DomToImage: тексты перекрываются после загрузки изображения с помощью FileSaver
Итак, вот небольшое описание того, что он делает. Я пытаюсь сделать несколько изображений из узлов html с помощью DomToImage. У меня есть заранее определенные изображения и тексты. Тексты отображаются на изображении с помощью простого HTML.
Тексты находятся в массиве, как и имена изображений с соответствующими расширениями. Поэтому, когда нажимается кнопка загрузки, запускается таймер. Каждые 3 секунды изображение, тексты и подтексты изменяются в DOM, а затем загружаются.
Когда таймер запускается, индексная переменная устанавливается для выбора изображения и текста из массива, и они помещаются в DOM, а затем загружаются, а индекс увеличивается на 1.
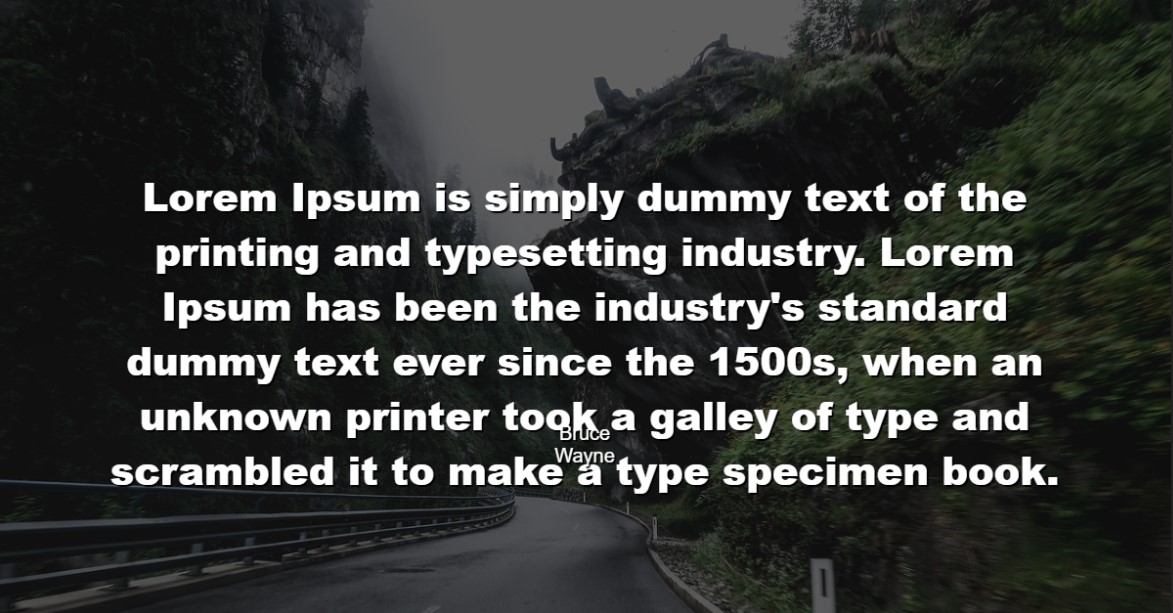
Он работает отлично, но проблема в том, что длинные тексты перекрывают подтексты после их загрузки, когда они не перекрываются в DOM.
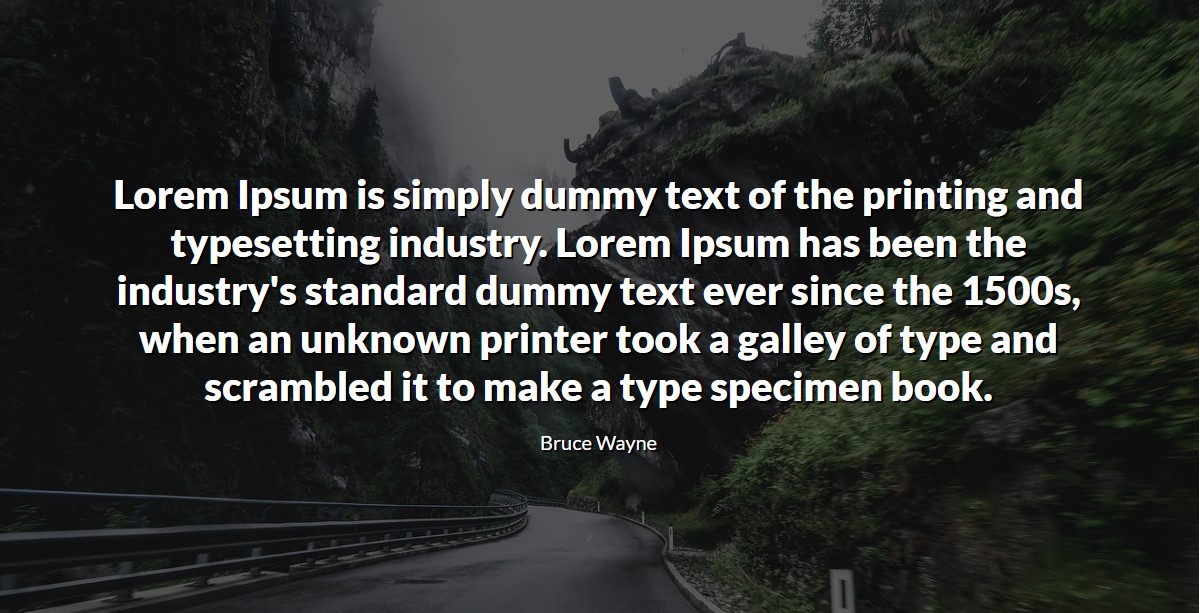
Я использовал гибкий контейнер для центрирования текста и подтекста, и они должны располагаться один за другим. Так:
Было бы очень полезно, если бы вы сказали мне, в чем я ошибаюсь. Я потратил много времени, пытаясь разобраться в проблеме. Пробовал padding-top для подтекста. Пробовал переполнение: скрыто. Также попытался замедлить таймер, чтобы изображение загружалось первым. Но все прошло напрасно.
Заранее спасибо.