Как использовать TabView или ScrollView для карусели?
Я пытаюсь создать карусель, как в некоторых приложениях Apple. В
TabViewимеет постраничный стиль, но не «заглядывает» в предыдущий и следующий элементы. В
ScrollView(.horizontal)не щелкает. Я надеюсь на сочетание этих двух моделей поведения без изменения взгляда на клиента. Возможно ли что-то подобное с любым из этих представлений:
Вот что я пытаюсь:
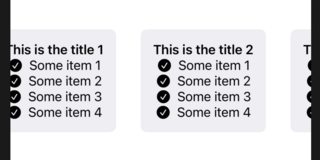
ScrollView(.horizontal, showsIndicators: false) {
HStack(alignment: .center, spacing: 0) {
GroupBox(label: Text("This is the title 1")) {
Label("Some item 1", systemImage: "checkmark.circle.fill")
Label("Some item 2", systemImage: "checkmark.circle.fill")
Label("Some item 3", systemImage: "checkmark.circle.fill")
Label("Some item 4", systemImage: "checkmark.circle.fill")
}
.padding()
GroupBox(label: Text("This is the title 2")) {
Label("Some item 1", systemImage: "checkmark.circle.fill")
Label("Some item 2", systemImage: "checkmark.circle.fill")
Label("Some item 3", systemImage: "checkmark.circle.fill")
Label("Some item 4", systemImage: "checkmark.circle.fill")
}
.padding()
GroupBox(label: Text("This is the title 3")) {
Label("Some item 1", systemImage: "checkmark.circle.fill")
Label("Some item 2", systemImage: "checkmark.circle.fill")
Label("Some item 3", systemImage: "checkmark.circle.fill")
Label("Some item 4", systemImage: "checkmark.circle.fill")
}
.padding()
}
}
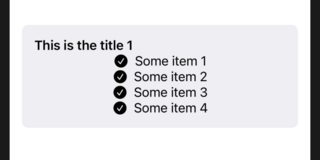
TabView {
GroupBox(label: Text("This is the title 1")) {
Label("Some item 1", systemImage: "checkmark.circle.fill")
Label("Some item 2", systemImage: "checkmark.circle.fill")
Label("Some item 3", systemImage: "checkmark.circle.fill")
Label("Some item 4", systemImage: "checkmark.circle.fill")
}
.padding()
GroupBox(label: Text("This is the title 2")) {
Label("Some item 1", systemImage: "checkmark.circle.fill")
Label("Some item 2", systemImage: "checkmark.circle.fill")
Label("Some item 3", systemImage: "checkmark.circle.fill")
Label("Some item 4", systemImage: "checkmark.circle.fill")
}
.padding()
GroupBox(label: Text("This is the title 3")) {
Label("Some item 1", systemImage: "checkmark.circle.fill")
Label("Some item 2", systemImage: "checkmark.circle.fill")
Label("Some item 3", systemImage: "checkmark.circle.fill")
Label("Some item 4", systemImage: "checkmark.circle.fill")
}
.padding()
}
.tabViewStyle(PageTabViewStyle())