Проверьте, полностью ли загружен встроенный контент TikTok
Я пытаюсь установить ширину и высоту встроенного сообщения TikTok на своей веб-странице, потому что размер по умолчанию кажется большим. Из документации на сайте разработчика TikTok мы не можем вручную установить ширину и высоту встроенного контента, поэтому я планирую установить его высоту, когда встроенный контент полностью загружен.
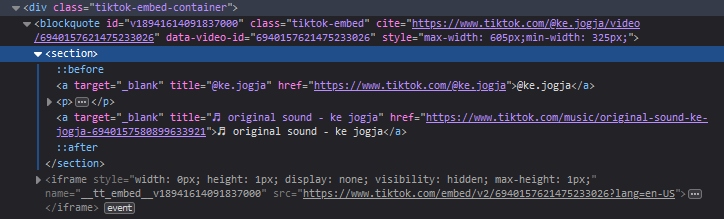
Когда я проверяю веб-страницу, вот фрагмент кода, сгенерированный, когда встроенный контент еще не загружен полностью:
Динамически сгенерированный фрагмент кода - это
<iframe> тег (а также множество тегов внутри него).
И этот код меняется, когда iframe полностью загружен, например:
Я уже знаю, к каким тегам / элементам я должен применить CSS, чтобы уменьшить встроенное видео, но я не знаю, как выбрать сгенерированный элемент с помощью jQuery. Как я могу этого добиться?
Заранее спасибо.
Примечание. «Динамически сгенерированный» код означает, что я пишу не сам, а сгенерированный код, потому что я пишу встроенный код.