Мгновенный просмотр Telegram: не удается загрузить изображения .webp и .ico
У меня возникла проблема при попытке создать мой шаблон мгновенного просмотра Telegram с этой ошибкой:
Resource fetch failed: https://gdude.de/blog/assets/images/Kaggle-Lyft/task.webp
Resource fetch failed: https://gdude.de/blog/assets/images/telegram.ico
URL-адреса действительны, я проверил. Это единственные два изображения, которые терпят неудачу. Поддерживает ли IV изображения * .webp и * .ico?
3 ответа
Согласно их руководству, Instant View на самом деле поддерживает только gif, jpg и png.
с атрибутом src и необязательным атрибутом href, чтобы сделать изображение интерактивным. Допустимые форматы: GIF, JPG, PNG (GIF будет преобразован в тип видео с помощью IV)
Я обнаружил, что imageoptim полезен для бесплатной конвертации (в моем случае) изображений svg. Просто добавьте этот URL-адрес к URL-адресу svg, и они начнут загружаться. Я выбрал разрешение 2560, так как это максимальное разрешение, которое поддерживает IV 2.1 .
@set_attr(src, "https://img.gs/<your-username>/2560,fit,format=png,quality=high/", ./@src): $body//img[contains(@src, ".svg")]
@set_attr(srcset, "https://img.gs/<your-username>/2560,fit,format=png,quality=high/", ./@srcset): $body//img[contains(@srcset, ".svg")]
У меня была аналогичная проблема, и я решил ее следующим образом.
Примечание. Вам нужен хостинг-сервер для хранения PHP-скрипта, у меня сработал бесплатный (000Webhost).
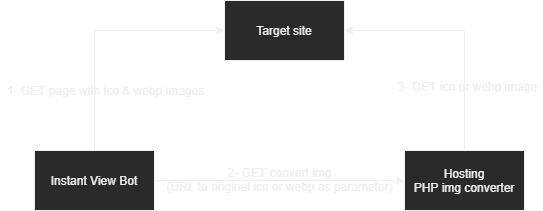
Диаграмма ниже представляет общую идею
Код мгновенного просмотра
Примечание. Я новичок в Instant View и XPath, поэтому пока просто пишу код, который работает.
# Find unsupported images
$imgs: //img[ends-with(@src, ".webp")]
$imgs+: //img[ends-with(@src, ".ico")]
# Temporary element to create the URLs and make calls to the conversion service
@html_to_dom: "<a>"
$tmp_tag
# For each unsupported image
@map($imgs){
$img: $@
# Build de URL to request the image conversion service
@set_attr(href, "https://my-free-subdom.000webhostapp.com/imgconverter.php?url=", $img/@src): $tmp_tag/a
# Make the request
@load: $tmp_tag/a/@href
# Change the src of the unsupported image to that of the converted image created by the conversion service
@set_attr(src, $@//img/@src): $img
}
@remove: $tmp_tag
PHP-скрипт для преобразования изображения
Для обработки файлов ICO я использовал библиотеку IcoFileLoader , которую я нашел благодаря этому вопросу обработки PHP GD .ico . Я просто взял файлы PHP из каталога src и разместил их прямо на своем хостинге, поэтому мне пришлось использовать простой автозагрузчик .
// The URL of the image to convert
// If the url of the image is relative, you have
// to build it here, example $url = 'https://gdude.de'.$_GET['url'];
$url = $_GET['url'];
// File name
$file_name = basename($url);
// Directory where the image will be saved
$dir = './';
// File location
$save_file_loc = $dir . $file_name;
// Open file
$fp = fopen($save_file_loc, 'wb');
// Download the image using CURL
$ch = curl_init($url);
// Set options for a cURL transfer
curl_setopt($ch, CURLOPT_FILE, $fp);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_exec($ch);
curl_close($ch);
// Close file
fclose($fp);
// Load the image
// ICO images need special handling
if(str_ends_with($file_name, '.ico'))
{
require_once('Autoloader.php');
$loader = new IcoFileService;
// You must define the size, I did the tests with a 16X16 favicon.
$im = $loader->extractIcon($file_name, 16, 16);
}
else if(str_ends_with($file_name, '.webp'))
{
$im = imagecreatefromwebp($file_name);
}
// Check if the image was loaded
if(!isset($im))
{
die('Unable to load image!');
}
// Convert it to a png file
imagepng($im, $file_name.'.png');
imagedestroy($im);
// Delte the original image
unlink($file_name);
// "Return" the image in an HTML tag so that Instant View can handle it
echo '<img src="https://my-free-subdom.000webhostapp.com/' . $file_name . '.png">';
Вы можете улучшить приведенный выше код, возможно, добавить некоторую безопасность, удалить старые изображения, использовать другие библиотеки или функции PHP, принимать несколько изображений в одном запросе и т. д.