Как заполнить всплывающие поля tinyMCE для загрузки изображений после выбора изображения
Прежде всего упомянуть, что я застрял в версии tinyMCE 4.0.20 (Из-за некоторых проблем со стабильностью я не могу обновить версию в моем проекте)
Я инициировал редактор tinyMCE и все необходимые плагины. Мне нужно иметь функцию загрузки изображения здесь (на самом деле вставлять изображение как изображение данных). С этой целью то, что я сделал код, будет найдено в этом jsfiddle
Ниже приводится file_browser_callback пока я написал.
function (field_name, url, type, window) {
var input = document.createElement('input');
input.setAttribute('type', 'file');
input.setAttribute('accept', 'image/*');
input.onchange = function () {
var file = this.files[0];
var reader = new FileReader();
reader.onload = function () {
var base64 = reader.result;
var image = new Image();
image.src = base64;
image.alt = file.name;
image.onload = function () {
/*
* just to work around I tried below to populate the fields.
* but for putting dimesions, I dont know how to do that. I
* think there should be some function or something in tinyMCE
* for that purpose
*/
window.document.getElementById(field_name).value = image.src;
$('input.mce-last', window.document).val(image.alt);
}
};
reader.readAsDataURL(file);
};
input.click();
}
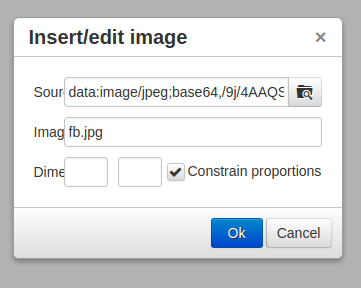
Я хочу заполнить всплывающие поля заголовком изображения, описанием и размерами из метаданных изображения. И вы заметите, что рядом с полем измерений есть флажок Содержит пропорцию, которая должна работать для поддержания пропорции от tinyMCE
Я думаю, что следующее изображение может помочь вам понять.
Любая помощь будет оценена.
1 ответ
Хорошо, потратив еще один день, я нашел решение на форуме tinyMCE. Что на самом деле мне нужно было сделать, это вызвать изменение в поле URL, и это автоматически заполнит его ширину / высоту.
var fieldElement = window.document.getElementById(field_name);
fieldElement.value = image.src;
fieldElement.dispatchEvent(new Event('change'));
Как я упоминал ранее, я застрял в более старой версии tinyMCE, этот обходной путь предназначен для версии 4.2 и более ранних. Для более поздней версии tinyMCE поставляется с лучшим подходом к этому. Вы найдете соответствующую документацию здесь об изменениях здесь