изменение динамического URL-адреса flutter_inappwebview
Я использую flutter_inappwebview для отображения моего веб-сайта в приложении Flutter.
В моем приложении одно меню ящика, когда я нажимаю на элемент меню ящика, меняю URL-адрес flutter_inappwebview и загружаю новый URL-адрес в flutter_inappwebview.
Меню ящика и flutter_inappwebview находятся на разных страницах.
Может такое возможно во флаттере
Это мой код для flutter_inappwebview
class homePage extends StatefulWidget {
@override
static const String routeName = '/homePage';
_homePageState createState() => _homePageState();
}
class _homePageState extends State<homePage> {
String url = "";
double progress = 0;
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner:false,
home: Scaffold(
body: Container(
child: Column(children: <Widget>[
Container(
padding: EdgeInsets.all(2.0),
child: progress < 1.0
? LinearProgressIndicator(value: progress)
: Container()),
Expanded(
child: Container(
margin: const EdgeInsets.all(0.0),
child: InAppWebView(
initialUrl: selectedUrl,
initialOptions: InAppWebViewGroupOptions(
crossPlatform: InAppWebViewOptions(
debuggingEnabled: true,
)
),
onWebViewCreated: (InAppWebViewController controller) {
_webViewController = controller;
},
onLoadStart: (InAppWebViewController controller, String url) {
setState(() {
this.url = url;
});
},
onLoadStop: (InAppWebViewController controller, String url) async {
setState(() {
this.url = url;
});
},
onProgressChanged: (InAppWebViewController controller, int progress) {
setState(() {
this.progress = progress / 100;
});
},
),
),
),
]),
),
),
);
}}
3 ответа
Вы можете прослушать изменение URL-адреса с помощью следующего кода.
InAppWebView(
...
onUpdateVisitedHistory: (_, Uri uri, __) {
// uri containts newly loaded url
},
}
вы можете использовать метод controller.loadUrl():
InAppWebViewController? webViewController;
InAppWebView(
initialUrlRequest: URLRequest(
url: Uri.parse(url),
),
onWebViewCreated: (controller){
webViewController = controller;
},
)
webViewController?.loadUrl(urlRequest: URLRequest(
url: Uri.parse(url),
));
Загрузить новый URL из
textform,
drawerвиджет или при нажатии
buttonвиджет
widget._controller!.loadUrl(
urlRequest:
URLRequest(url: Uri.parse("www.google.com")));
Инициализировать
InAppWebViewControllerвнутри
onwebviewcreatedслушатель:
onWebViewCreated: (controller) {
widget._controller = controller;
},
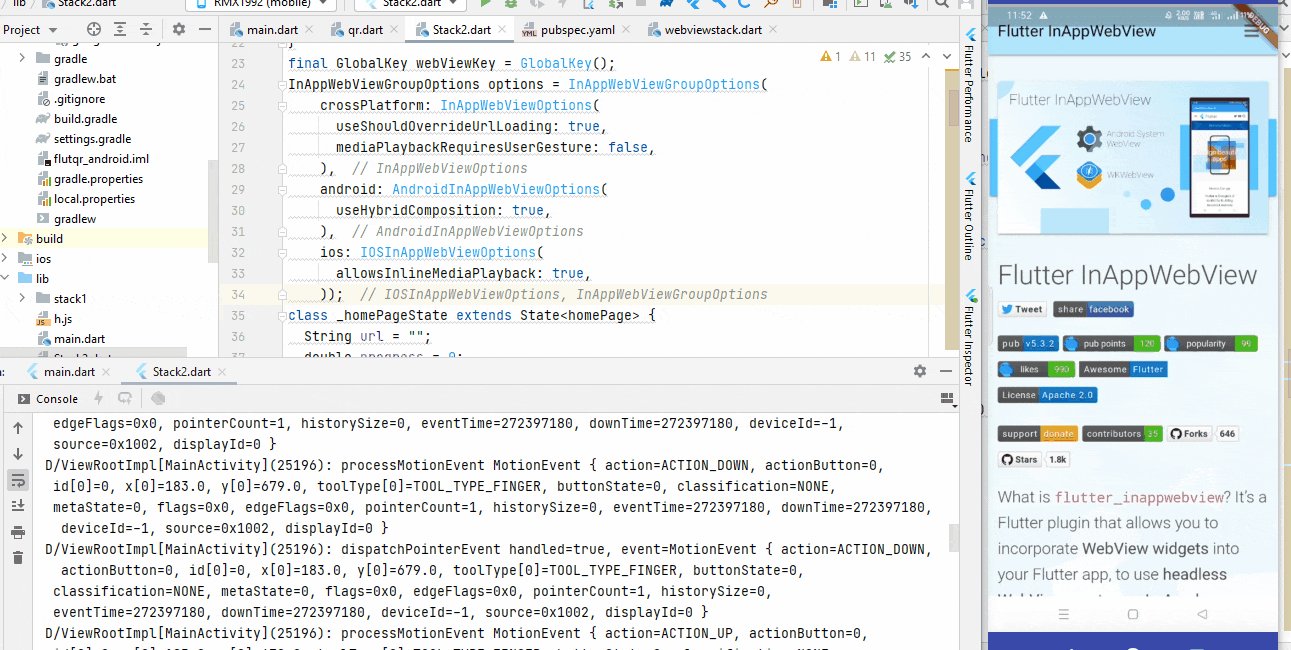
Образец кода:
import 'package:firebase_auth/firebase_auth.dart';
import 'package:flutter/material.dart';
import 'package:flutter_inappwebview/flutter_inappwebview.dart';
void main() => runApp(MyHomePage());
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: homePage(),
);
}
}
class homePage extends StatefulWidget {
@override
static const String routeName = '/homePage';
InAppWebViewController? _controller;
_homePageState createState() => _homePageState();
}
final GlobalKey webViewKey = GlobalKey();
InAppWebViewGroupOptions options = InAppWebViewGroupOptions(
crossPlatform: InAppWebViewOptions(
useShouldOverrideUrlLoading: true,
mediaPlaybackRequiresUserGesture: false,
),
android: AndroidInAppWebViewOptions(
useHybridComposition: true,
),
ios: IOSInAppWebViewOptions(
allowsInlineMediaPlayback: true,
));
class _homePageState extends State<homePage> {
String url = "";
double progress = 0;
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
drawer: Container(
width: 125,
child: Drawer(
child: ListView(
// Important: Remove any padding from the ListView.
padding: EdgeInsets.zero,
children: [
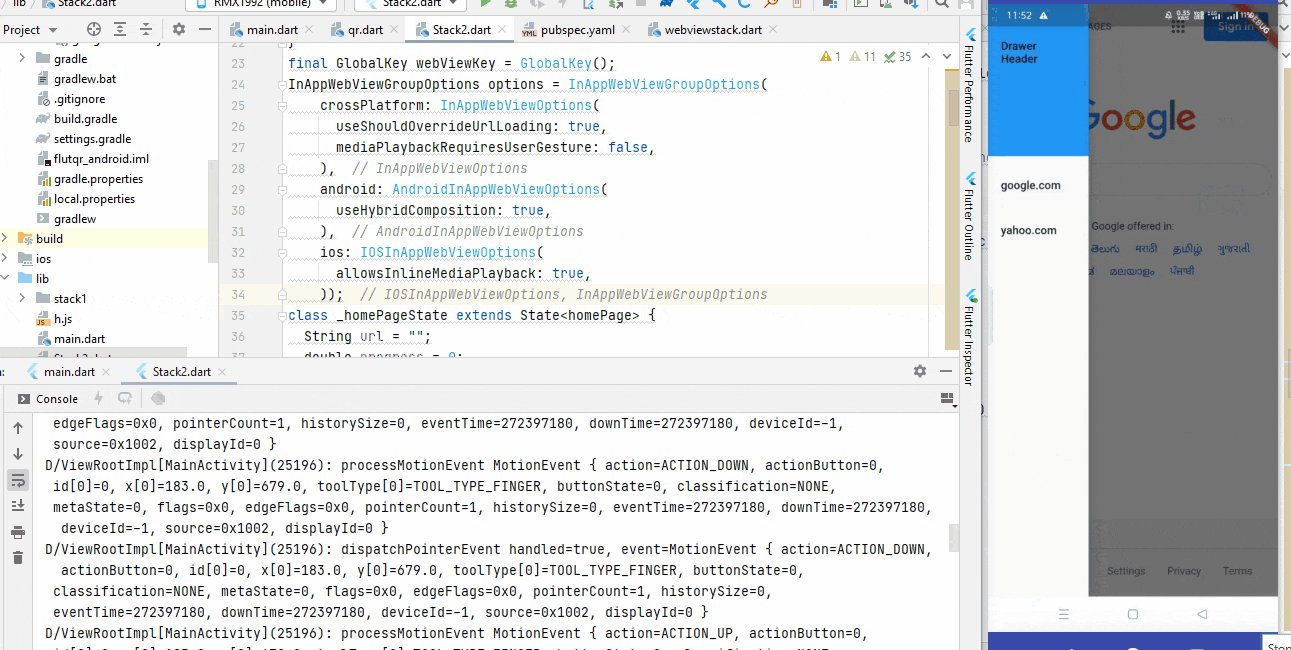
const DrawerHeader(
decoration: BoxDecoration(
color: Colors.blue,
),
child: Text('Drawer Header'),
),
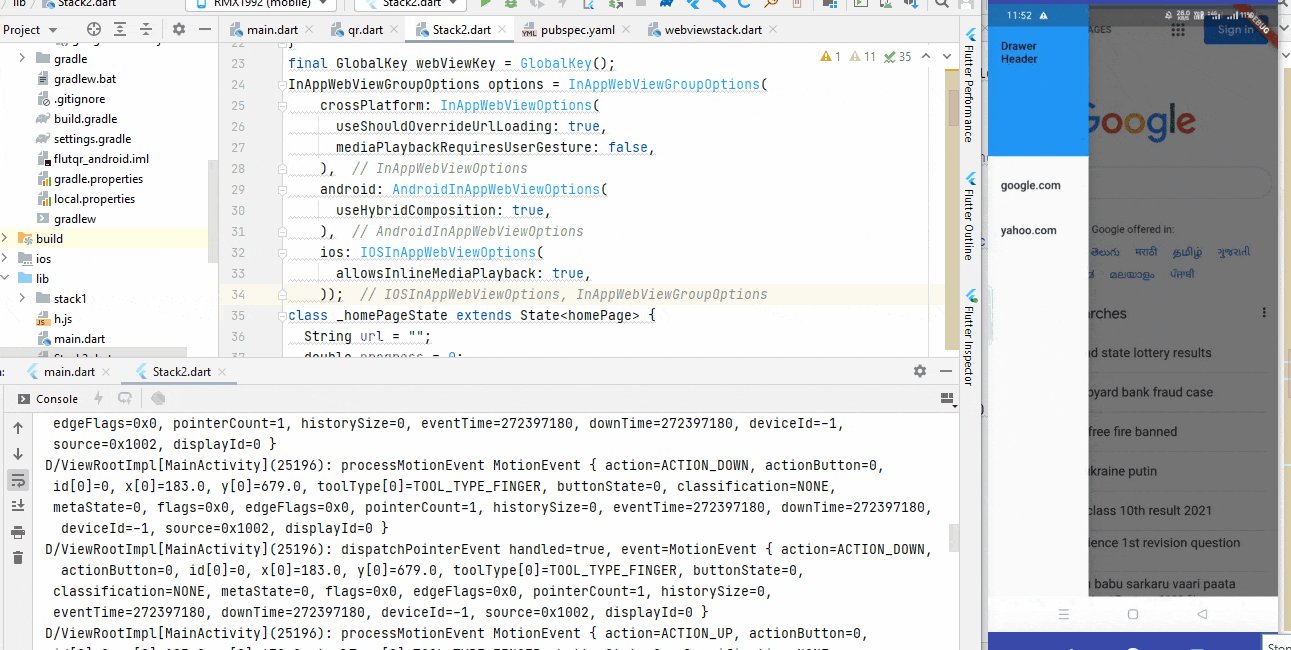
ListTile(
title: const Text('google.com'),
onTap: () {
widget._controller!.loadUrl(
urlRequest:
URLRequest(url: Uri.parse("www.google.com")));
// Update the state of the app.
// ...
},
),
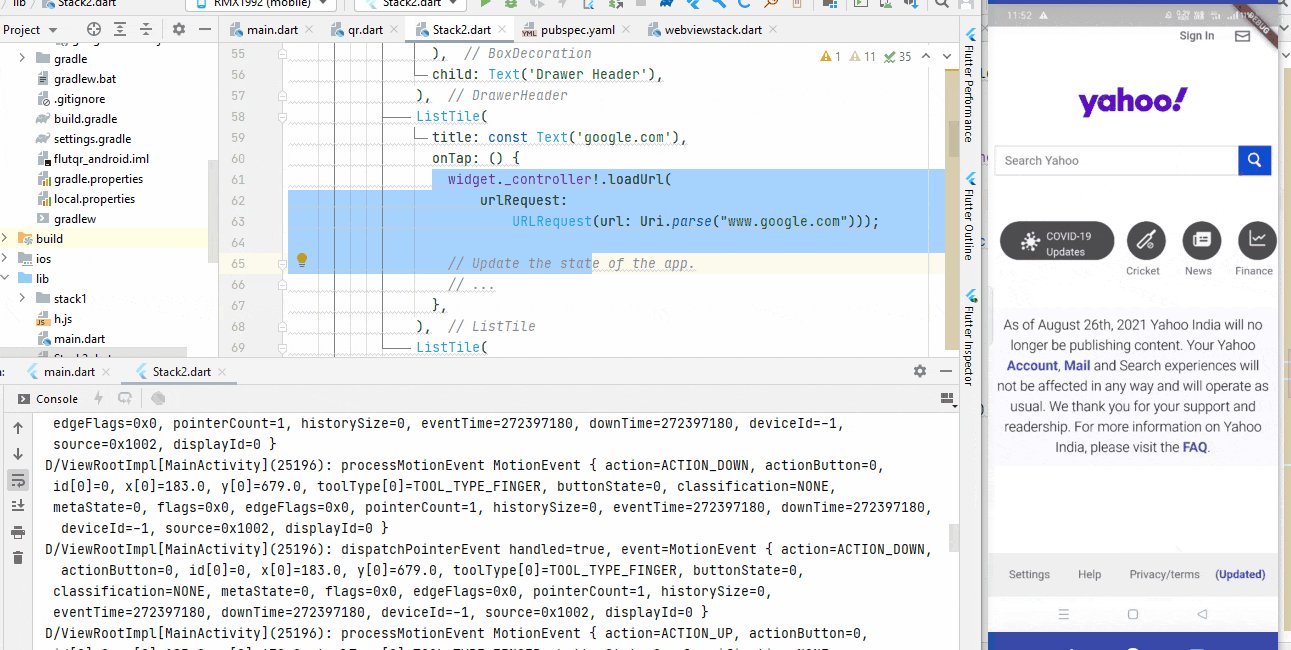
ListTile(
title: const Text('yahoo.com'),
onTap: () {
widget._controller!.loadUrl(
urlRequest:
URLRequest(url: Uri.parse("www.yahoo.com")));
// ...
},
),
],
),
),
),
body: Container(
child: Column(children: <Widget>[
Container(
padding: EdgeInsets.all(2.0),
child: progress < 1.0
? LinearProgressIndicator(value: progress)
: Container()),
Expanded(
child: Container(
margin: const EdgeInsets.all(0.0),
child: InAppWebView(
key: webViewKey,
initialOptions: options,
initialUrlRequest:
URLRequest(url: Uri.parse("https://inappwebview.dev/")),
onWebViewCreated: (controller) {
widget._controller = controller;
},
onProgressChanged:
(InAppWebViewController controller, int progress) {
setState(() {
this.progress = progress / 100;
});
},
),
),
),
]),
),
),
);
}
}