Msal Angular HTTP-перехватчик для localhost, не прикрепляющего токен
Я пытаюсь вызвать API-интерфейс localhost и прикрепить токен-носитель к заголовку. Это должно выполняться msal-angular автоматически. На данный момент я добавил маршрут API localhost в protectedResourceMap, но внутри заголовка нет токена-носителя. Пытался добавить jsonplaceholder и graph.microsoft, чтобы сделать ему HTTP-вызов, и он работает. Единственная проблема - когда я пытаюсь выполнить HTTP-вызов API localhost.
Я использую:
@azure/msal-browser@2.12.0
@azure/msal-angular@2.0.0-beta.0
Я использовал заводские поставщики для перехватчиков в app.module.ts.
export function MSALInterceptorConfigFactory(): MsalInterceptorConfiguration {
const protectedResourceMap = new Map<string, Array<string>>();
protectedResourceMap.set('https://graph.microsoft.com/v1.0/me', [
'user.read',
]);
protectedResourceMap.set('http://localhost:5000/api/add', [
'api://custom api consent'
]);
protectedResourceMap.set('https://jsonplaceholder.typicode.com/', [
'api://custom api consent'
]);
return {
interactionType: InteractionType.Redirect,
protectedResourceMap,
};
}
Он также зарегистрирован в app.module.ts
providers: [
{
provide: HTTP_INTERCEPTORS,
useClass: MsalInterceptor,
multi: true,
},
{
provide: MSAL_INSTANCE,
useFactory: MSALInstanceFactory,
},
{
provide: MSAL_GUARD_CONFIG,
useFactory: MSALGuardConfigFactory,
},
{
provide: MSAL_INTERCEPTOR_CONFIG,
useFactory: MSALInterceptorConfigFactory,
},
MsalService,
MsalGuard,
Msal,
BroadcastService,
],
Любое предложение?
2 ответа
Если кто-то еще борется с этой проблемой, я нашел решение для этого. Я обнаружил, что protectedResourceMap работает более динамично, и относительный URL-адрес будет работать. Проблема была связана с добавлением полного маршрута, например http: // localhost:4200 / api / add и т. Д.
Решением было просто добавить / api /
protectedResourceMap.set('/api/', [
'api://custom api consent'
]);
Мы боролись с ответом @Bozhinvski выше; конкретно чтоapi://custom api consentимел в виду.
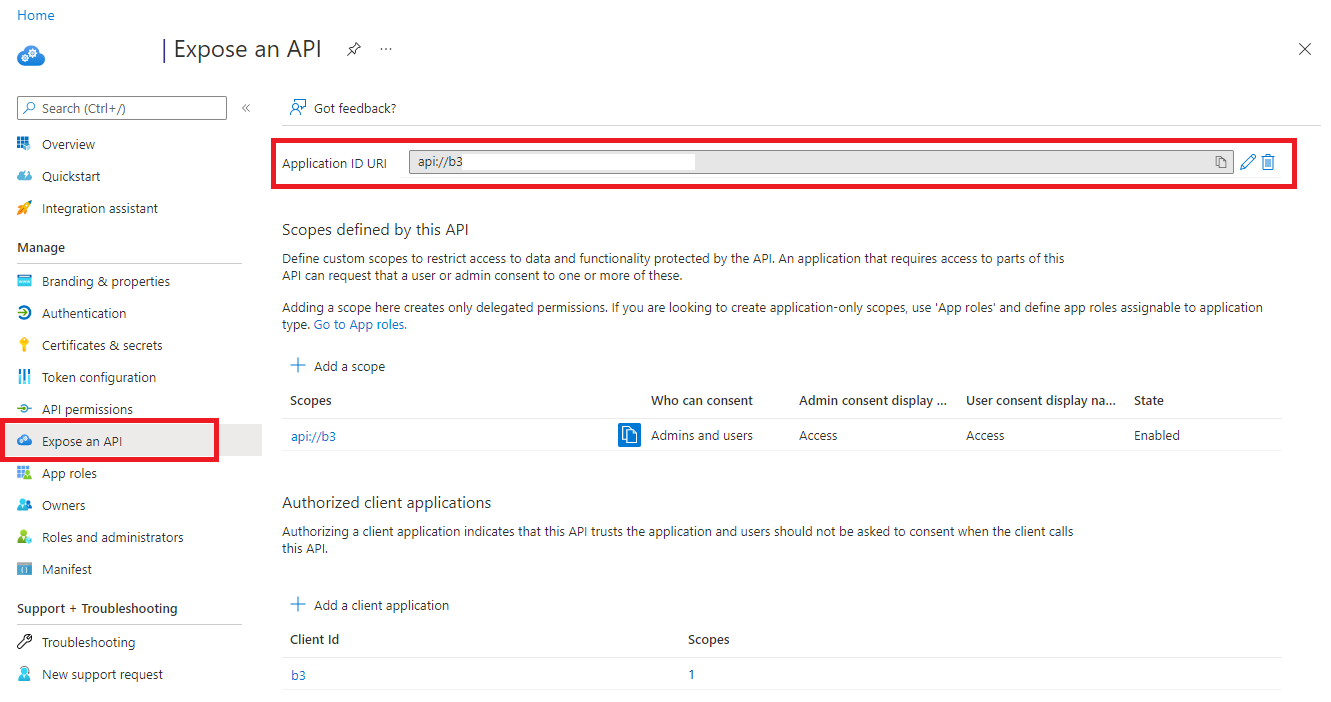
Это значение необходимо согласовать с URI идентификатора приложения, который по соглашению имеет форматapi://<Application (client) ID>где идентификатор приложения (клиента) обычно представляет собой идентификатор GUID, созданный для вас Azure. Однако это не является жестким требованием (но используется по умолчанию при создании и рекомендуется). Этим можно управлять на портале Azure Active Directory на странице регистрации приложения -> Предоставить API и при желании можно изменить: