Наличие вложенных элементов с одним и тем же контроллером
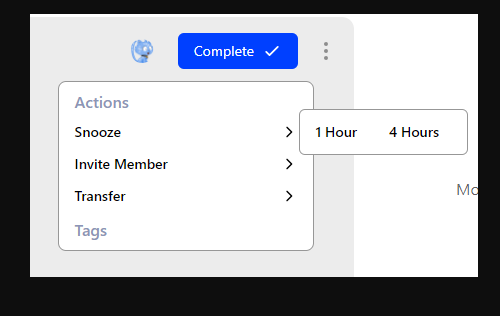
Итак, у меня есть этот случай, когда у меня есть список, который по умолчанию скрыт, и когда вы нажимаете кнопку, он переключает видимость.
это мой контроллер
import { Controller } from "stimulus";
export default class extends Controller {
static targets = ["collapsible", "information"]
toggle() {
this.element.classList.toggle("collapsible__open");
}
connect() {
this.ensureCollapsibleHidden();
super.connect();
}
ensureCollapsibleHidden() {
this.element.classList.remove("collapsible__open");
this.collapsibleTarget.classList.add("collapsible");
}
}
это прекрасно работает.
Но внутри сворачиваемого списка есть другие сворачиваемые элементы.
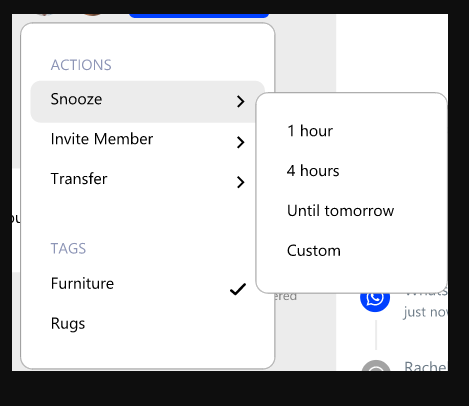
это то, чего я хочу достичь
это код
header[
class="w-full flex justify-end items-center relative"
data-controller="collapse"
]
button[
data-action="click->collapse#toggle"
]
| show
div[class="collapsible "]
header
h1[class="text-md" style="color: #8D95B6" ]
= t 'informational.actions'
ul[class="my-2 text-sm space-y-3 flex flex-col"]
li[
class="flex w-full justify-between items-center text-black"
data-controller="collapse"
data-action="mouseover->collapse#toggle mouseout->collapse#toggle" <------------ this mess stuff up
]
= t 'inbox.snooze'
svg class="w-4 h-4" fill="none" stroke="currentColor" viewbox=("0 0 24 24") xmlns="http://www.w3.org/2000/svg"
path d=("M9 5l7 7-7 7") stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
Inner collapsible component
ul[
class="collapsible"
style="right: -9.7rem"
]
li[class="block px-4 py-1"]
| 1 Hour
li[class="block px-4 py-1"]
| 4 Hours
в текущей реализации обе складные части отображаются, когда я нажимаю на кнопку «Показать»
1 ответ
Я предполагаю, что вы хотите, чтобы первый щелчок отображал первое меню, а затем второй щелчок, чтобы отобразить подменю?
Если это так, вы захотите добавить элемент данных, такой как aria-extended, в первое меню, а затем установить для него значение true, когда оно впервые развернется. Затем используйте это как условие в вашем контроллере стимулов, чтобы установить для видимости второго подменю значение «истина» только тогда, когда для первого из них установлено значение «истина» с расширенной арией и вы обнаруживаете щелчок.