AnnoJS без цели и неуместное информационное окно
Наша команда реализует тур на нашей странице и использует AnnoJS. Для нашего первого шага тура мы хотели просто сделать общий приветственный шаг, который не выделяет конкретную цель, возможно ли это? Наш первый шаг JSON-объект выглядит следующим образом:
$scope.startIntro = function(){
var intro = new Anno([{
content: "Welcome to your Portal! Here's how to navigate through this site."
},
Мы пытались иметь цель: [], но это даже не начало тура.
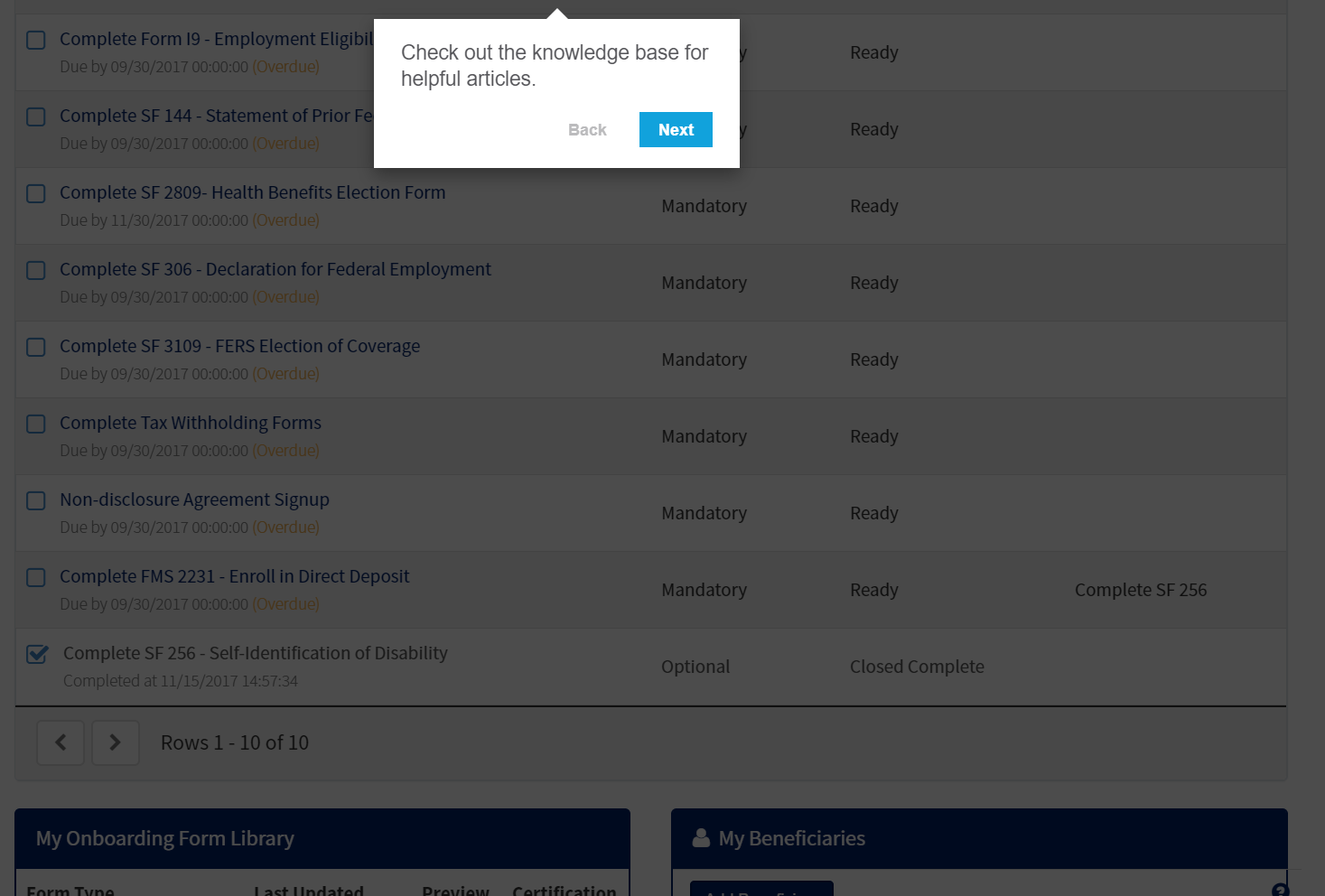
Во-вторых, для одного из наших шагов Annojs прокрутит вниз и выделит нужный элемент, но затем прокрутит вверх до тех пор, пока элемент не будет виден, и у диалогового окна будет что-то совершенно другое. Это происходит только для этого конкретного элемента, так что это странно. Код для этого конкретного элемента выглядит следующим образом:
{
target: '.test',
content: "Check out these helpful articles.",
position: 'center-bottom',
buttons: [AnnoButton.BackButton, AnnoButton.NextButton]
},
На экране это выглядит так (обратите внимание, элемент выделен правильно, но находится ниже сгиба):
Буду рад любому совету по любому из этих вопросов. Спасибо!