flutter 2 вложенных MaterialApps -> проблема с вводом текста внутри showModalBottomSheet
В своем приложении я использую 2 приложения с материалами для управления навигацией с помощью панели BottomNavigation Bar. Поскольку мое приложение довольно сложное, это был лучший способ сделать это.
На одном экране, когда пользователь не вошел в систему, открывается bottomSheet, где пользователь может ввести свои учетные данные для входа.
Нижний лист должен появиться над панелью навигации.
В следующем фрагменте кода я решил эту проблему следующим образом.
Теперь к проблеме:
Во флаттере 1:
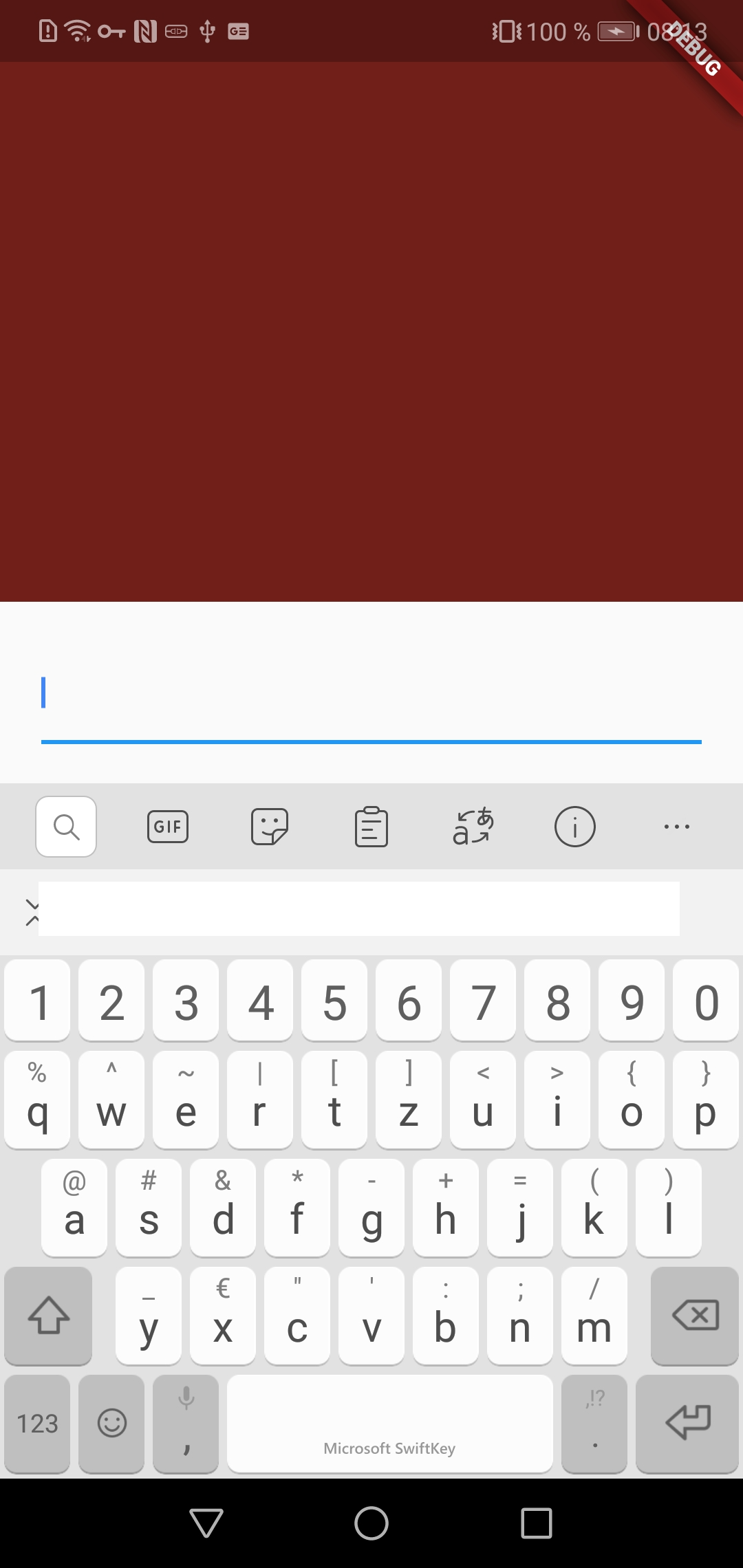
когда пользователь нажимает на TextInput, открывается клавиатура, и нижний лист перемещается над клавиатурой.

Во Flutter 2:
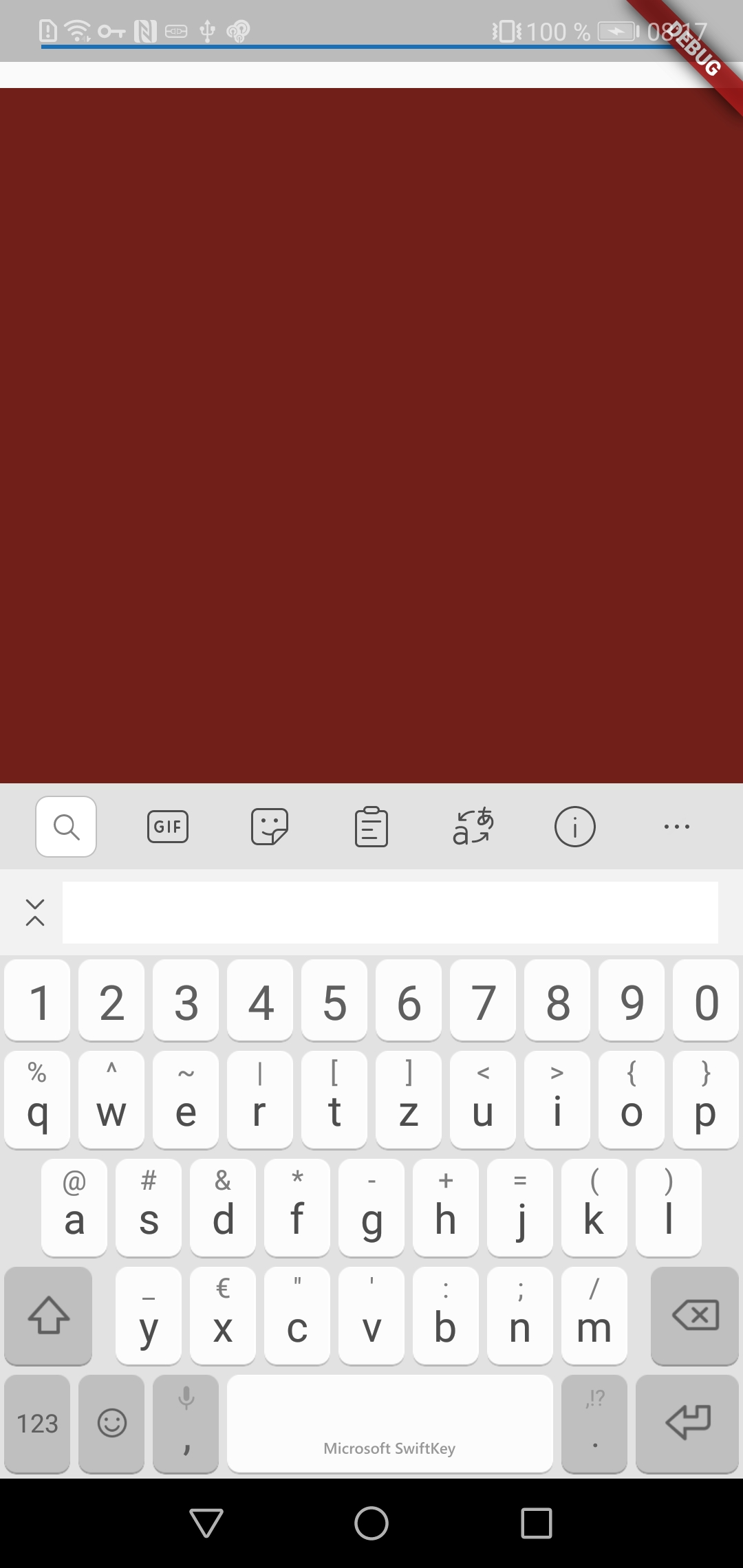
когда пользователь нажимает на TextInput, открывается клавиатура, и нижний лист перемещает свое положение за пределы экрана.

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
final _navigationKey = GlobalKey<NavigatorState>();
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int currentIndex = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
resizeToAvoidBottomInset: true,
body: MaterialApp(
navigatorKey: _navigationKey,
routes: {
'0': (context) => Home(),
'1': (context) => Scaffold(backgroundColor: Colors.yellow),
},
initialRoute: '0',
),
bottomNavigationBar: BottomNavigationBar(
currentIndex: currentIndex,
items: [
BottomNavigationBarItem(
icon: Icon(Icons.account_box_rounded),
label: 'account',
),
BottomNavigationBarItem(
icon: Icon(Icons.baby_changing_station),
label: 'stuff',
)
],
onTap: (int index) {
setState(() {
currentIndex = index;
});
Navigator.of(context).popUntil((route) => !(route is PopupRoute));
_navigationKey.currentState.pushReplacementNamed(index.toString());
},
),
);
}
}
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
void initState() {
WidgetsBinding.instance.addPostFrameCallback((timeStamp) {
showModalBottomSheet(
context: context,
useRootNavigator: false,
isScrollControlled: true,
builder: (_) => Container(
child: Padding(
padding: const EdgeInsets.all(20.0),
child: TextField(),
),
),
);
});
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: true,
backgroundColor: Colors.red,
);
}
}
2 ответа
Я думаю, что структура приложения немного странная с двумя вложенными MaterialApps. Описанное вами поведение отличается от того, что я получаю, когда использую ваш код на своем устройстве.
Однако в моем случае я решил проблему, установив
resizeToAvoidBottomInset: false как в
Scaffold элементы.
У меня была такая же проблема, я исправил с помощью
SingleChildScrollView внутри моего нижнего листа.
showModalBottomSheet(
isScrollControlled: true,
context: context,
builder: (context) {
return SingleChildScrollView(
child: Container(
padding: EdgeInsets.only(bottom: MediaQuery.of(context).viewInsets.bottom),
child: ...,
),
);
});
Источник: https://github.com/flutter/flutter/issues/18564#issuecomment-586205403