ngx-masonry некорректно работает в Angular. Получение изображений сгруппированных и перекрывающихся
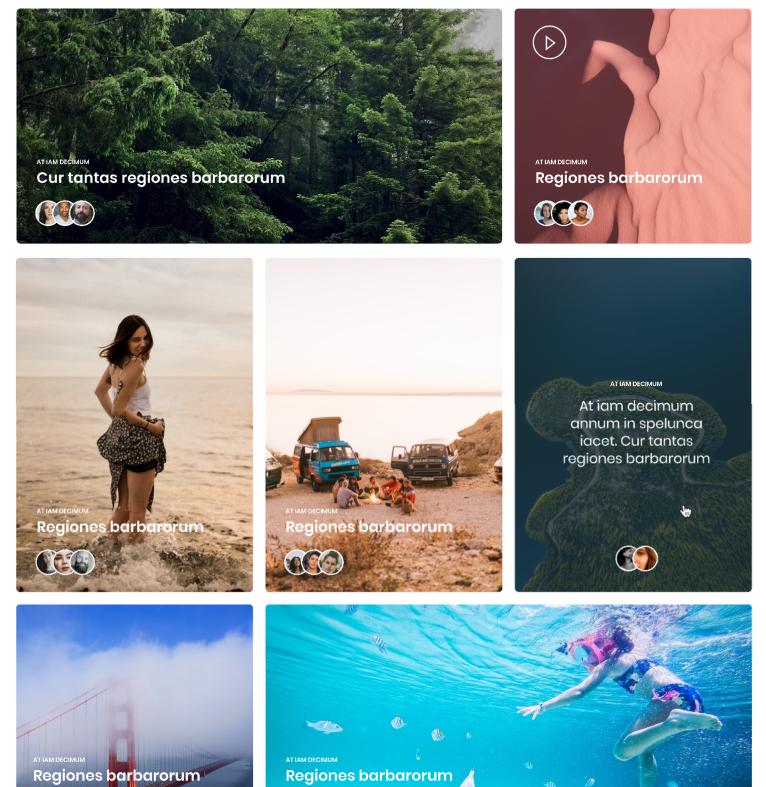
Мне нужно создать этот макет в Angular 9. 
Я использую пакет ngx-masonry. (https://www.npmjs.com/package/ngx-masonry), чтобы создать эту конкретную сетку.
Мой код выглядит следующим образом: Для компонента html
<div class="container pt-5">
<ngx-masonry>
<div ngxMasonryItem class="masonry-item" *ngFor="let item of masonryItems">
<img src="{{ item.src }}">
</div>
</ngx-masonry>
</div>
Для компонента ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-inspirations',
templateUrl: './inspirations.component.html',
styleUrls: ['./inspirations.component.css']
})
export class InspirationsComponent implements OnInit {
masonryItems = [
{src: "../../assets/component_7_images/image1.png"},
{src: "../../assets/component_7_images/image2.png"},
{src: "../../assets/component_7_images/image3.png"},
{src: "../../assets/component_7_images/image4.png"},
{src: "../../assets/component_7_images/image5.png"},
{src: "../../assets/component_7_images/image6.png"},
{src: "../../assets/component_7_images/image7.png"}
];
constructor() { }
ngOnInit(): void {
}
}
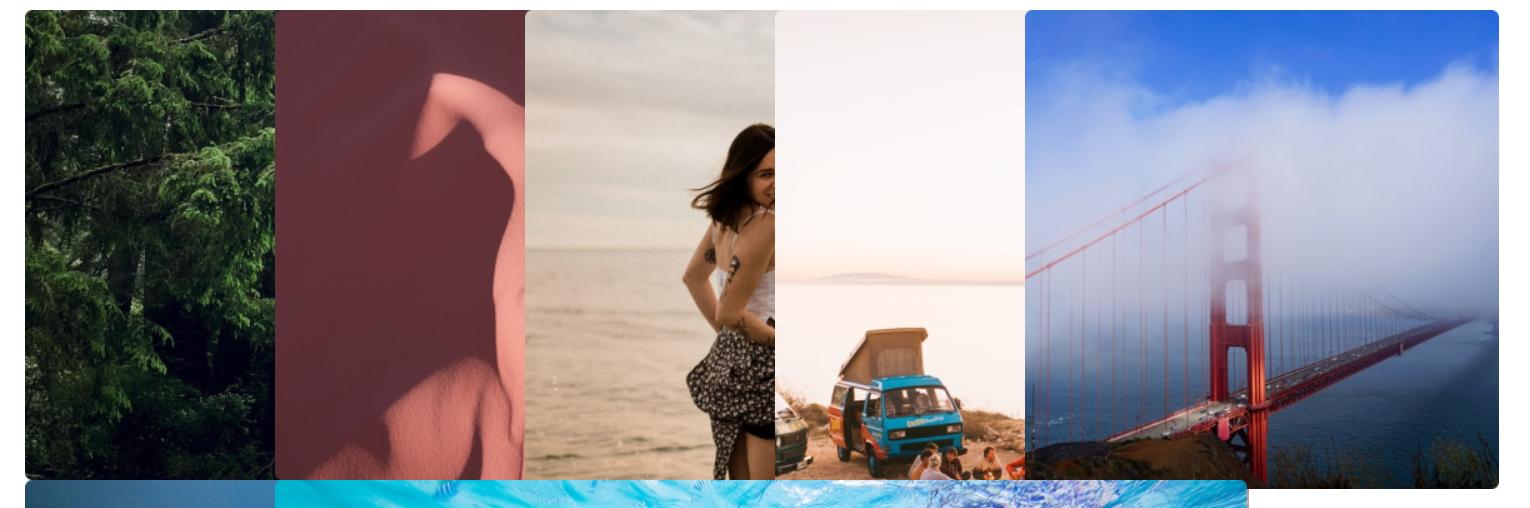
В результате я получаю:
Мне нужны картинки в правильном формате кладки. Кто-нибудь может помочь?
1 ответ
вам нужно указать значение ширины элементов в процентах или жестко заданное значение, например:
@Component({
selector: 'my-component',
template: `
<ngx-masonry>
<div ngxMasonryItem class="masonry-item" *ngFor="let item of masonryItems">
{{item.title}}
</div>
</ngx-masonry>
`,
styles: [
`
.masonry-item { width: 200px; }
`
]
})
class MyComponent {
masonryItems = [
{ title: 'item 1' },
{ title: 'item 2' },
{ title: 'item 3' },
];
}