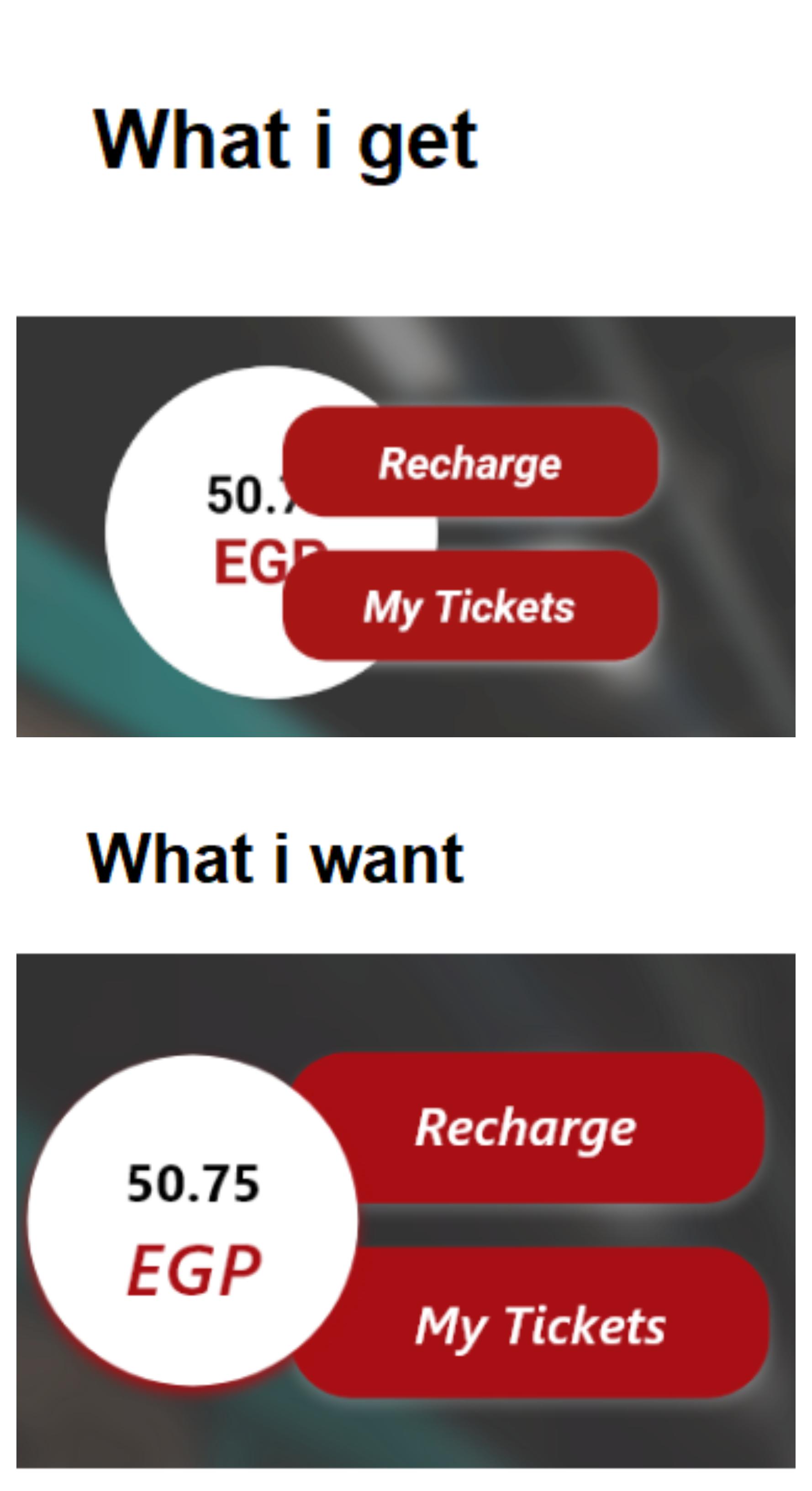
Как разместить дочерние элементы в стеке во флаттере?
быстрые вопросы .. если у меня стек содержит 2
Positioned дочерние виджеты, один из которых содержит виджет, а другой - виджет, содержащий два
InkWell виджеты, поэтому, когда я добавляю позицию, например, весь
CircleAvatar а также
Column разочаровывает, и я не могу понять, почему код выглядит следующим образом:
Stack(
overflow: Overflow.visible,
children: [
Positioned(
right: 100,
child: CircleAvatar(
maxRadius: 75,
backgroundColor: Colors.white,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
balance.toString(),
style: TextStyle(
fontSize: 23,
fontWeight: FontWeight.bold,
color: Colors.black,
),
),
Text(
'EGP',
style: TextStyle(
fontSize: 28,
fontWeight: FontWeight.bold,
color: Color(0xffa80f14),
),
)
],
),
),
),
Positioned(
// left:10,
child: Column(
children: [
SizedBox(
height: 18,
),
InkWell(
onTap: () {
//Navigator.popAndPushNamed(context, 'Recharge');
},
child: Container(
width: 170,
height: 50,
decoration: BoxDecoration(
color: Color(0xffa80f14),
borderRadius: BorderRadius.circular(20),
boxShadow: [
BoxShadow(
color: Colors.white,
offset: Offset(0, 1),
spreadRadius: -2,
blurRadius: 6,
),
],
),
child: Center(
child: Text(
"Recharge",
style: TextStyle(
color: Color(0xFFFFFFFF),
fontSize: 20,
fontWeight: FontWeight.bold,
fontStyle: FontStyle.italic,
),
),
),
),
),
SizedBox(
height: 15,
),
InkWell(
onTap: () {
//Navigator.pushNamed(context, 'MyTickets');
},
child: Container(
width: 170,
height: 50,
decoration: BoxDecoration(
color: Color(0xffa80f14),
borderRadius: BorderRadius.circular(20),
boxShadow: [
BoxShadow(
color: Colors.white,
offset: Offset(0, 1),
spreadRadius: -2,
blurRadius: 6,
),
],
),
child: Center(
child: Text(
"My Tickets",
style: TextStyle(
color: Color(0xFFFFFFFF),
fontSize: 20,
fontWeight: FontWeight.bold,
fontStyle: FontStyle.italic,
),
),
),
),
),
],
),
),
],
),
 так что если я раскомментирую
так что если я раскомментирую
left:10, содержание
stack уходит и появляется эта ошибка
Следующее утверждение было выдано во время выполнения performLayout():'package:flutter / src / rendering / stack.dart': Неудачное утверждение: строка 588pos 12: 'size.isFinite': неверно.
1 ответ
Если вы хотите, чтобы CircleAvatar находился перед столбцом, вам нужно поместить его в последнюю позицию в списке, переданном в
Stack.children.
Stack(
overflow: Overflow.visible,
children: [
Positioned(
left: 10,
child: Column(
children: [...],
),
),
// --- mind the swapped position of CircleAvatar and Column ---
Positioned(
right: 100,
child: CircleAvatar(...),
),
],
),
Отвечает ли это на ваш вопрос?