Клиент Spring Boot oAuth2 с угловой проблемой CORS
Я пытаюсь настроить вход в социальную сеть Facebook в своем приложении. Передняя часть - это Angular на https: // localhost:4200, а бэкэнд - Spring Boot на http: // localhost:8080
Эта проблема отличается от других, которые уже видели на SO, поскольку ни одна из описанных проблем не использует то, что я вижу.
Версия загрузки Spring- 2.4.1, и, как уже упоминалось, я использую
spring-boot-starter-oauth2-client, который имеет следующую конфигурацию в props:
spring.security.oauth2.client.registration.facebook.client-id=ID_
spring.security.oauth2.client.registration.facebook.client-secret=SECRET_
Я настроил свой бэкэнд таким образом:
@Override
protected void configure(HttpSecurity http) throws Exception {
http
.cors().and().csrf().disable()
.authorizeRequests().anyRequest().authenticated()
.and()
.oauth2Login();
}
и конфигурация CORS:
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurer() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**").allowedOrigins("*");
}
};
}
Вначале все работает так, как ожидалось. Пока пользовательский интерфейс не прошел проверку подлинности, любой запрос к каким-либо конечным точкам приводит к ответу 302.
Например:
Request URL: http://localhost:8080/me
Request Method: GET
Status Code: 302
Remote Address: [::1]:8080
Referrer Policy: strict-origin-when-cross-origin
а в заголовках ответов есть:
Location: http://localhost:8080/oauth2/authorization/facebook
Итак, как и ожидалось, браузер выполняет еще один GET для ресурса из заголовка и получает другое перенаправление:
Request URL: http://localhost:8080/oauth2/authorization/facebook
Request Method: GET
Status Code: 302
Remote Address: [::1]:8080
Referrer Policy: strict-origin-when-cross-origin
а URL-адрес перенаправления из заголовков ответов:
Location: https://www.facebook.com/v2.8/dialog/oauth?response_type=code&client_id=1239356666462449&scope=public_profile%20email&state=7zYPABCDE-88JBER2-POIKxRhzauv2Vhjcozo%3D&redirect_uri=http://localhost:8080/login/oauth2/code/facebook
но после того, как браузер выполняет еще один GET для данного URL-адреса, он получает ошибку CORS:
Access to XMLHttpRequest at 'https://www.facebook.com/v2.8/dialog/oauth?
response_type=code&client_id=1239356666462449&scope=public_profile%20email&
state=7zYPABCDE-88JBER2-POIKxRhzauv2Vhjcozo%3D&
redirect_uri=http://localhost:8080/login/oauth2/code/facebook'
(redirected from 'http://localhost:8080/me') from origin 'https://localhost:4200' has been blocked by
CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
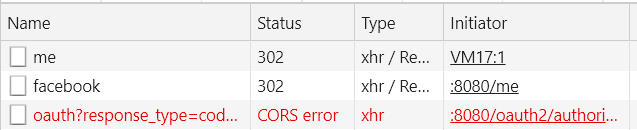
В консоли это выглядит так:
Если я открою URL
http://localhost:8080/me в адресной строке браузера, а не по запросу приложения, он, конечно, входит в facebook, и все работает, как ожидалось.
Может ли кто-нибудь посоветовать мне, как мне продолжить, чтобы это работало? У меня кончились решения. Я знаю, что могу использовать прокси-сервер для отправки запросов, поэтому я могу игнорировать проблему CORS. Но у меня интуитивное ощущение, что это необязательно и можно было бы сделать проще.
Большое спасибо всем, кто помог мне найти решение