Изменить свойства модели Autodesk-Forge
Я работаю над приложением, чтобы загрузить модель, а затем получить и разрешить пользователю изменять ее свойства через Excel/CSV/JSON. Я вижу здесь, что модели доступны только для чтения и что PATCH не предназначен для прямого изменения свойств объекта модели, но больше ориентирован на документы.
Это понимание правильно?
Если да, может ли Forge разместить JSON?
Текущий план состоит в том, чтобы экспортировать данные, изменить их в Excel, загрузить / преобразовать в JSON, сохранить их (где-нибудь) и затем отобразить в Forge свойства из данных JSON. Но мы ищем простое место для размещения нового внешнего БД.
1 ответ
Да, все извлеченные файлы через API Forge Model Derivative доступны только для чтения! И нет, вы должны сами размещать такой сервер веб-API, у Forge не было возможности размещать веб-сервер клиентов.
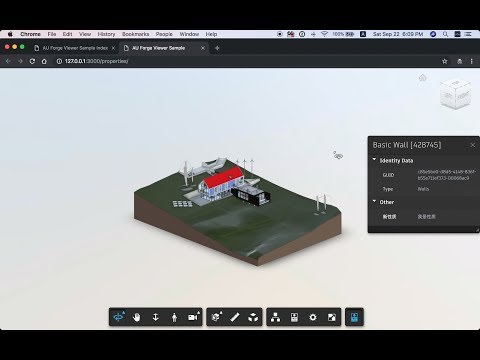
Вы можете проверить мою демонстрацию для панели Custom Props Panel здесь и ее 'скринкаст:
Ключевые понятия:
- Создайте веб-API, в котором будут храниться данные о ваших свойствах, я использую фиктивный сервер JSON API в этой демонстрации, см. Forge-au-sample / mock-server.
Получите ваш собственный сервис свойств в панели пользовательских свойств, см. Строку 33 в свойствах / scripts / AdnPropsPanel.js
getRemoteProps( dbId ) { return new Promise(( resolve, reject ) => { const srvUrl = getServerUrl(); fetch( `${ srvUrl }/api/props?_expand=dataType&dbId=${ dbId }`, { method: 'get', headers: new Headers({ 'Content-Type': 'application/json' }) }) .then( ( response ) => { if( response.status === 200 ) { return response.json(); } else { return reject( new Error( response.statusText ) ); } }) .then( ( data ) => { if( !data ) return reject( new Error( 'Failed to fetch properties from the server' ) ); return resolve( data ); }) .catch( ( error ) => reject( new Error( error ) ) ); }); }