Как использовать preloader в Grid View в Android
Я хочу использовать preloader image в gridview для изображений при его загрузке с удаленного сервера. в то время как его загрузка с сервера в то время я хочу показать изображение preloader, как это (так же, как индикатор выполнения или индикатор выполнения).
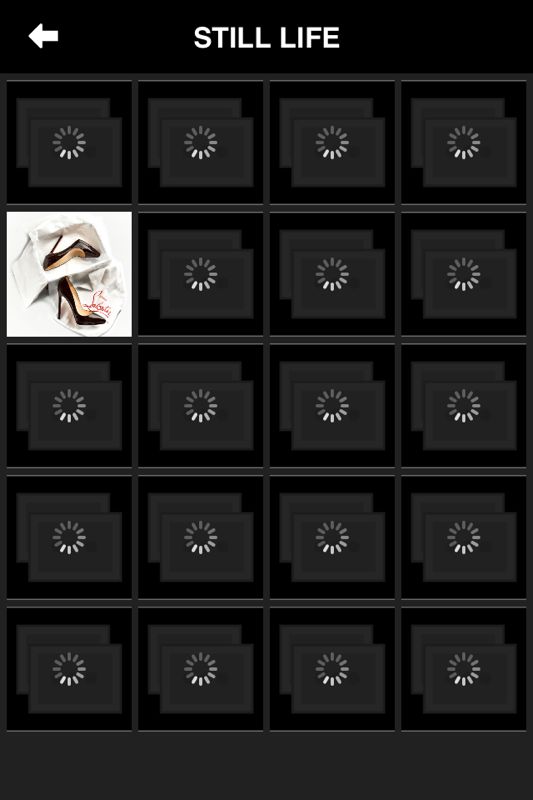
Я хочу показать маленький индикатор прогресса в элементе изображения gridview или в образе preloader. Я не знаю, что я могу использовать, что было бы легко для меня, чтобы достичь этого.
Может кто-нибудь, пожалуйста, помогите мне, как можно сделать эту вещь в Android.
Я хочу сделать это как IOS. Это изображение из IOS.

Вот мой XML-файл макета Android:
activity_image_grid.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<include
android:id="@+id/title_bar"
android:layout_alignParentTop="true"
layout="@layout/activity_top_header_bar" />
<GridView
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@id/title_bar"
android:gravity="center"
android:horizontalSpacing="4dip"
android:numColumns="4"
android:padding="5dip"
android:stretchMode="columnWidth"
android:verticalSpacing="4dip" />
</RelativeLayout>
Этот XML-файл используется для элемента для каждой сетки в Gridview.
item_grid_image.xml
<?xml version="1.0" encoding="utf-8"?>
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="75dp"
android:adjustViewBounds="true"
android:contentDescription="@string/descr_image"
android:scaleType="centerCrop" />
Исходный код:
public class ImageGridActivity extends BaseActivity {
private static final String TAG = "[ImageGridActivity]";
private DisplayImageOptions options;
private PullToRefreshGridView mPullRefreshGridView;
private GridView mGridView = null;
ArrayList<GallaryImage> mGridViewImagesList;
private ImageAdapter mImageAdapter = null;
private String mImageUrl = null;
private String mGallaryTitle = null;
// private ImageLoader imageLoader = ImageLoader.getInstance();
@Override
public void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_grid);
options = new DisplayImageOptions.Builder()
.showStubImage(R.drawable.photo_default)
.showImageForEmptyUri(R.drawable.photo_default)
.showImageOnFail(R.drawable.ic_error).cacheInMemory()
.cacheOnDisc().bitmapConfig(Bitmap.Config.RGB_565).build();
final Bundle bundle = getIntent().getExtras();
if (bundle != null) {
mImageUrl = bundle.getString(Constants.GALLARY_FETCH_URL);
mGallaryTitle = bundle.getString(Constants.GALLARY_TYPE);
if (mGallaryTitle != null) {
Locale loc = Locale.getDefault();
TextView tvTitleText = (TextView) findViewById(R.id.tv_title_bar_text);
tvTitleText.setText(mGallaryTitle.toUpperCase(loc));
}
mPullRefreshGridView = (PullToRefreshGridView) findViewById(R.id.pull_refresh_grid);
mPullRefreshGridView.setMode(Mode.PULL_FROM_START);
mGridView = mPullRefreshGridView.getRefreshableView();
mGridViewImagesList = Utility.getImagesList(mImageUrl,
ImageGridActivity.this);
if (mGridViewImagesList != null && !mGridViewImagesList.isEmpty()) {
mImageAdapter = new ImageAdapter(mGridViewImagesList);
((GridView) mGridView).setAdapter(mImageAdapter);
} else {
// did refresh after the previous images are loaded in the
// gridview.
if (Utility.checkConnection(ImageGridActivity.this)) {
Log.i(TAG,
"Wifi/Internet Connection found , have to parse the xml");
final FetchImagesAsyncTaskFeed asyncTask = new FetchImagesAsyncTaskFeed();
asyncTask.execute(mImageUrl);
}
}
mGridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(final AdapterView<?> parent,
final View view, final int position, final long id) {
if (mGridViewImagesList != null
&& !mGridViewImagesList.isEmpty()) {
startImagePagerActivity(mGridViewImagesList, position);
} else {
Log.d(TAG, "There is no image about this grid image");
}
}
});
// Set a listener to be invoked when the list should be refreshed.
mPullRefreshGridView
.setOnRefreshListener(new OnRefreshListener2<GridView>() {
@Override
public void onPullDownToRefresh(
PullToRefreshBase<GridView> refreshView) {
if (mImageUrl != null) {
final FetchImagesAsyncTaskFeed asyncTask = new FetchImagesAsyncTaskFeed();
asyncTask.execute(mImageUrl);
}
}
@Override
public void onPullUpToRefresh(
PullToRefreshBase<GridView> refreshView) {
}
});
}
}
/**
* @param position
*/
private void startImagePagerActivity(
final ArrayList<GallaryImage> mImageAttributesList,
final int position) {
String[] urls = new String[mImageAttributesList.size()];
final Intent intent = new Intent(this, ImagePagerActivity.class);
intent.putExtra(Constants.GALLARY_IMAGE_POSITION_BUNDLE_KEY, position);
for (int i = 0; i < mImageAttributesList.size(); i++) {
urls[i] = mImageAttributesList.get(i).mImageUrl;
}
intent.putExtra(Constants.GALLARY_IMAGES_IMAGE_BUNDLE_KEY, urls);
startActivity(intent);
}
public class ImageAdapter extends BaseAdapter {
ArrayList<GallaryImage> imageList = null;
public ImageAdapter(final ArrayList<GallaryImage> imageAttributesList) {
this.imageList = imageAttributesList;
}
@Override
public int getCount() {
return imageList.size();
}
@Override
public Object getItem(final int position) {
return imageList.get(position);
}
@Override
public long getItemId(final int position) {
return position;
}
@Override
public View getView(final int position, final View convertView,
final ViewGroup parent) {
final ImageView imageView;
if (convertView == null) {
imageView = (ImageView) getLayoutInflater().inflate(
R.layout.item_grid_image, parent, false);
} else {
imageView = (ImageView) convertView;
}
imageLoader.displayImage(imageList.get(position).mImageUrl,
imageView, options);
return imageView;
}
/**
* @param updateData
*/
public void updatedData(ArrayList<GallaryImage> imgList) {
this.imageList = imgList;
notifyDataSetChanged();
}
}
private class FetchImagesAsyncTaskFeed extends
AsyncTask<String, Void, String> {
@Override
protected void onPreExecute() {
}
@Override
protected String doInBackground(final String... urls) {
try {
Thread.sleep(3000);
final String imageUrl = urls[0];
final GridViewImagesXMLHandler mGallaryXMLHandler = new GridViewImagesXMLHandler();
mGridViewImagesList = mGallaryXMLHandler.getImages(imageUrl);
if (mGridViewImagesList != null
&& !mGridViewImagesList.isEmpty()) {
Utility.setImagesInfromation(imageUrl, mGridViewImagesList,
ImageGridActivity.this);
}
} catch (final Exception e) {
Log.e(TAG, "Exception in fetch images from the url", e);
}
return null;
}
@Override
protected void onPostExecute(final String result) {
if (mGridViewImagesList != null && !mGridViewImagesList.isEmpty()) {
if (mImageAdapter != null) {
mImageAdapter.updatedData(mGridViewImagesList);
mPullRefreshGridView.onRefreshComplete();
} else {
mImageAdapter = new ImageAdapter(mGridViewImagesList);
((GridView) mGridView).setAdapter(mImageAdapter);
}
}
mPullRefreshGridView.onRefreshComplete();
}
}
}
2 ответа
Универсальный ImageLoader
https://github.com/nostra13/Android-Universal-Image-Loader
rowimage.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/ivv"
android:layout_gravity="center"
android:layout_width="300dp"
android:layout_height="300dp"
/>
<ProgressBar
android:id="@+id/pb"
android:layout_centerInParent="true"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>
В вашем адаптере конструктор
ImageLoader imageLoader;
DisplayImageOptions options;
File cacheDir = StorageUtils.getOwnCacheDirectory(a, "MyRaghu");
// Get singletone instance of ImageLoader
imageLoader = ImageLoader.getInstance();
// Create configuration for ImageLoader (all options are optional)
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(a)
// You can pass your own memory cache implementation
.discCacheExtraOptions(1024, 1024, CompressFormat.PNG, 100)
.discCache(new UnlimitedDiscCache(cacheDir)) // You can pass your own disc cache implementation
.discCacheFileNameGenerator(new HashCodeFileNameGenerator())
.enableLogging()
.build();
// Initialize ImageLoader with created configuration. Do it once.
imageLoader.init(config);
//imageLoader.init(ImageLoaderConfiguration.createDefault(a));
// imageLoader=new ImageLoader(activity.getApplicationContext());
options = new DisplayImageOptions.Builder()
.showStubImage(R.drawable.ic_launcher)
.cacheInMemory()
.cacheOnDisc()
.displayer(new RoundedBitmapDisplayer(20))
.build();
В вашем getview вашего пользовательского адаптера
public View getView(int position, View convertView, ViewGroup parent) {
View vi=convertView;
if(convertView==null)
vi = inflater.inflate(R.layout.rowimage, null);
ImageView image=(ImageView)vi.findViewById(R.id.ivv);
ProgressBar pb= (ProgressBar)vi.findViewById(R.id.pb);
display(null, data.get(position).toString(), pb);
//imageLoader.displayImage(data.get(position).toString(), image,options);
return vi;
}
public void display(ImageView img, String url, final ProgressBar spinner)
{
imageLoader.displayImage(url, img, options, new ImageLoadingListener() {
@Override
public void onLoadingStarted(String imageUri, View view) {
spinner.setVisibility(View.VISIBLE);
}
@Override
public void onLoadingFailed(String imageUri, View view, FailReason failReason) {
spinner.setVisibility(View.GONE);
}
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
spinner.setVisibility(View.GONE);
}
@Override
public void onLoadingCancelled(String imageUri, View view) {
}
});
}
Результирующий снимок Я использовал ListView, но это должно работать и для gridview.
Сначала отображается заглушка вместе с индикатором выполнения. В этом случае я использовал значок запуска, поэтому он выглядит растянутым
Как только изображение загружено, индикатор выполнения сбрасывается, а изображение-заглушка заменяется загруженным. Даже кэширует изображения.

Попробуйте использовать API Android-Universal-Image-Loader от github.com
Android-Universal-Image-погрузчик
Я думаю, что это поможет вам.
Благодарю.