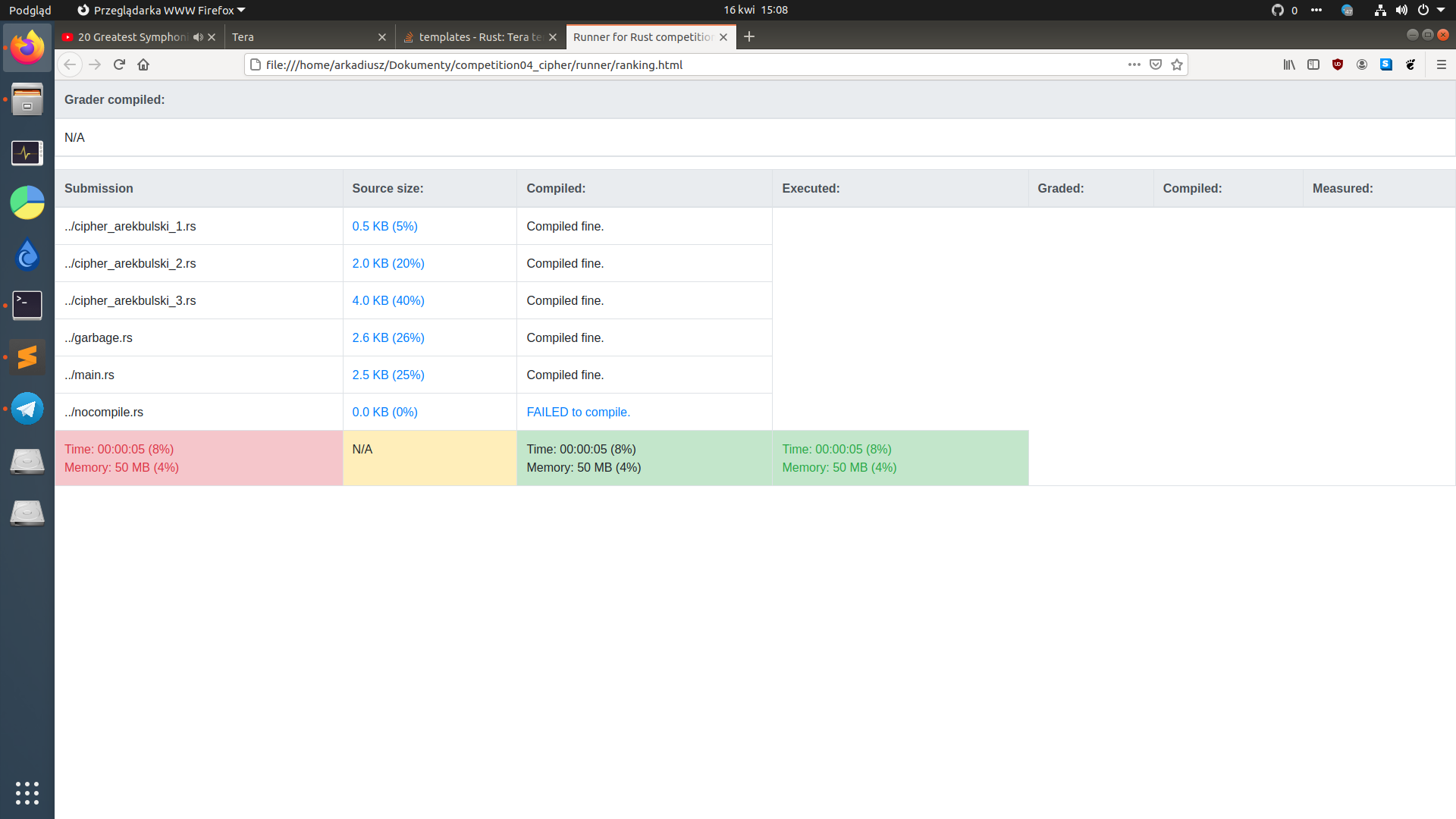
Производит это, а это совсем не то, что содержат поля структуры.
<td class='table-info'>
<a class='' href=''>
../cipher_arekbulski_1.rs
</a>
</td>
<td class=''>
<a class='' href='../cipher_arekbulski_1.rs'>
0.5 KB (5%)
</a>
</td>
<td class=''>
<a class='' href=''>
Compiled fine.
</a>
</td>
Все цвета должны быть синими, зелеными, желтыми, красными. Как мне вообще начать решать эту проблему?
1 ответ
Вот объяснение проблемы, любезно предоставленное пользователями StackOverflow, с уважением. В совпадении enum отсутствовал префикс Color::, поэтому во всех случаях активировалась только первая рука.
TL; DR - это не проблема Tera.