Неизмененный шаблон начальной загрузки не отображается как мобильный
 Я начал работать с http://startbootstrap.com/template-overviews/creative/
Я начал работать с http://startbootstrap.com/template-overviews/creative/
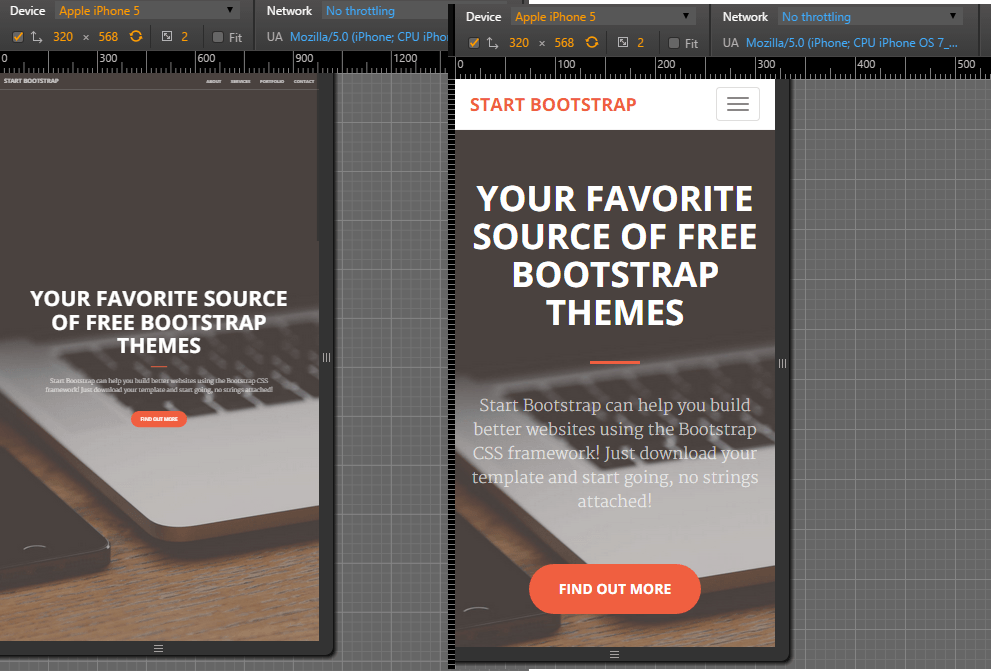
Если я смотрю на файл локально с помощью инструментов chrome dev, он выглядит идеально как мобильный. Но когда я загружаю шаблон на веб-сервер и просматриваю его снова, мета-тег окна просмотра игнорируется, и страница заканчивается на высоте обложки: 100%. То же самое верно для реального ipad/iphone (я не могу прокрутить дальше, пока не нажму ссылку (сначала страница немного сходит с ума)).
Я сделал 0 изменений в шаблоне. Скачано с официальной страницы, распаковано, загружено на веб-сервер, конец.. Что я могу делать не так?
Большое спасибо С уважением
1 ответ
Проверьте мета и область просмотра. проверьте в голове, если у вас есть скрипт ниже, если нет, то обновите и посмотрите.
<meta name="viewport" content="width=device-width, initial-scale=1">