Flutter «Дочерние элементы RenderFlex имеют ненулевой изгиб, но входящие ограничения по высоте неограниченны». при использовании просмотра в шахматном порядке ~ @ <a href="https://aztwt3nalf3pix4ufax6njtfcq--stackru-com.translate.goog/cdn-cgi/l/email-protection" rel="nofollow noopener noreferrer" target="_blank">[адрес электронной почты защищен]</a>
@_@
Я думал сделать так, чтобы виджеты внутри GridView имели разную высоту в соответствии с высотой их динамического содержимого.
Виджет выглядит так:
Container(
decoration: BoxDecoration(
color: someColor,
borderRadius: BorderRadius.circular(17),
),
child: Column(
children: [
ClipRRect(
borderRadius: BorderRadius.circular(17),
child: AspectRatio(
aspectRatio: 5 / 3,
child: Image.network(someImageUrl, fit: BoxFit.cover),
),
),
SizedBox(height: 10),
Text('Group name'),
Text('Group desc'),
SizedBox(height: 10),
Expanded(
child: Row(
children: List.generate(
_group.popIds.length,
(_) => SizedBox(width: 50, height: 50),
),
),
),
Text('Hello')
],
),
);
И это экран, на котором находятся эти виджеты:
Scaffold(
body: Padding(
padding:
const EdgeInsets.only(left: 17.0, right: 17.0, top: 50),
child: StaggeredGridView.countBuilder(
crossAxisCount: 2,
mainAxisSpacing: 10,
crossAxisSpacing: 20,
itemCount: 50,
itemBuilder: (context, index) => GroupItem(),
staggeredTileBuilder: (index) => StaggeredTile.fit(1),
),
),
);
И вот сообщение об ошибке:
** Дочерние элементы RenderFlex имеют ненулевой изгиб, но входящие ограничения по высоте не ограничены. & RenderBox не был выложен: RenderFlex #f808c relayoutBoundary=up6 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE'package:flutter / src / rendering / box.dart':Failed assertion: line 1940 pos 12: 'hasSize'
**
Может ли какой-нибудь гений помочь мне с этой проблемой, ведь я боролся с ней целый день! ~ @ [Email protected]
1 ответ
Вы можете скопировать и вставить полный код ниже
Шаг 1:
Column использовать
mainAxisSize: MainAxisSize.min
Шаг 2. Измените
Expanded к
Flexible
Шаг 3. Изменить
Row к
Wrap
фрагмент кода
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
ClipRRect(
borderRadius: BorderRadius.circular(17),
child: AspectRatio(
aspectRatio: 5 / 3,
child: Image.network("https://picsum.photos/250?image=9",
fit: BoxFit.cover),
),
),
SizedBox(height: 10),
Text('Group name'),
Text('Group desc'),
SizedBox(height: 10),
Flexible(
child: Wrap(
children: List.generate(
Random().nextInt(5) + 1,
(_) => SizedBox(width: 50, height: 50),
),
),
),
Text('Hello')
],
),
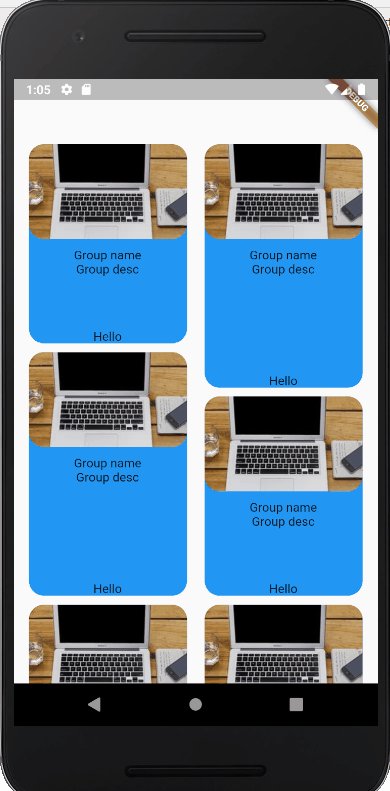
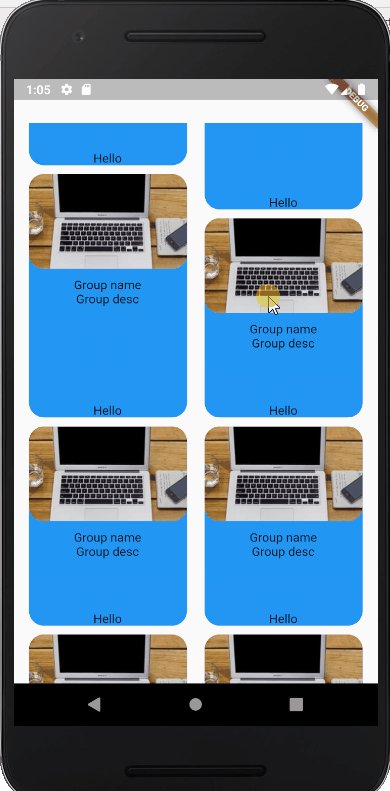
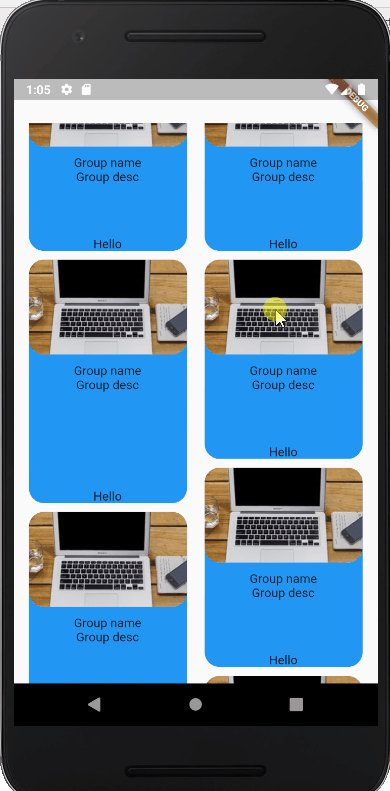
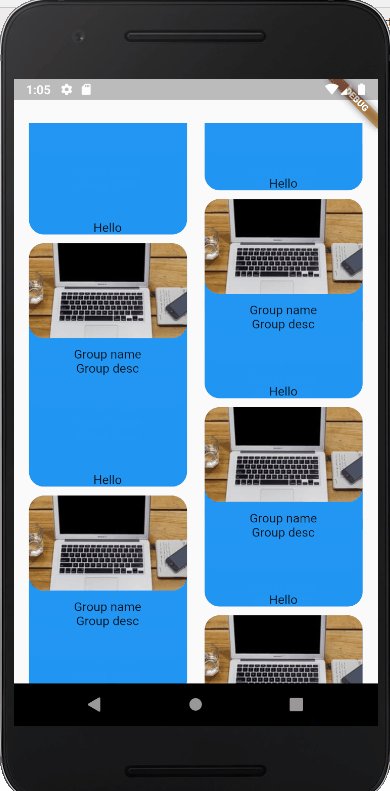
рабочая демонстрация
полный код
import 'package:flutter/material.dart';
import 'package:flutter_staggered_grid_view/flutter_staggered_grid_view.dart';
import 'dart:math';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Padding(
padding: const EdgeInsets.only(left: 17.0, right: 17.0, top: 50),
child: StaggeredGridView.countBuilder(
crossAxisCount: 2,
mainAxisSpacing: 10,
crossAxisSpacing: 20,
itemCount: 50,
itemBuilder: (context, index) => Container(
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(17),
),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
ClipRRect(
borderRadius: BorderRadius.circular(17),
child: AspectRatio(
aspectRatio: 5 / 3,
child: Image.network("https://picsum.photos/250?image=9",
fit: BoxFit.cover),
),
),
SizedBox(height: 10),
Text('Group name'),
Text('Group desc'),
SizedBox(height: 10),
Flexible(
child: Wrap(
children: List.generate(
Random().nextInt(5) + 1,
(_) => SizedBox(width: 50, height: 50),
),
),
),
Text('Hello')
],
),
),
staggeredTileBuilder: (index) => StaggeredTile.fit(1),
),
),
);
;
}
}