Почему стили из react-syntax-highlighter/dist/esm/styles/prism не работают должным образом?
это мой код
import SyntaxHighlighter from "react-syntax-highlighter";
import { vscDarkPlus } from "react-syntax-highlighter/dist/esm/styles/prism";
const App = () => {
const x = `
for (let i = 0; i < haystack.length; i++) {
if (!haystack[i] === needle) return;
}
`;
return (
<SyntaxHighlighter
language="javascript"
style={vscDarkPlus}
showLineNumbers={true}
codeTagProps={{ style: { fontSize: "inherit" } }}
customStyle={{ fontSize: 18 }}
>
{x}
</SyntaxHighlighter>
);
};
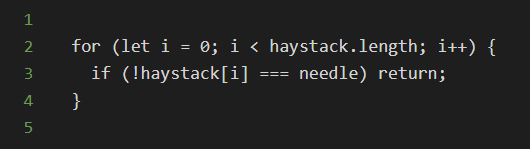
когда я хочу использовать стиль vscDarkPlus, я получаю такую картинку
Почему стили из react-syntax-highlighter / dist / esm / styles / prism не работают должным образом?
1 ответ
import { Prism as SyntaxHighlighter } from "react-syntax-highlighter";