Гэтсби. Gatsby-plugin-intl и проблема с движением Framer AnimatePresence
Мне нужно создать многоязычный сайт, и мне нужно использовать движение фреймера, чтобы использовать анимацию и переходы между страницами.
Я использовал самый популярный плагин gatsby для многоязычной функциональности gatsby-plugin-intl . Для реализации переходов страниц я использовал метод, упомянутый в этой статье . Я использовал
export const wrapPageElement = ({ element }) => (
<AnimatePresence exitBeforeEnter>{element}</AnimatePresence>
)
в gatsby-browser.js, а затем обернул содержимое макета в:
<motion.main
initial={{
opacity: 0,
x: -200,
}}
animate={{
opacity: 1,
x: 0,
}}
exit={{
opacity: 0,
x: 200,
}}
transition={{
type: 'spring',
mass: 0.35,
stiffness: 75,
duration: 0.3,
}}
>
{children}
</motion.main>
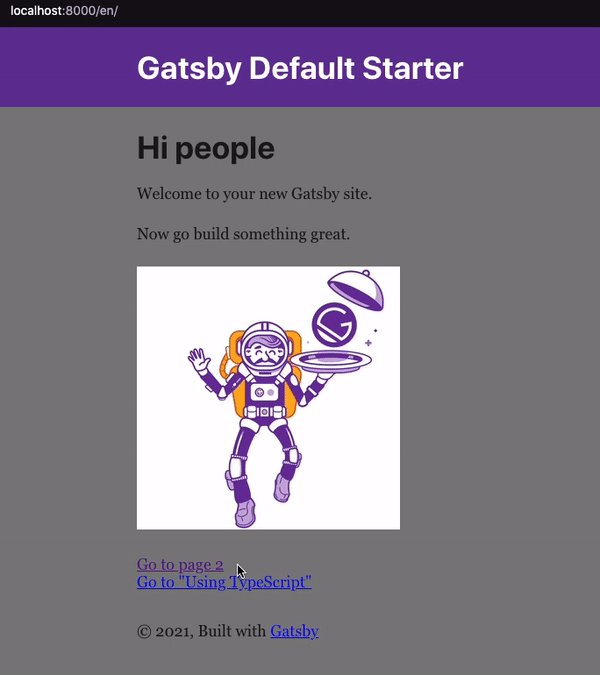
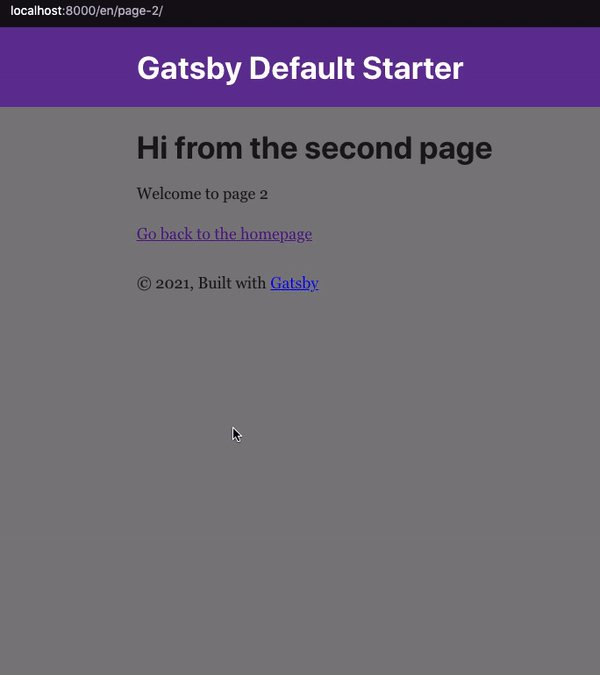
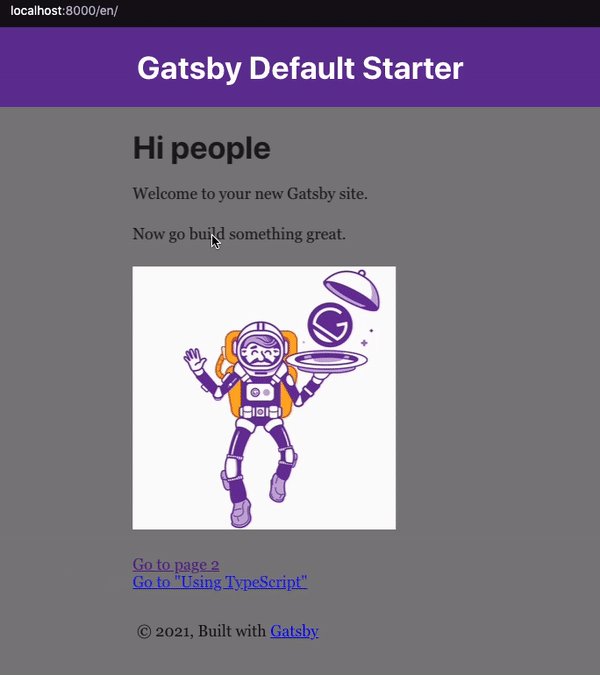
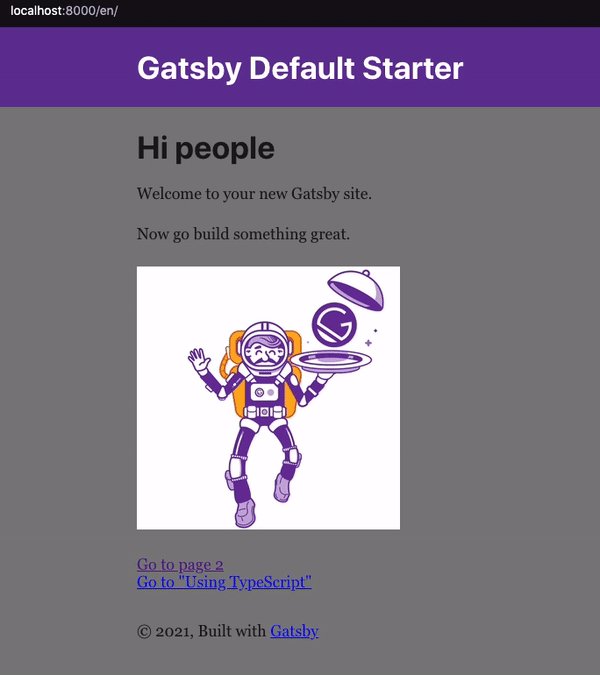
Без использования gatsby-plugin-intl все работает так, как должно:
Но когда я начинаю использовать пакет intl, и поскольку я меняю компонент Link с
import { Link } from 'gatsby'
к
import { Link } from 'gatsby-plugin-intl'
Перестает работать анимация наличия движения фреймера. При размонтировании компонента анимации нет.
Я немного искал об этом и нашел запрос на перенос на github. С тех пор код пакета был изменен, и проблема все еще существует.
Теперь код пакета Link выглядит INTL как что :
return _react.default.createElement(_gatsby.Link, (0, _extends2.default).
({}, rest, {
to: link,
onClick: handleClick
}), children);
Как это исправить?
PS
yarn add gatsby-plugin-intlустанавливает версию 0.3.3. Последняя версия в репозитории github-0.3.1. Установленный код отличается от кода в репо.