Подключите Plotly Updatemenus к обратному вызову Dash для динамического макета (размер рисунка в качестве входных данных для обратного вызова Dash)
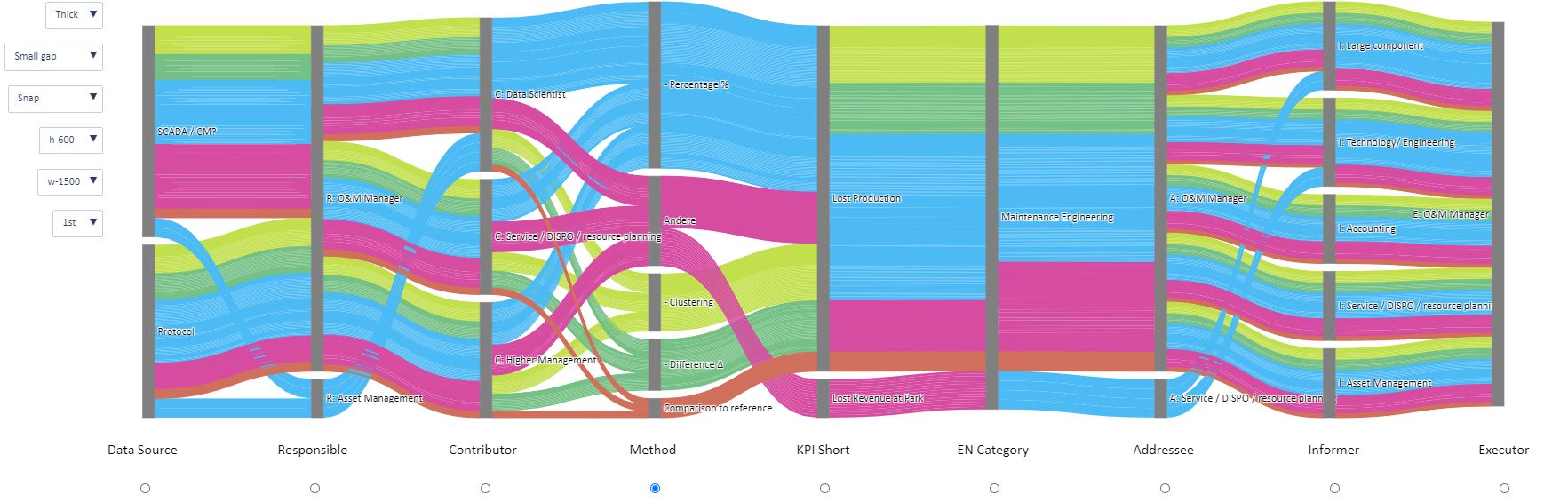
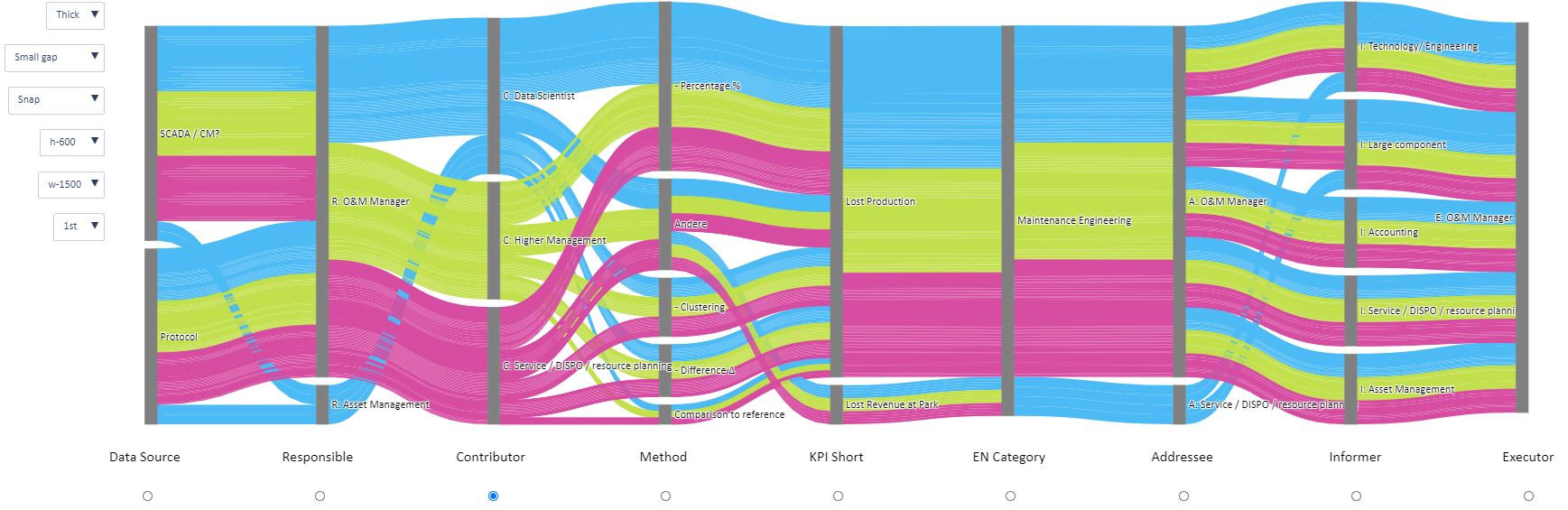
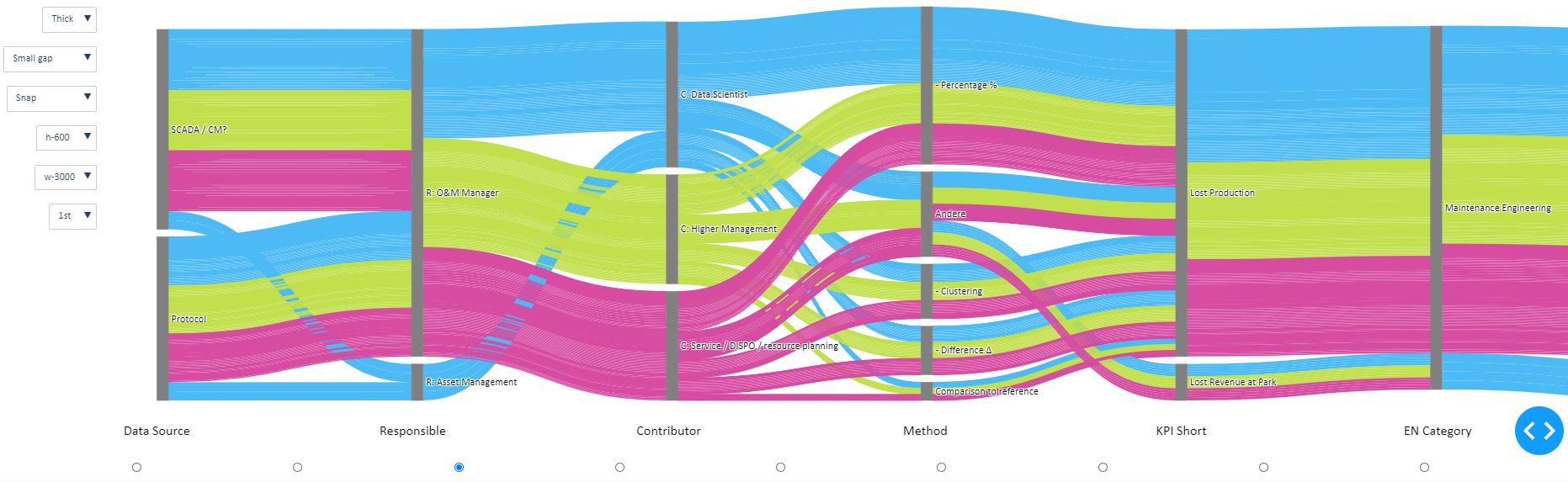
У меня есть диаграмма Санки , созданная с использованием библиотеки Python Plotly, в которой также есть «Меню обновления» для регулировки высоты и ширины фигуры. Теперь я использую его с Dash, чтобы использовать обратные вызовы и обновлять цветовую схему Sankey на основе некоторого значения радиокнопок . Я столкнулся с двумя отдельными проблемами:
Во-первых, когда я использую обратный вызов для обновления Sankey, он создается с высотой / шириной по умолчанию, есть ли способ принять текущий размер фигуры в качестве входных данных для обратного вызова Dash ? Таким образом, когда размер фигуры изменяется с помощью «updatemenus» Plotly, и если я использую обратный вызов переключателей, новый Sankey, обновленный с помощью обратного вызова переключателей, использует обновленную высоту и ширину и не возвращается к ширине и высоте по умолчанию.
Во-вторых, я использую радиокнопки под диаграммой Санки (как отдельный объект dcc.graph), которые используются для обновления цветовой схемы диаграммы Санки (также с обратными вызовами Dash). Когда я увеличиваю ширину с помощью меню обновления Plotly, я также хочу изменить положение радиокнопок в соответствии с новым положением узлов на диаграмме Санки.
Можно ли иметь динамический макет приложения Dash, который обновляет положение радиокнопок при изменении ширины Sankey. Я придумал 3 разных макета (настраиваемое положение переключателей) для трех разных вариантов ширины в «updatemenus» и использование ширины фигуры в качестве входных данных в обратном вызове, чтобы также обновить макет при изменении ширины sankey.
Мне как-то нужна текущая высота / ширина фигуры Санки в качестве входных данных в обратном вызове тире, чтобы обратный вызов радиокнопок не изменял обновленную ширину на ширину / высоту по умолчанию, и я мог использовать обратный вызов с обновленной шириной / высотой.
И мне нужен динамический макет , макет как функция текущей ширины, чтобы я мог также масштабировать переключатели, когда ширина Sankey обновляется с помощью меню обновления, т.е. разные статические положения переключателей для разной ширины Sankey.
app.layout = html.Div(
[
html.Div([dcc.Graph(id="my-sankey", figure={})]),
html.Div(
dcc.RadioItems(
id="color_radio_button",
options=color_layers,
value="EN Category",
style={
"display": "flex",
"justify-content": "space-between",
"align-items": "center",
"width": "82%",
"margin-left": "177px",
},
)
),
],
style={"justify-content": "center"})
Вот как выглядит обратный вызов:
@app.callback(
Output(component_id="my-sankey", component_property="figure"),
Input(component_id='color_radio_button', component_property="value"))
def create_sankey(value):
return my_sankey.create_sankey(color_layer_column_label=value)
Большое спасибо.