Превратить строку в объект с новой функцией () - как это работает?
Я не смог заставить JSON.parse преобразовать строку в объект, и я нашел этот код, который решает мою проблему - однако я не могу понять, как он работает. Я был бы признателен, если кто-то может объяснить (начинающему JavaScript), что происходит в 3-й строке. Спасибо.
var str, obj;
str = "{src:'img/testimage.jpg', coord:{x:17, y:39}, width:200, height:200}";
obj = new Function('return '+str)();
4 ответа
Он создает функцию с вашей строкой в качестве тела функции, но return перед ним, а затем он запускает эту функцию. Результат - оценить вашу строку и вернуть объект, который она создает.
По сути, это то же самое, что и вы, но вы создаете функцию программно:
function f() {
return {src:'img/testimage.jpg', coord:{x:17, y:39}, width:200, height:200};
}
obj = f();
FYI, JSON.parse() не работает, потому что ваша строка является допустимым Javascript, но не является допустимым JSON. Чтобы сделать его действительным JSON, все имена свойств также должны быть заключены в кавычки.
Это будет действительный JSON:
var str = '{"src":"img/testimage.jpg", "coord":{"x":17, "y":39}, "width":200, "height":200}'
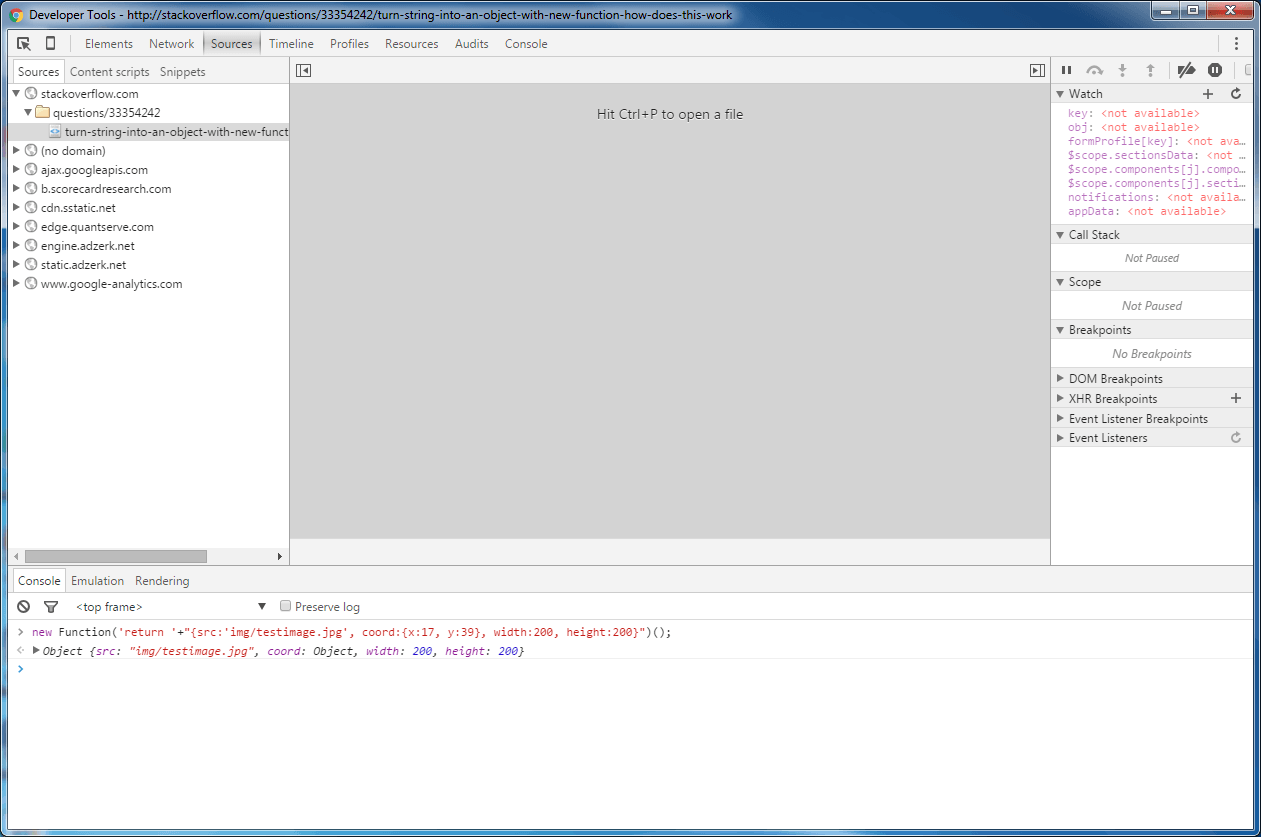
Вы можете использовать окно отладчика, чтобы увидеть, что происходит. Эта последняя строка просто возвращает объект.
не удалось получить JSON.parse для преобразования строки в объект
Можно попробовать использовать .replace() заменить одинарные кавычки ' с двойными кавычками ", добавьте двойные кавычки в имена свойств перед ":" во входной строке, затем вызвать JSON.parse() на результирующей строке
var str = "{src:'img/testimage.jpg', coord:{x:17, y:39}, width:200, height:200}";
var obj = str.replace(/'/g, "\"").replace(/(\w+)(?=:)/g, "\"$1\"");
console.log(JSON.parse(obj))Для полноты заметим, что если есть что-то, что вы воспринимаете как JSON, и которое вы просто хотите жестко запрограммировать в свой источник JavaScript, то никакой разбор JSON вообще не требуется:
var obj = {src:'img/testimage.jpg', coord:{x:17, y:39}, width:200, height:200};
Это хорошо.