Как выровнять все текстовые поля в групповом поле по левому краю?
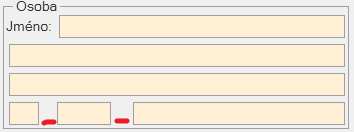
Я создал эту простую форму адреса из компонентов devexpress в представлении MVC. Он состоит из двух групповых блоков - первый с рамкой для 4 строк. Второй находится внутри первого группового блока в последней строке, которая состоит из 3 элементов. Первый элемент имеет ширину 30px, второй 60px и третий должны просто заполнить оставшееся пространство, чтобы он не имел фиксированной ширины. Вся коробка шириной 250 пикселей. Моя проблема - пробелы между текстовыми полями во втором групповом поле, от которых я не могу избавиться. Я хочу, чтобы второе текстовое поле было выровнено сразу за первым, а третье текстовое поле сразу за вторым, которое займет все оставшееся пространство. Я попробовал все виды горизонтального выравнивания, но пробелы все еще сохраняются, и я начинаю впадать в отчаяние - то есть картина, возлюбленная:
Спасибо за помощь.
Изменить: код здесь:
var group1 = settings.Items.AddGroupItem().FormLayoutGroup(1, Unit.Percentage(100), GroupBoxDecoration.Box);
... // other textboxes
var group2 = group1.Items.AddGroupItem().FormLayoutGroup(3, Unit.Percentage(100), GroupBoxDecoration.None);
group2.Items.Add(model => model.AdresaOsobyId.Adresa.Stat.ID).ToLambda(x =>
{
x.TextBox()
x.Width = 30;
x.HideCaption();
});
group2.Items.Add(model => model.AdresaOsobyId.Adresa.Psc).ToLambda(x =>
{
x.HideCaption();
x.TextBox();
x.Width = 60;
});
group2.Items.Add(model => model.AdresaOsobyId.Adresa.Posta).ToLambda(x =>
{
x.HideCaption();
x.TextBox();
});