Можно ли выделить определенные символы в строке с помощью подсветки синтаксиса реакции?
Я создал следующий компонент React. Он реализует подсветку синтаксиса реакции :
import React from "react";
import { PrismAsyncLight as SyntaxHighlighter } from "react-syntax-highlighter";
import { coy } from "react-syntax-highlighter/dist/cjs/styles/prism";
export type CodeViewerProps = {
language: string;
code: string;
linesToHighlight?: number[];
startingLineNumber?: number;
}
export function CodeViewer({
language, code, linesToHighlight = [], startingLineNumber = 1,
}: CodeViewerProps) {
return (
<SyntaxHighlighter
startingLineNumber={startingLineNumber}
language={language}
style={coy}
showLineNumbers
wrapLines
lineProps={(lineNumber) => {
const style = { display: "block", width: "fit-content" };
if (linesToHighlight.includes(lineNumber)) {
style.backgroundColor = "#ffe7a4";
}
return { style };
}}
>
{code}
</SyntaxHighlighter>
);
}
Как видите, я использую
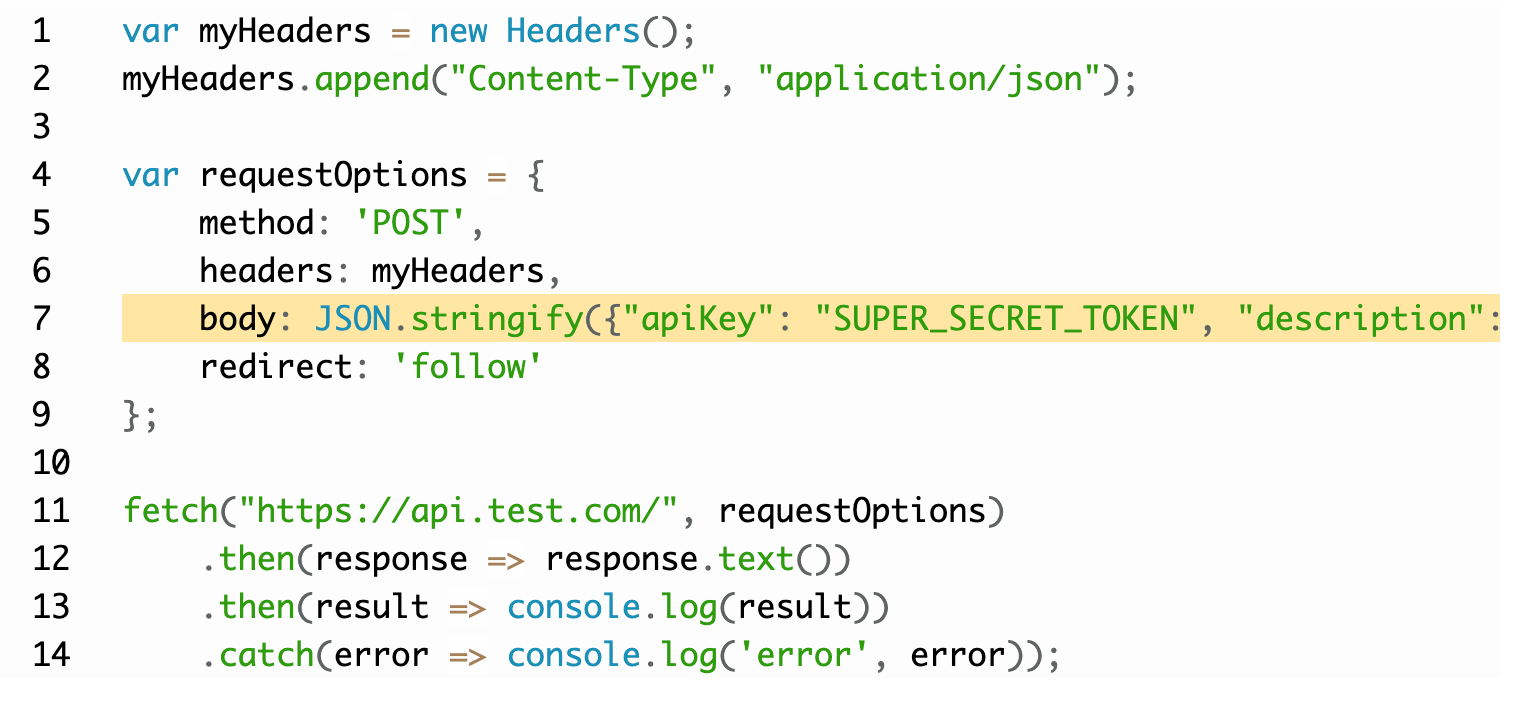
linePropsprop, чтобы выделить конкретную строку, установив цвет фона. Когда я использую вышеуказанный компонент, результат выглядит примерно так:
В выделенной строке выше вы можете увидеть строку
"SUPER_SECRET_TOKEN". Я хотел бы знать, есть ли способ применить другой цвет фона только для этой строки. Можно ли указать начальный и конечный символы для применения определенных стилей?
Я просмотрел документацию и не нашел ничего, что могло бы помочь мне выделить определенные символы в строке. Я попытался написать собственный сценарий, который анализирует структуру DOM компонента подсветки синтаксиса, но он оказался очень ненадежным.