Случайный пробел после содержимого (ошибка браузера Webkit)
Я получил неизвестное пустое пространство внизу моих страниц службы. я использую column-count: 2; разбить изображения между двумя столбцами.
Обновление: это проблема браузера Webkit
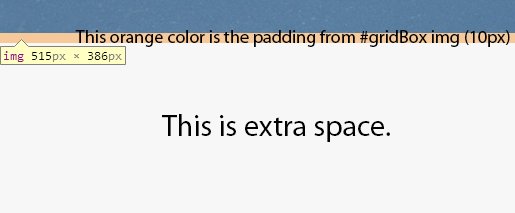
Проблема заключается в дополнительном пространстве в нижней части mainContлевый столбец.
Если все изображения выровнены вровень, то ненужных пробелов будет около 30 пикселей. Хотя, если изображения не располагаются вровень, то есть около 50-70 пикселей дополнительного пробела. У меня есть 10px отступы на основных контейнерах, но я не могу найти то, что создает дополнительный интервал.
Вот JSFIDDLE (удалить / показать в URL для просмотра кода), чтобы увидеть, в чем проблема. Также здесь есть Живой Сайт, так что вы можете увидеть, как он влияет на каждую страницу сервиса.
CSS для основного контейнера:
.mainCont {
width: 100%;
background: #f7f7f7;
padding: 10px;
position: relative;
margin-top: 2.5%;
}
редактировать
Есть о 160px дополнительного места внизу минус 20 пикселей (mainCont и gridbox img равны 20 пикселям в отступе).

1 ответ
Я занимаюсь исследованиями со вчерашнего дня.
- Если размеры изображения одинаковы, нет проблем во всех браузерах
- Если размеры изображения различны, в нижней части страницы появляется дополнительное пространство.
Это ошибка браузера Chrome. Что-то не так с алгоритмом балансировки. Они еще не решили эту проблему. Вы можете увидеть здесь