Vue Router не сохраняет URL-адреса, введенные в адресную строку
Итак, у меня есть Vue Router, работающий в режиме истории. Он отлично работает при нажатии
<router-links>, но я не могу заставить навигацию в адресной строке "закрепиться". Адрес всегда возвращается к предыдущему URL-адресу, несмотря на загрузку правильного содержимого страницы.
Вы можете воспроизвести это самостоятельно, запустив
vue create projectName и выбирая
Manually select features ->
Router ->
Vue 3.x ->
Use history mode (Y). Это создает пример проекта ниже.
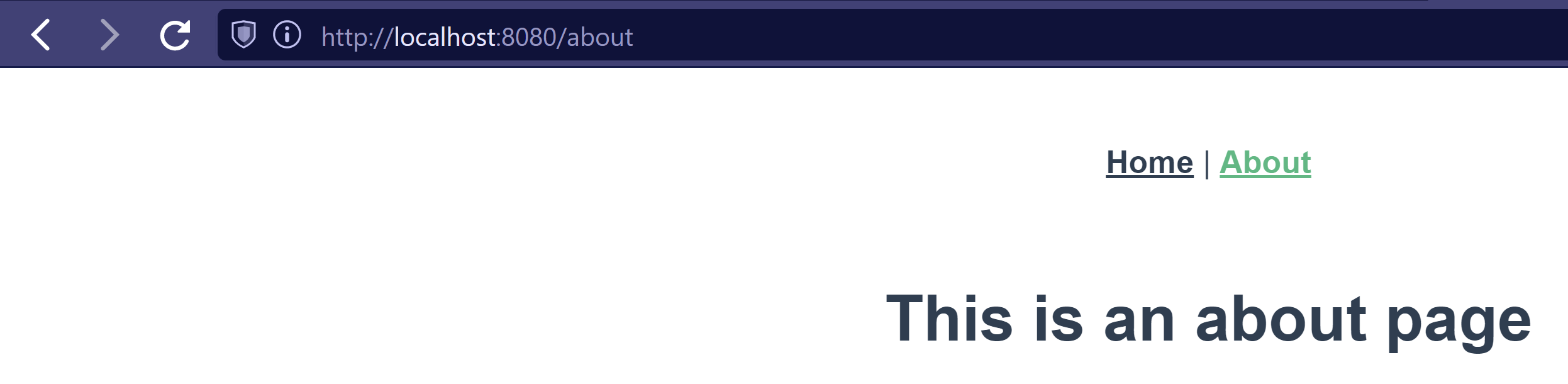
Если вы перейдете к, загрузится представление «О программе». Правильный.
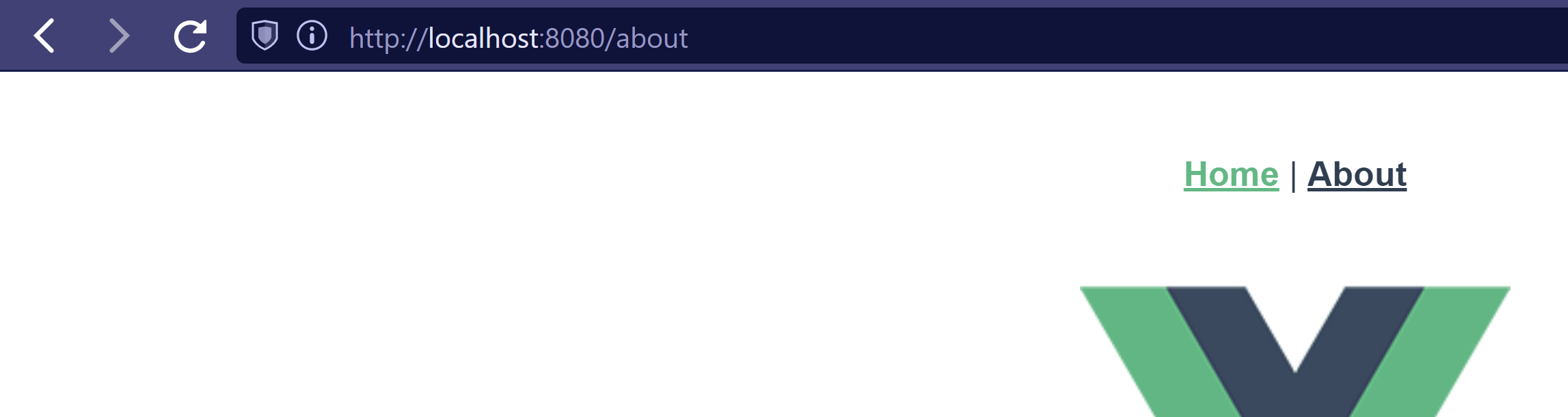
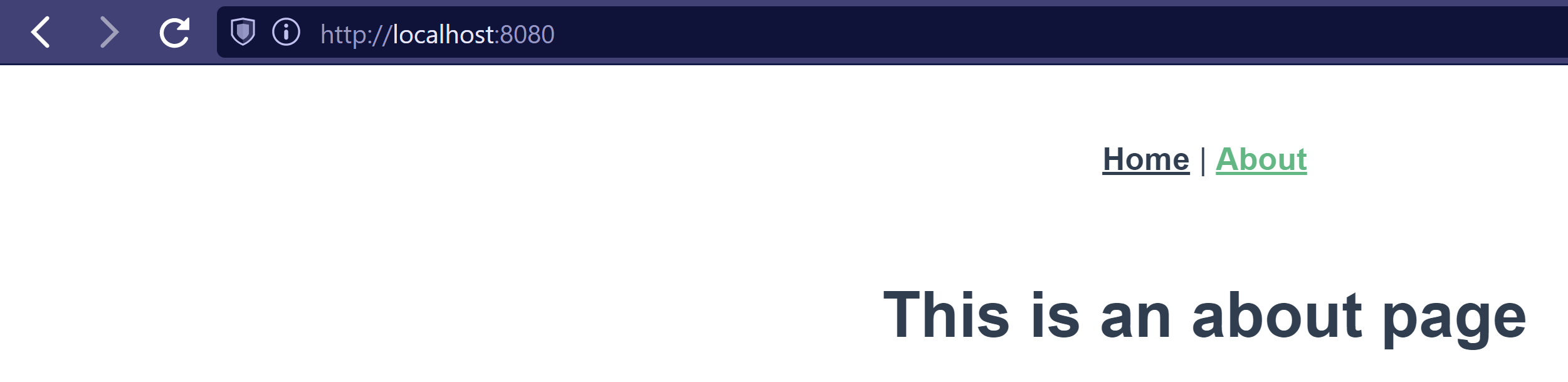
Теперь, если вы наберете
http://localhost:8080/, загрузится главный экран, но URL вернется к
/about!
И если вы наберете
http://localhost:8080/about Опять же, происходит прямо противоположное.
Я что-то делаю не так, или это ошибка Vue Router 4?
1 ответ
Оказывается, это ошибка исключительно в Вивальди . Популярные браузеры демонстрируют ожидаемое поведение с Vue Router, даже с другими браузерами Chromium.
Я действительно должен был это проверить для начала. Надеюсь, это поможет кому-то другому!