background-size: не показывать всю картинку
Мне интересно, почему содержат такие работы. Это мой HTML-код.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Zero to Mastery | Landing Page</title>
<link rel="stylesheet" type="text/css" href="landingPageStyle.css">
</head>
<body>
</body>
</html>
Теперь это мой код CSS:
body {
/* min-height: 100%; */
width: 600px;
height: 600px;
border: 4px solid red;
background-image: url('Nature500x400.jpg');
background-size: contain;
background-repeat: no-repeat;
}
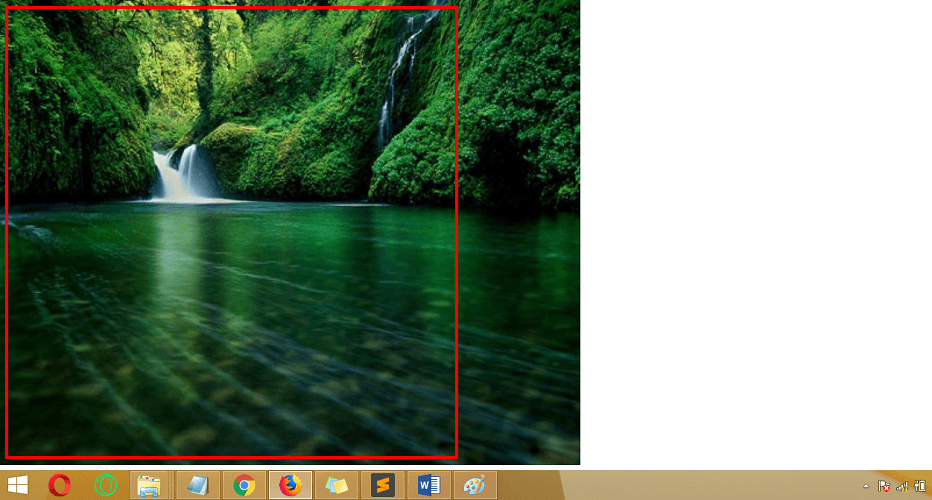
У меня такой вопрос: почему не весь фоновый рисунок внутри тела? Почему изображение выходит за границы, как на этом рисунке в окне браузера:
3 ответа
Решение
Применение стилей к html вместо body исправит эту проблему
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Zero to Mastery | Landing Page</title>
<link rel="stylesheet" type="text/css" href="landingPageStyle.css">
</head>
<body>
</body>
</html>
использование html вместо:
html {
/* min-height: 100%; */
width: 600px;
height: 600px;
border: 4px solid red;
background-image: url('Nature500x400.jpg');
background-size: contain;
background-repeat: no-repeat;
}
background-size: содержать не работать в теле тега
Попробуй это
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Zero to Mastery | Landing Page</title>
<link rel="stylesheet" type="text/css" href="landingPageStyle.css">
</head>
<body>
<div>
</div>
</body>
</html>
и CSS
div {
width: 600px;
height: 600px;
border: 4px solid red;
background-image: url('img Url');
background-size: contain;
background-repeat: no-repeat;
}
Попробуйте перейти на background-size:cover, Вам нужно будет добавить это свойство в div полной ширины внутри вашего тела. Вы не можете добавить его в тело
div {
/* min-height: 100%; */
width: 100%;
height: 600px;
border: 4px solid red;
background-image: url('Nature500x400.jpg');
background-size: cover;
background-repeat: no-repeat;
}