NEXT.js ISR удалить статическую страницу
У меня небольшая проблема с ISR. У меня revalidate prop равняется 1, как здесь
export async function getStaticProps({ params }) {
const data = await client.getEntries({
content_type: "product",
"fields.name": params.slug,
});
if (!data.items[0]) {
return {
notFound: true,
};
}
return {
props: {
article: data.items[0],
revalidate: 1,
},
};
}
Когда я создаю продукт в Contentful, страница создается так, как я ожидал. Когда я хочу перейти на несуществующую страницу, я получаю ошибку 404, как и ожидалось. Проблема начинается, когда я что-то изменяю в Contentful в существующем продукте или удаляю его.
Когда я удаляю продукт в Contentful, список продуктов на странице продуктов обновляется, и продукт исчезает, но я все еще могу войти на страницу этого продукта. Кроме того, когда я переименовываю имя продукта, список продуктов обновляется, но я все еще могу перейти к более раннему имени страницы.
Есть ли решение этой проблемы?
getStaticPaths
export async function getStaticPaths() {
const data = await client.getEntries({
content_type: "product",
});
return {
paths: data.items.map((item) => ({
params: { slug: item.fields.name },
})),
fallback: true,
};
}
Страница продукта
const Article = ({ article }) => {
const router = useRouter();
if (router.isFallback) return <p>Loading...</p>;
return (
<div>
<h1>Hello! {article.fields.name}</h1>
<Link href="/about">
<a>Back to about!</a>
</Link>
</div>
);
};
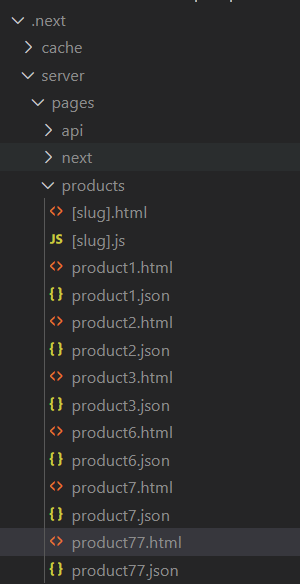
ИЗМЕНИТЬ Когда я меняю имя продукта с «product77» на «product7» в Contentful после повторной проверки статической страницы в моей сборке для product77 все еще существует, и я все еще могу войти на эту страницу.
Разве его нельзя удалить после повторной валидации?
1 ответ
Удаленные страницы не могут быть удалены, но обслуживаются с ошибкой 404 вместо повторной проверки по требованию , если и настроены соответствующим образом.
// /pages/blog/[...post].jsx
function Post({ postData }) {
return (
// ...
);
}
export async function getStaticPaths() {
const res = await fetch("https://.../posts");
const posts = await res.json();
// Prerender paths during build
const paths = posts.map((post) => ({
params: { post: post.id },
}));
return { paths, fallback: "blocking" };
}
export async function getStaticProps(context) {
const res = await fetch(`https://.../posts/${context.params.post}`);
const postData = await res.json();
if(!postData){
// The page doesn't exist in the CMS, return notFound to trigger a 404
return{
notFound: true,
revalidate: 30
}
}
// Return page props
return {
props: {
postData,
},
revalidate: 30,
};
}
Главный вывод из приведенного выше кода:
- Вы можете предварительно визуализировать пути в
-
getStaticPathsдолжен использовать"blocking"илиtrueкакfallbackценить - Обрабатывать неизвестные пути внутри (благодаря запасному варианту). Если страница не существует в CMS, вернуть
notFound: trueзапуск страницы 404
Затем, используя подход повторной проверки по запросу в веб-перехватчике:
// /pages/api/revalidate-post.js
export async function handler(req, res) {
try {
const reqBody = JSON.parse(req.body);
await res.revalidate(`/${reqBody.path}`);
return res.json({ revalidated: true });
} catch (err) {
return res.status(500).send("Error revalidating");
}
}
The res.revalidate(/${reqBody.path})вызывает новую оценку страницы, используя логику изgetStaticProps.
Теперь, если кто-то удалит страницу в CMS и вызовет указанный выше обработчик веб-перехватчика повторной проверки для пути к удаленной странице, тогда этот путь будет служить страницей 404 вместо исходной страницы.
При этом сама страница с диска не удаляется.