Компонент Vue не отображает содержимое слотов после развертывания
У меня проблема со слотами Vue.
Если я начну локальный проект с
npm run devсодержимое слотов заполнено. Однако, когда я развертываю проект, два слота пусты.
Почему содержимое слота не загружается, как только я развертываю проект?
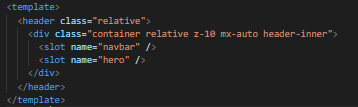
СЛОТЫ
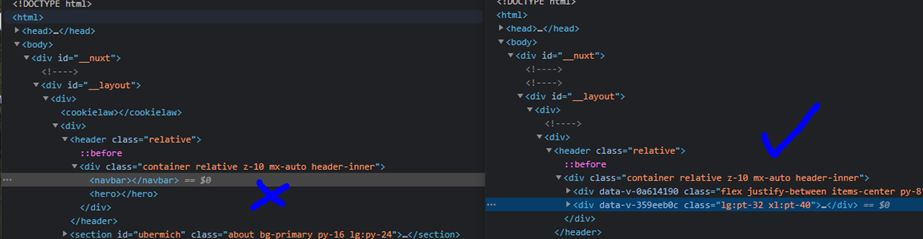
DOM (локально и развернуто)
Выход
npm list vue:
nuxt@2.14.7
@nuxt/builder@2.14.7
@nuxt/vue-app@2.14.7
vue@2.6.12 deduped
@nuxt/core@2.14.7
@nuxt/vue-renderer@2.14.7
vue@2.6.12 deduped
vue-carousel-3d@1.0.1
vue@2.6.12