Ограничения ScrollView Анимация DragGesture
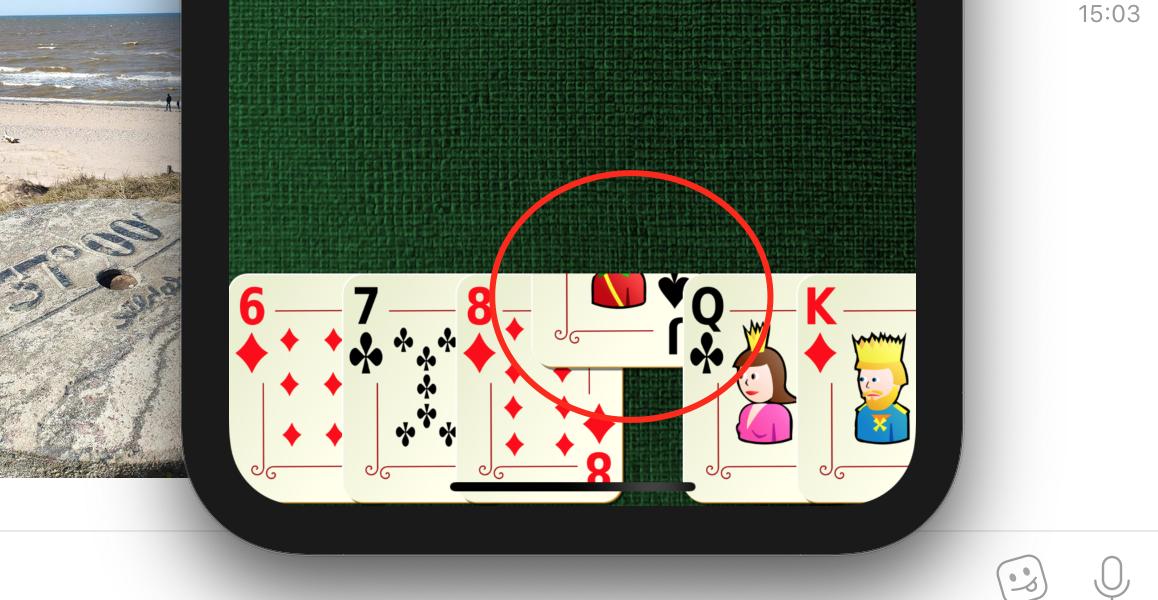
У меня есть HStack с некоторыми изображениями, показанными через представление ForEach. К каждому изображению применено DragGesture. Я могу перетащить изображение по всему экрану, и анимация будет отображаться правильно. Но когда я помещаю свой HStack с изображениями в ScrollView, когда я перетаскиваю изображение (не прокручиваю его), анимация захвата отображается только в области ScrollView. Как сделать так, чтобы он снова отображался на весь экран?
import SwiftUI
struct SwiftUIView: View {
@State var position = CGSize.zero
@GestureState var dragOffset: [CGSize]
init() {
let dragOffsets = [CGSize](repeating: CGSize.zero, count: 36)
_dragOffset = GestureState(wrappedValue: dragOffsets)
}
var body: some View {
ScrollView(.horizontal) {
HStack(alignment: .center, spacing: 0) {
ForEach ((0..<player.playersCards.count), id: \.self) { number in
Image(player.playersCards[number].pic)
.resizable()
.frame(width: 93, height: 127)
.modifier(CardStyle())
.offset(dragOffset[number])
.gesture(
DragGesture(coordinateSpace: .global)
.updating($dragOffset, body: { (value, state, transaction) in
state[number] = value.translation
})
)
.animation(.spring())
}
}
}.offset(x: 15, y: 0)
}
}
1 ответ
Вам просто нужно упаковать изображение в другое представление (группу или ZStack)! Установите высоту этого представления на высоту экрана, тогда изображение переместится внутри родительского представления:
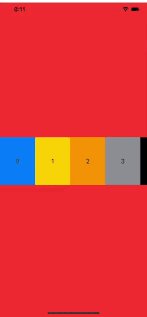
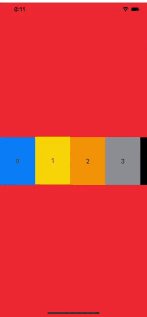
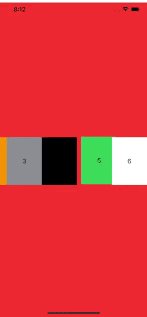
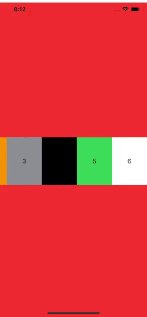
struct SwiftUIView: View {
private let colors = [Color.blue, Color.yellow, Color.orange, Color.gray, Color.black, Color.green, Color.white]
@State var position = CGSize.zero
@GestureState var dragOffset: [CGSize]
init() {
let dragOffsets = [CGSize](repeating: CGSize.zero, count: 36)
_dragOffset = GestureState(wrappedValue: dragOffsets)
}
var body: some View {
ScrollView(.horizontal) {
HStack(alignment: .center, spacing: 0) {
ForEach (Array(0...6), id: \.self) { number in
ZStack {
Text("\(number.description)")
.frame(width: 93, height: 127)
.background(colors[number])
.offset(dragOffset[number])
.gesture(
DragGesture(coordinateSpace: .global)
.updating($dragOffset, body: { (value, state, transaction) in
state[number] = value.translation
})
)
.animation(.spring())
}
.frame(width: 93, height: UIScreen.main.bounds.height)
}
}
}
.background(Color.red)
}
}