Flutter Razorpay не отображает изображение (логотип) в вариантах оформления заказа
Я интегрирую Razorpay во Flutter, я все сделал успешно, но у меня возникают проблемы с отображением изображения (логотипа) в диалоговом окне оформления заказа Razorpay.
Я сделал следующее:
var options = {
"key" : "rzp_test_123123123123",
"amount" : 100,
"name" : "Sample App",
"image" : "assets/logo.png",
"description" : "Payment for the some random product",
"prefill" : {
"contact" : "2323232323",
"email" : "shdjsdh@gmail.com"
},
"external" : {
"wallets" : ["paytm"]
}
};
try{
razorpay.open(options);
}catch(e){
print(e.toString());
}
Результат, который я получаю:
Может ли кто-нибудь сказать мне, какая строка будет правильной для указания пути в ключе изображения ?
Я вставил изображение напрямую в папку с ресурсами .
1 ответ
Я попытался разместить изображение, а затем смог его загрузить.
"image" : "https://razorpay.com/assets/razorpay-glyph.svg"
Я знаю, что это обходной путь, но, опять же, если вы хотите передать это изображение динамически, у вас не будет этого файла, сохраненного в вашем приложении, скорее вам нужно будет загружать его динамически с URL-адреса.
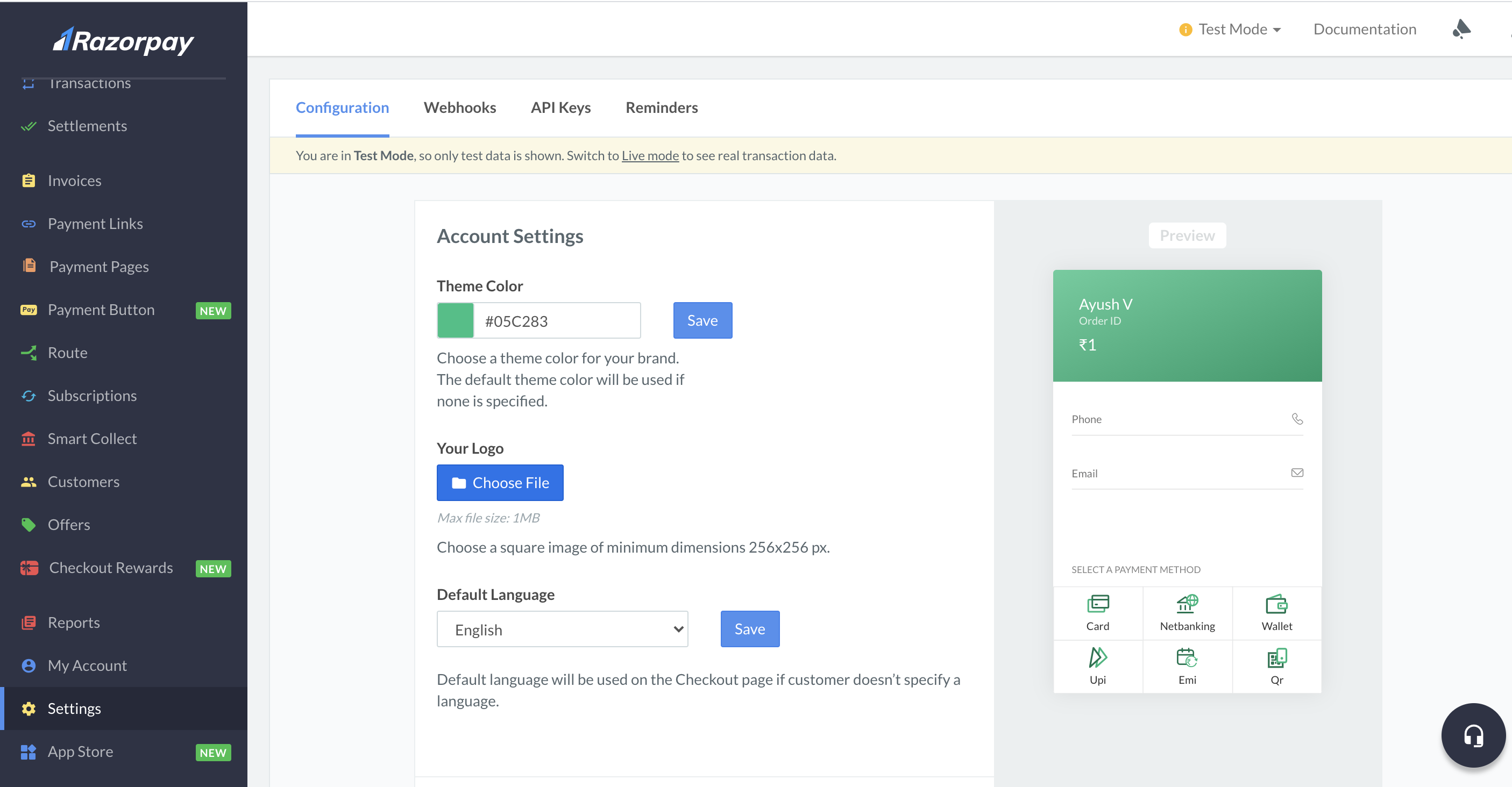
Если вы хотите установить фиксированный логотип, вы можете сделать то же самое, войдя на razorpay.com -> настройка -> Конфигурации.