Заполните весь экран четырьмя кнопками
Эй, я хочу заполнить весь экран четырьмя кнопками одинаковой ширины и высоты, поэтому я подумал, что расположение сетки будет отличной идеей.
<GridLayout
android:id="@+id/grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="2"
android:rowCount="2"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_columnWeight="1"
android:layout_rowWeight="0"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_columnWeight="1"
android:layout_rowWeight="0"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_rowWeight="1"
android:layout_columnWeight="1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_rowWeight="1"
android:layout_columnWeight="1"
/>
</GridLayout>
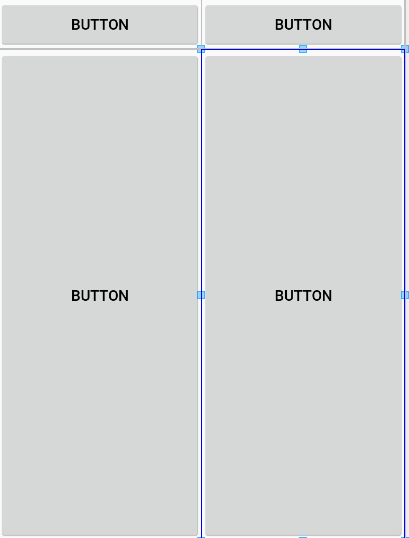
К сожалению, мой результат выглядит так:
Я не понимаю, как высота второго ряда такая большая? Я думал, что каждая ячейка в сетке имеет одинаковую ширину и высоту?
2 ответа
Решение
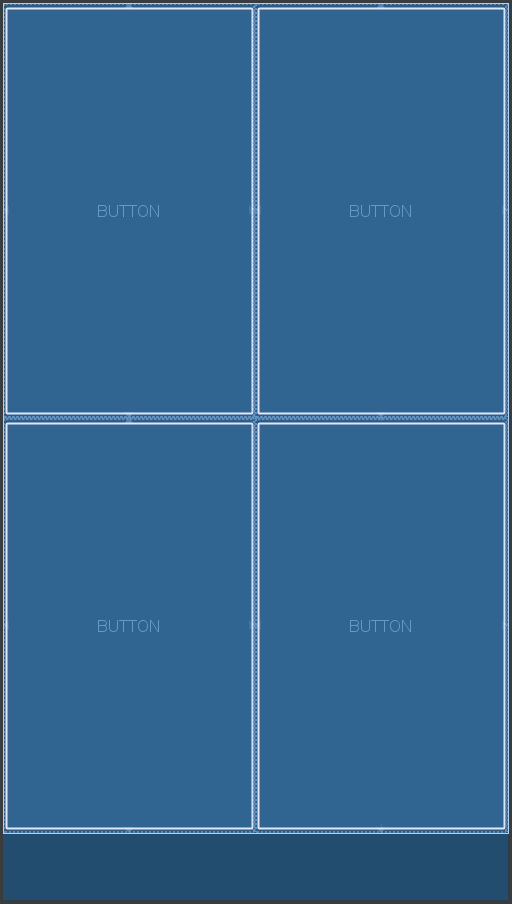
Это также можно сделать с помощью ConstraintLayout, который даст вам плоскую иерархию и большую гибкость для будущих изменений.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="Button"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@+id/button2"
app:layout_constraintBottom_toTopOf="@id/button3"/>
<Button
android:id="@+id/button2"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="Button"
app:layout_constraintStart_toEndOf="@+id/button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@+id/button4" />
<Button
android:id="@+id/button3"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="Button"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/button4"
app:layout_constraintTop_toBottomOf="@+id/button" />
<Button
android:id="@+id/button4"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="Button"
app:layout_constraintTop_toBottomOf="@id/button2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/button3"/>
</android.support.constraint.ConstraintLayout>
Если вы хотите сделать это с Gridlayout:
<GridLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="2"
android:orientation="vertical"
android:rowCount="2">
<Button
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_column="1"
android:layout_columnWeight="1"
android:layout_row="0"
android:layout_rowWeight="1" />
<Button
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_column="1"
android:layout_columnWeight="1"
android:layout_row="1"
android:layout_rowWeight="1" />
<Button
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_column="0"
android:layout_columnWeight="1"
android:layout_row="1"
android:layout_rowWeight="1" />
<Button
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_column="0"
android:layout_columnWeight="1"
android:layout_row="0"
android:layout_rowWeight="1" />
</GridLayout>
Вы можете сделать это с помощью linearlayout следующим образом:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
</LinearLayout>