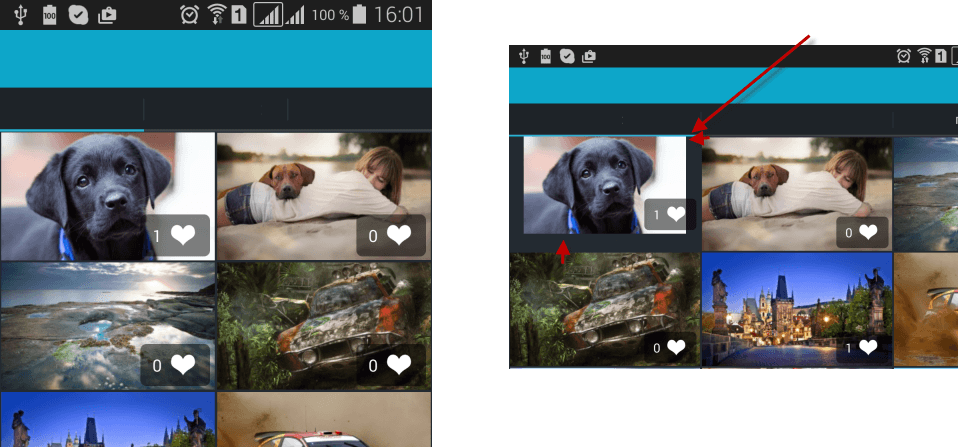
ImageView маленький после вращения устройства
После поворота устройства -> Изображение (id=list_image2) остается небольшим, как это было в режиме портирования. Кажется, это потому, что я изменяю количество столбцов gridView.setNumColumns(3); но видоискатель по-прежнему содержит предыдущий просмотр изображений с предыдущими шириной и высотой, также я попытался сделать gridView.invalidate(); в onConfigurationChanged... но нет результата
добавлено в активность в манифесте
android:configChanges="keyboardHidden|orientation|screenSize"
Вот item_grid.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/list_row_root"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal"
android:paddingLeft="1dip"
android:paddingRight="1dip"
<ImageView
android:id="@+id/list_image2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:minWidth="@dimen/grid_item_width"
android:minHeight="@dimen/grid_item_height"
android:src="@drawable/ic_action_cloud"
android:scaleType="fitXY"
/>
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="30dp"
android:layout_alignBottom="@+id/list_image2"
android:layout_alignTop="@+id/list_image2"
android:layout_centerHorizontal="true" />
<RelativeLayout
android:id="@+id/likes_RelativeLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/field_likes"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:layout_alignBottom="@+id/list_image2"
android:layout_alignRight="@+id/list_image2"
android:layout_marginRight="4dp"
android:layout_marginBottom="4dp" >
<TextView
android:id="@+id/likes"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:textColor="@android:color/white"
android:text="265465" />
<ImageView
android:id="@+id/btn_favoutites"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_centerVertical="true"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@+id/likes"
android:src="@drawable/btn_rating_star_on_normal_holo_dark"
android:text="Button" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/btn_RelativeLayout"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignBottom="@+id/likes_RelativeLayout"
android:layout_alignLeft="@+id/likes_RelativeLayout"
android:layout_alignRight="@+id/likes_RelativeLayout"
android:layout_alignTop="@+id/likes_RelativeLayout"
android:background="@drawable/field_like_clickable_style" >
</RelativeLayout>
Вот мой адаптер:
publ
ic class LazyAdapter2 extends BaseAdapter{
public LazyAdapter2(Context context, ArrayList<WallImage> d) {
mContext = context;
data=d;
inflater = (LayoutInflater)mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
imageLoader = ImageLoader.getInstance();
options = new DisplayImageOptions.Builder()
.cacheInMemory(true)
.cacheOnDisk(true)
.resetViewBeforeLoading(true)
.imageScaleType(ImageScaleType.EXACTLY)// default
.build();
}
public View getView( int position, View convertView, ViewGroup parent) {
final ViewHolderItem viewHolder;
if(convertView==null)
{
convertView = inflater.inflate(R.layout.item_grid, null);
viewHolder = new ViewHolderItem();
viewHolder.thumb_image=(ImageView)convertView.findViewById(R.id.list_image2); // thumb image
convertView.setTag(viewHolder);
}else{
viewHolder = (ViewHolderItem) convertView.getTag();
}
WallImage imageObject = data.get(position);
viewHolder.likes.setText(imageObject.views);
imageLoader.displayImage(imageObject.preview, viewHolder.thumb_image, options);
return convertView;
}
}

4 ответа
Решается изменением item_grid.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/list_row_root"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal"
android:paddingLeft="1dip"
android:paddingRight="1dip"
>
<ImageView
android:id="@+id/list_image2"
android:layout_width="match_parent"
android:layout_height="@dimen/grid_item_height"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:scaleType="centerCrop"
android:src="@android:color/transparent"
/>
после выполнения ImageView android:layout_height="@dimen/grid_item_height" => после поворота экрана размер изображения остается постоянным, но для изменения размера imege в ImageView я использую android:scaleType="centerCrop" после этого изображение слегка обрезается, но проблема решена
Не просто аннулировать, а как насчет этого с Handler.post ()?:
new Handler(getMainLooper()).post(new Runnable() {
@Override
public void run() {
gridView.invalidate();
}
});
Пытаться imageScaleType(ImageScaleType.IN_SAMPLE_INT)а также
imageLoader.displayImage(imageObject.preview, viewHolder.thumb_image, options);
viewHolder.thumb_image.setScaleType(ImageView.ScaleType.FILL_XY);
Может быть, это связано с использованием convertView в вашем getView метод? Он сохраняет оригинальный макет и не воссоздает его при изменении ориентации.
Вы можете добавить в свой ViewHolderItem class логический элемент, который указывает ориентацию экрана.
И когда вы перезапускаете представление, вы проверяете viewHolder ориентации. Если он отличается от текущей ориентации экрана, не перерабатывайте его.