Прокрутка динамического UISegmentedControl в Swift 3
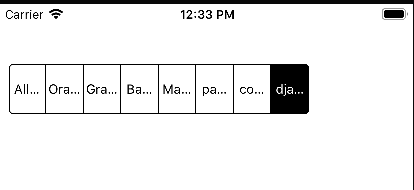
Привет я хочу создать динамический UISegmented View с более чем 20 предметов. Я пробовал, но на выходе это так.
текст нарезан не виден полностью. Я хочу, чтобы он прокручивал влево и вправо, а также отображал полный текст. Может кто-нибудь помочь мне исправить это. Тпх
Контроллер представления
override func viewDidLoad() {
super.viewDidLoad()
let items = ["All Fruits", "Orange", "Grapes", "Banana", "Mango", "papaya", "coconut", "django"]
let filtersSegment = UISegmentedControl(items: items)
filtersSegment.frame = CGRect.init(x: 10, y: 60, width: 300, height: 50)
filtersSegment.selectedSegmentIndex = 0
filtersSegment.tintColor = UIColor.black
filtersSegment.addTarget(self, action: #selector(self.filterApply), for: UIControlEvents.valueChanged)
self.view.addSubview(filtersSegment)
}
@objc private func filterApply(segment:UISegmentedControl) -> Void {
print("Selected Index : \(segment.selectedSegmentIndex)")
}
4 ответа
Для достижения вашей цели лучше использовать другой контроллер, а не сегментный контроллер.
Но если вы используете только контроллер сегментов, то вы должны добавить контроллер сегментов для просмотра с прокруткой, потому что заголовки динамические, поэтому мы не можем распознать, насколько он широк, поэтому.
Сначала добавьте контроллер сегмента для просмотра с прокруткой. и контроллер сегмента имеет имя метода setWidth(_ width: CGFloat, forSegmentAt segment: Int) установить ширину каждого сегмента по индексу.
поэтому здесь я пишу свою логику.
var scrollViewWidth:Float = 0.0
let items = ["All Fruits", "Orange", "Grapes", "Banana", "Mango", "papaya", "coconut", "django"]
for (index, element) in items.enumerated() {
let size = element.size(attributes: [NSFontAttributeName: UIFont.systemFont(ofSize: 20.0)]) //you can change font as you want
segmentCon.setWidth(size.width, forSegmentAt: index)
scrollViewWidth = scrollViewWidth + Float(size.width)
}
// Here you can set content width of UIScollView by use of "scrollViewWidth"
// scrollView.contentSize = CGSize(width: scrollViewWidth, height: 40)// height should whatever you want.
Вы можете попробовать как
[[UILabel appearanceWhenContainedIn:[UISegmentedControl class], nil] setNumberOfLines:0];
segment.apportionsSegmentWidthsByContent = YES;
Свифт:
Что-то вроде,
UILabel.appearance(whenContainedInInstancesOf: [UISegmentedControl.self]).numberOfLines = 0
segment.apportionsSegmentWidthsByContent = true
и вы можете взять свой сегментированный контроль в scrollview. Но с UISegmentedControl вы не должны использовать более четырех или пяти сегментов. Его главная цель - показать три или четыре варианта! Вы должны попробовать другой механизм для достижения своей цели!
Вы должны ссылаться на этот пост также, если он может помочь!
Попробуйте это https://github.com/lestadNew/SASScrolletSegment, я не нахожу решения и пишу собственные какао-бобы
Надеюсь, это поможет вам
Это очень сложно (не невозможно) управлять UISegmenteControll с UIScrollview
Лучший вариант - использовать другой контроллер или библиотеку вместо контроллера UISegment.
Я упоминаю ссылку библиотеки, которую я использовал в одном из моих проектов для создания динамического контроллера UISegment
PageMenu
https://github.com/PageMenu/PageMenu
Надеюсь, эта библиотека поможет вам
Спасибо