В чем разница между автозаполнением и автоподгонкой?
Я работаю с сетками CSS, чтобы добиться макета сетки карт.
Но я не совсем знаю, как настроить minmax() оператор для обработки сценариев использования, когда не хватает элементов для заполнения строки, но все же они должны выглядеть как карточки!
Если я заменю значение max 1fr на статическое значение 100px или использую дробное значение 0,25fr, это нарушает масштабирование при меньших размерах носителя.
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-column-gap: 17px;
grid-row-gap: 25.5px;
padding-bottom: 25.5px;
}
.card {
background-color: #000;
height: 100px;
}<div class="wrapper">
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
</div>И тогда, если есть только пара предметов
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-column-gap: 17px;
grid-row-gap: 25.5px;
padding-bottom: 25.5px;
}
.card {
background-color: #000;
height: 100px;
}<div class="wrapper">
<div class="card"></div>
<div class="card"></div>
</div>3 ответа
Ключ должен использовать auto-fill вместо auto-fit,
Когда repeat() функция установлена на auto-fit или же auto-fillконтейнер сетки создает максимально возможное количество дорожек сетки (столбцов / строк) без переполнения контейнера.
Обратите внимание, что при визуализации контейнера сетки присутствие элементов сетки не имеет значения. Контейнер просто размещает столбцы и строки в соответствии с инструкциями, создавая ячейки сетки. Неважно, заняты ли клетки или не заняты.
С auto-fitЕсли элементов сетки недостаточно для заполнения количества созданных дорожек, эти пустые дорожки свернуты.
Возьмем ваш код в качестве примера: когда элементов сетки недостаточно для заполнения всех столбцов в строке, эти пустые столбцы свернуты. Пространство, которое использовалось пустыми столбцами, становится свободным пространством, которое затем равномерно распределяется между существующими элементами. Поглощая свободное пространство, предметы растут, чтобы заполнить весь ряд.
С auto-fill, все так же, как auto-fit, кроме пустых дорожек, не свернуты. Они сохранились. По сути, расположение сетки остается фиксированным, с элементами или без них.
Это единственная разница между auto-fill а также auto-fit,
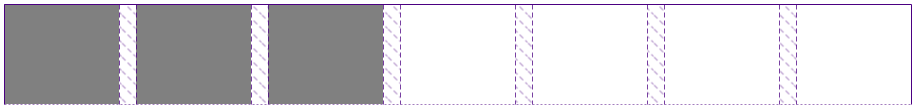
Вот иллюстрация трех элементов сетки с auto-fill:
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
Вот иллюстрация трех элементов сетки с auto-fit:
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
ссылка на спецификацию: https://www.w3.org/TR/css3-grid-layout/
Короче говоря, автоподгонка: подходит по всей длине контейнера. Автозаполнение: Не подходит по всей длине контейнера.
При использовании функции minmax() ключевое слово auto-fit расширяет элементы сетки, чтобы заполнить доступное пространство. В то время как автозаполнение сохранит доступное пространство зарезервированным, не изменяя ширину элементов сетки.