Невозможно добавить эффект градиента к изображению в Huawei Quick Appp Image
1 ответ
Изображение непрозрачное. Следовательно, даже если задан градиентный фон, его нельзя увидеть, потому что он покрыт изображением выше.
Вы можете установить элемент стека в качестве родительского элемента для элемента изображения , установить элемент div для покрытия элемента изображения и установить градиентный фон для элемента div . (Вам не нужно устанавливать градиентный фон для элемента изображения .)
Код для реализации следующий:
<template>
<!-- Only one root element is allowed in template. -->
<div class="container">
<stack>
<image src="/Common/img/compress.png" style="width: 100%; height: 300px"></image>
<div style="width: 100%; height: 300px;background: repeating-linear-gradient( rgba(255, 0, 0, .5),rgba(0, 0, 255, .5));"></div>
</stack>
<text style="background: repeating-linear-gradient( rgba(255, 0, 0, .5),rgba(0, 0, 255, .5));"> nice scene, beautiful </text>
</div>
</template>
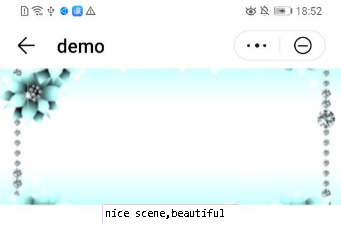
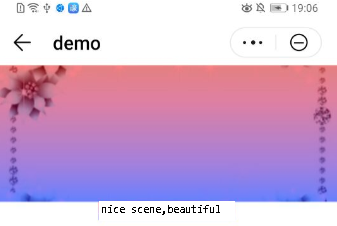
Окончательный эффект
Для получения дополнительной информации, пожалуйста, обратитесь к: