Пользовательская панель навигации
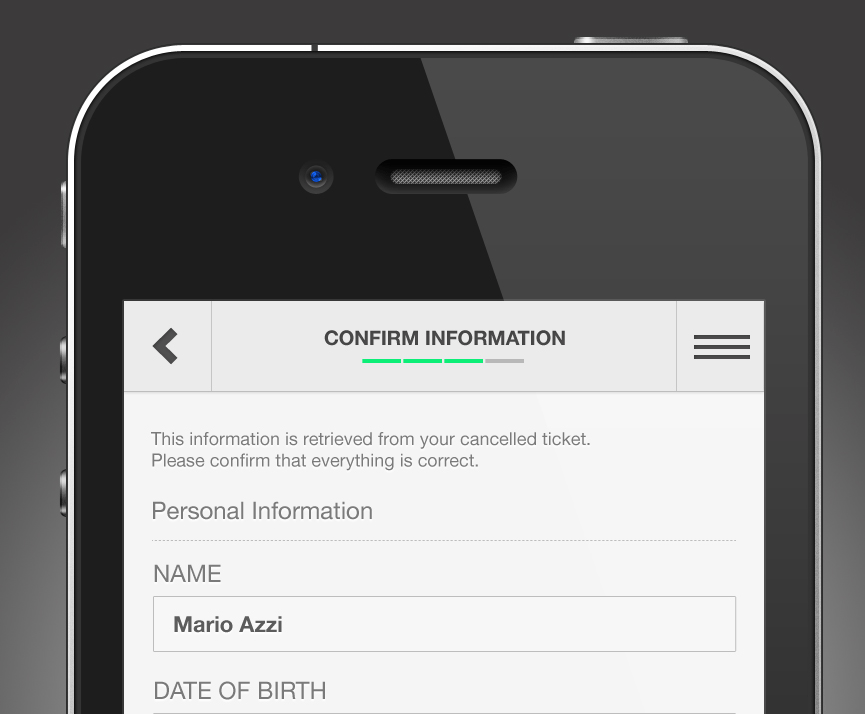
Я ползал Dribble и нашел прикрепленный дизайн. Мне было интересно, как сделать пользовательскую панель навигации, как это. Я имею в виду, как создать панель навигации один раз и использовать ее неявно для каждого контроллера представления.
Я думал о том, чтобы иметь своего рода корневой контроллер представления и наследовать для других контроллеров представления, но я не знаю, как это сделать.
Любая идея или ссылка будут оценены!
Приветствия.
Сирил

6 ответов
Благодаря iOS5 вы теперь можете настроить внешний вид UINavigationBar без необходимости создавать подклассы или создавать категории.
Следующий блок кода (поместите его в applicationDidFinishLoading: метод) изменит UINavigationBar для всего приложения на любое изображение, которое вы ему дадите.
Обратите внимание, это будет работать ТОЛЬКО в iOS5
[[UINavigationBar appearance] setBackgroundImage:[UIImage imageNamed:@"nav bar.png"] forBarMetrics:UIBarMetricsDefault];
Однако вы также можете изменить внешний вид единого UINavigationBar в зависимости от того, в каком контроллере представления вы находитесь, используя следующий код в viewDidLoad.
[self.navigationController.navigationBar setBackgroundImage:[UIImage imageNamed:@"nav bar.png"] forBarMetrics:UIBarMetricsDefault];
Приведенный выше код обсуждает исключительно новые способы настройки внешнего вида UINavigationBar благодаря iOS5. Однако, это не обсуждает способ, которым кнопки были реализованы.
Однако добавление кнопок - это совсем другая игра. Для этого я бы порекомендовал подклассы UINavigationBar, а затем добавляя в кнопки, где это необходимо через это. Вы могли бы даже сойти с рук только со стандартным UINavigationBar но обычай UIBarButtonItem s, которые бегут от определенного представления.
Например:
UIView *rightButton = [[[UIView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, 30.0f, 30.0f)] autorelease];
[rightButton addSubview:[UIImage imageNamed:@"rightButtonImage.png"]];
UIBarButtonItem *rightButtonItem = [[[UIBarButtonItem alloc] initWithCustomView:rightButton] autorelease];
[rightButtonItem setAction:@selector(rightButtonAction:)];
Я не тестировал этот код, поэтому он не является решением для копирования / вставки, но он дает вам представление о том, что нужно сделать, чтобы получить "пользовательские" UIBarButtonItems.
Удачи!
В старых версиях iOS вы должны создать подкласс UINavigationBar, то есть:
@interface CustomNavigationBar : UINavigationBar
@end
@implementation CustomNavigationBar
- (id)initWithCoder:(NSCoder *)aDecoder {
self = [super initWithCoder:aDecoder];
if (self) {
self.opaque = YES;
self.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"CustomBackground"]];
}
return self;
}
- (void)drawRect:(CGRect)rect {
// Skip standard bar drawing
}
@end
Чтобы использовать пользовательскую панель навигации в вашем контроллере представления, вы должны изменить стандартное имя класса на CustomNavigationBar в XIB.
Также вы можете установить пользовательскую панель навигации программно:
UIViewController *tempController = [[[UIViewController alloc] init] autorelease];
UINavigationController *navigationController = [[[UINavigationController alloc] initWithRootViewController:tempController] autorelease];
NSData *archive = [NSKeyedArchiver archivedDataWithRootObject:navigationController];
NSKeyedUnarchiver *unarchiver = [[[NSKeyedUnarchiver alloc] initForReadingWithData:archive] autorelease];
[unarchiver setClass:[CustomNavigationBar class] forClassName:@"UINavigationBar"];
UINavigationController *customNavigationController = [unarchiver decodeObjectForKey:@"root"];
UIViewController *contentController = [[[ContentViewController alloc] init] autorelease];
customNavigationController.viewControllers = [NSArray arrayWithObject:contentController];
Сейчас customNavigationController имеет настраиваемую панель навигации.
Установить пользовательский фон для NavigationBar
UIImage *navBackground =[[UIImage imageNamed:@"navbarBackground"]
resizableImageWithCapInsets:UIEdgeInsetsMake(0, 0, 0, 0)];
[[UINavigationBar appearance] setBackgroundImage:navBackground forBarMetrics:UIBarMetricsDefault];
затем в вашем контроллере представления установите пользовательские представления для left, rightBarButtons и title.
self.navigationItem.titleView = customTitleView;
self.navigationItem.leftBarButtonItem = customBarButton;
self.navigationItem.rightBarButtonItem = customBarButton2;
Вам нужно будет сделать свой собственный UINavigationBar подкласс, и использовать в местах, где вам понадобится навигационный контроллер.
В этом пользовательском классе вы будете рисовать фон, кнопки, текст и т. Д.
Обновить
На самом деле, если присмотреться к этому примеру, UIToolBar, Вы можете назначить методы навигации для кнопок, таких как popViewController: и т. д. Для "Подтверждения информации" и индикатора прогресса вы можете использовать метку и изображение. Для правой кнопки это просто рисунок.
Конечно, приведенный вами пример - это просто концепция, а не реальное приложение. Но с некоторой креативностью, несколькими часами кодирования и еще несколькими часами графического дизайна, вы можете достичь того же интерфейса.
С помощью Category, добавьте код ниже в ваш файл делегата (.m)
@implementation UINavigationBar (UINavigationBarCategory)
- (void)drawRect:(CGRect)rect
{
UIImage *navBg = [UIImage imageNamed:@"NavBar.png"];
[navBg drawInRect:CGRectMake(0, 0, 320, 44)];
}
@end
Редактировать:
С помощью Category это не хороший способ, я написал демо без использования Categoryнажмите здесь.
Вы можете использовать стандартный UINavigationController и скрыть UINavigationBar.
Затем создайте свой собственный подкласс UIViewController, который содержит все элементы навигации, а затем представление сгибающегося размера, куда направляется содержимое. Сделайте все ваши классы подклассами этого элемента и нарисуйте в представлении. Кнопка просто должна позвонить [self.navigationController popViewControllerAnimated:YES] и UILabel на вид просто должен установить его текст self.title,
После долгих исследований одного из моих недавних проектов в IOS . Я решил использовать подкласс для настройки только панели навигации без использования UINavigationController.
import UIKit
class CustomNavigationBar: UINavigationBar {
override func awakeFromNib() {
super.awakeFromNib()
self.setBackgroundImageOfNavBar(imagenName: "navbar.jpg")
self.setShadowImageOfNavBar(imagenName: "")
self.setTitleAttribute()
self.setBarAsTranslucent()
}
func setBackgroundImageOfNavBar(imagenName:String){
//pass the image name and set the image here
self.setBackgroundImage(UIImage(named: imagenName), for: .default)
//if you want white backgroung just remove the image
// self.setBackgroundImage(UIImage(), for: .default)
//if you want to set backgroung color
self.backgroundColor = UIColor.clear
}
func setShadowImageOfNavBar(imagenName:String){
//pass the image name and set the image here
// self.shadowImage = UIImage(named: imagenName)
//if you want white backgroung just remove the image
self.shadowImage = UIImage()
}
func setTitleAttribute(){
//add NSAttributedStringKey as you want to customize title Color and font provide your app font family name open below commented code
// let textAttributes = [NSAttributedStringKey.foregroundColor:UIColor.black,NSAttributedStringKey.font: UIFont(name: "Enter Your App Font Name", size: 18)!]
//set only title color of navigation bar by below code
let textAttributes = [NSAttributedStringKey.foregroundColor:#colorLiteral(red: 0.8784313725, green: 0.1882352941, blue: 0.3254901961, alpha: 1)]
self.titleTextAttributes = textAttributes
}
func setBarAsTranslucent(){
self.isTranslucent = false
}
}
Я поделился ссылкой, которая делает много пользовательских вещей, включая добавление фоновых изображений, текста и т. Д.