добавить ввод блока из sanity.io в сообщение блога next.js
Я разрабатываю блог на next.js с помощью sanity.io, и у меня проблемы с использованием плагина ввода кода.
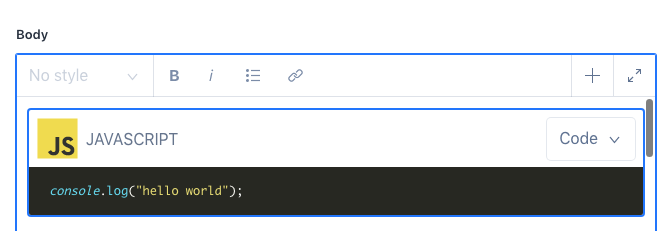
Что у меня есть, я могу использовать блок компонентов кода на работоспособности, который выглядит примерно так:
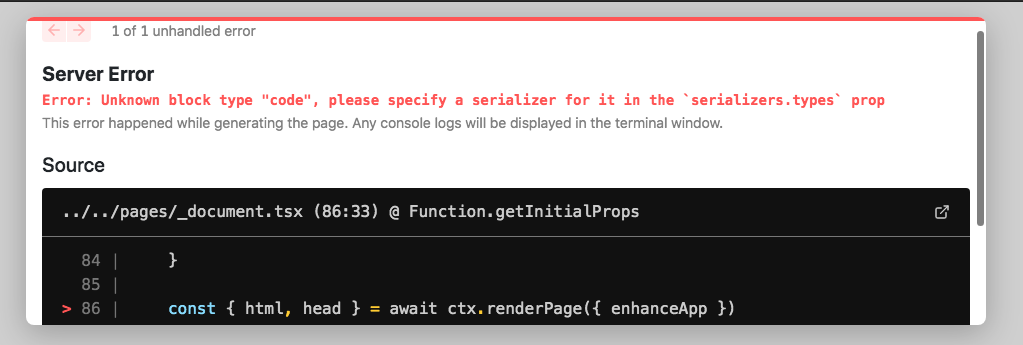
С точки зрения здравомыслия все хорошо. Моя проблема связана с использованием его на next.js
[slug].js файл.
Эта проблема заключается в том, что у меня нет файла / компонента serializer.js нигде в моем коде, даже в корневой папке студии. Я видел, как это применимо к gatsby, но я не знаю, как применить это к Next.js
Вот что у меня сейчас есть:
import groq from 'groq'
import imageUrlBuilder from '@sanity/image-url'
import BlockContent from '@sanity/block-content-to-react'
import client from '../../client'
import Layout from '../../components/layout'
import utilStyles from '../../styles/utils.module.css'
import styles from '../../components/layout.module.css'
function urlFor (source) {
return imageUrlBuilder(client).image(source)
}
const Post = (props) => {
const {
title = 'Missing title',
name = 'Missing name',
categories,
authorImage,
mainImage,
code,
body = []
} = props
console.log(props)
return (
<Layout>
<article>
<div className={styles.container}>
<figure>
<img src={urlFor(mainImage).url()} />
</figure>
<h1 className={utilStyles.headingXl}>{title}</h1>
{categories && (
<ul className="inline">
Category:
{categories.map(category =>
<li key={category}>
<span className="inline-flex items-center justify-center px-2 py-1 text-xs font-bold leading-none text-indigo-100 bg-indigo-700 rounded">{category}</span>
</li>)}
</ul>
)}
<BlockContent
blocks={body}
imageOptions={{fit: 'max'}}
{...client.config()}
{...code}
/>
</div>
</article>
</Layout>
)
}
const query = groq ` *[_type == "post" && slug.current == $slug][0]{
title,
"name": author->name,
"categories": categories[]->title,
mainImage,
code,
"authorImage": author->image,
body,
}`
Post.getInitialProps = async function(context) {
const {slug = ""} = context.query
return await client.fetch(query, { slug })
}
export default Post
Я действительно был бы признателен за помощь здесь! Спасибо <3
1 ответ
Решение
Вы можете передать сериализатор для типа блока кода в свой
BlockContent с использованием
serializers опора
const serializers = {
types: {
code: props => (
<pre data-language={props.node.language}>
<code>{props.node.code}</code>
</pre>
)
}
}
// ...
<BlockContent
blocks={body}
imageOptions={{fit: 'max'}}
{...client.config()}
{...code}
serializers={serializers}
/>