Lighthouse сообщает о высоком уровне CLS даже при установке минимальной высоты CSS
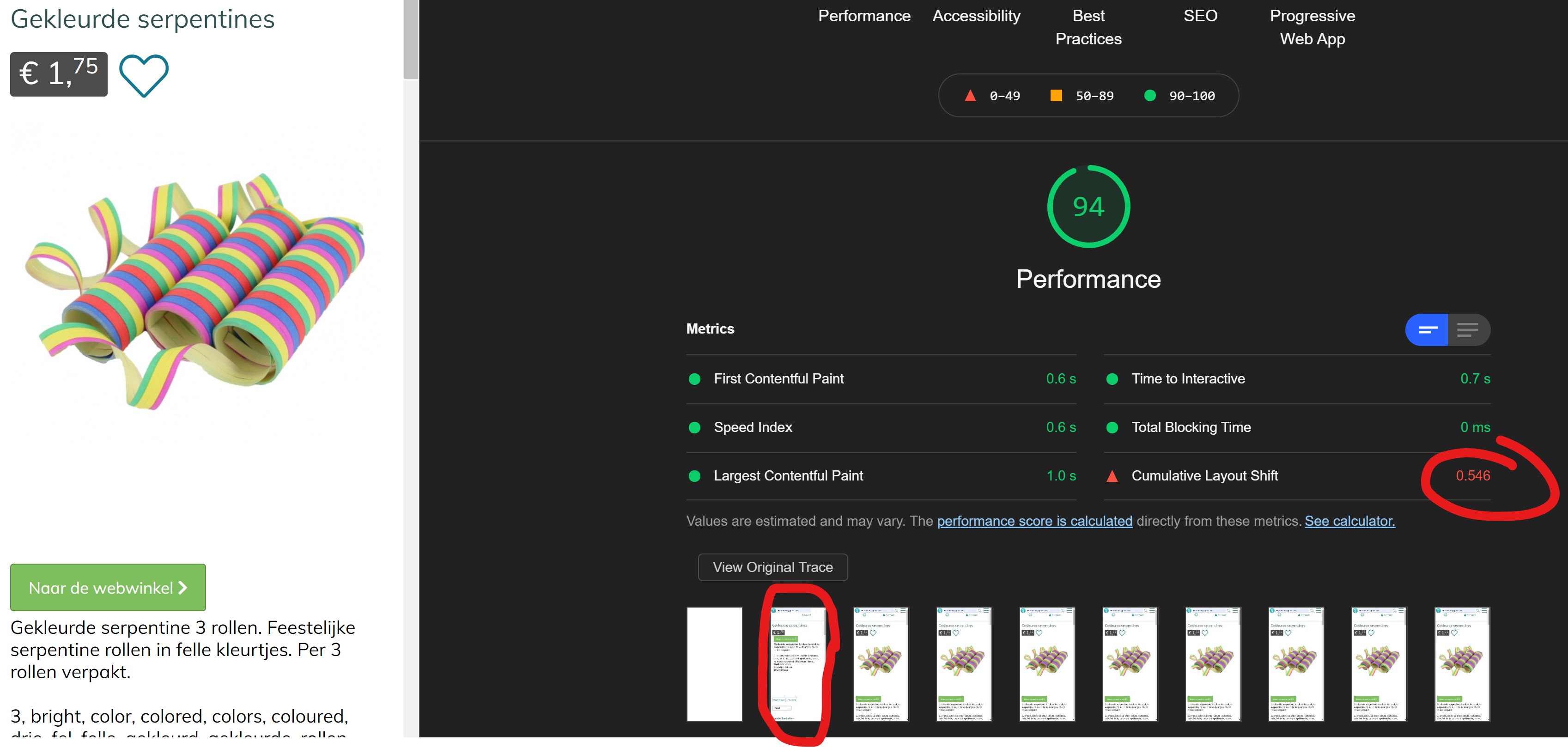
Суммарный сдвиг макета в Lighthouse сообщает о высоком числе: 0,546.
Анализируя трассировку, я замечаю, что блок изображения изначально не занимает требуемого места и выталкивает содержимое ниже. См. Изображение:
Я удивлен этим, поскольку контейнер div для элемента изображения имеет настройку минимальной высоты:
CSS
div[itemprop="image"] {
display: inline-block;
float: left;
margin-right: 10px;
min-height: 400px;
}
#prodimage {
width: 100%;
max-width: 400px;
border: 1px solid #FFF;
}
HTML
<div itemprop="image" itemscope="" itemtype="http://schema.org/ImageObject">
<a href="#"><span itemprop="url" content="https://www.example./com/images/10055041.png"></span>
<picture><source type="image/webp" data-srcset="/images/10055041.webp" srcset="/images/10055041.webp">
<img id="prodimage" data-src="/images/10055041.png" src="/images/10055041.png">
</picture>
</a>
</div>
1 ответ
Вам нужно указать высоту и ширину изображения во встроенном CSS.
Когда вы размещаете элемент, браузер не знает, насколько он велик, пока не свяжется с сервером.
Поскольку вы встроили свой CSS, браузер будет отображать страницу исключительно по первоначальному запросу (HTML вашей страницы и встроенные стили).
Из-за этого он пытается разработать макет, просматривает ваш встроенный CSS для информации о размере для изображения, не может найти ничего для ширины и поэтому не знает, сколько горизонтального пространства выделить для изображения.
Затем браузер запрашивает изображение с вашего сервера, узнает его размер и знает, как его выделить.
Здесь происходит смещение макета, он идет от
Вы прошли половину пути, выделив
Таким образом, ваш CSS должен быть:
div[itemprop="image"] {
display: inline-block;
float: left;
margin-right: 10px;
min-height: 400px;
min-width: 400px;
}
Лучший способ обработки изображений
В качестве дополнительной мысли, лучшим вариантом, а не заданием определенных размеров для изображений, является использование адаптивного макета.
Что вы делаете там, так это добавляете изображение в и т. Д., Ширина которого определяется в процентах.
Затем вы вставляете внутрь этого
Это решает проблему вычисления ширины браузером.
Чтобы рассчитать высоту, вы затем добавляете
В большинстве браузеров они затем используют это для вычисления изображения. <tcodeid="4236523"></tcodeid="4236523">.
Это позволяет браузеру выделять достаточную высоту по вертикали, умножая ширину на соотношение сторон.
Пример
В следующем примере вы заметите, что я установил
Это сделано для того, чтобы показать, что не имеет значения, что вы здесь устанавливаете, если они имеют правильное соотношение сторон. (поэтому для изображения 16:9 вы можете установить
Браузер выполняет следующий процесс:
- Насколько велик div на экране (на экране шириной 660 пикселей это 200 пикселей).
- Насколько широкое изображение (100% * 200 пикселей = 200 пикселей).
- Какое соотношение сторон? (ширина / высота => 40/40 = 1: 1).
- Умножьте рассчитанную ширину на высоту (200 пикселей * 1).
Таким образом, браузер выделит для изображения пространство размером 200 на 200 пикселей еще до того, как он запустит запрос, поэтому вы не получите сдвига макета.