Как сделать фиксированный заголовок SliverAppBar с перекрывающимся снизу компонентом
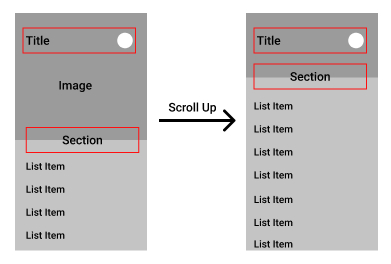
Я пытаюсь получить результат ниже с помощью
CustomScrollView и
Slivers.
Но у меня две проблемы с
SliverAppBar,
1) Скрыть строку заголовка с помощью прокрутки
2) SliverAppBar
bottom свойство переполняется при прокрутке.
Пока это мой код. Я добавил минимальный код в CodePen, и теперь любой может получить к нему прямой доступ.
На CodePen
import 'package:flutter/material.dart';
final Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(scaffoldBackgroundColor: darkBlue),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: CustomScrollView(
slivers: <Widget>[
SliverAppBar(
pinned: true,
floating: false,
elevation: 0,
expandedHeight: 300.0,
title: Text("Title"),
flexibleSpace: FlexibleSpaceBar(
background: Container(
child: Image.network(
'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcR1VQ7GnY9bpez5Ec8Ce2acx-K3KqaDg91i6A&usqp=CAU'),
),
collapseMode: CollapseMode.parallax,
),
bottom: PreferredSize(
preferredSize: const Size.fromHeight(0.0),
child: Transform.translate(
offset: const Offset(0, 50),
child: Container(
color: Colors.blue,
padding: EdgeInsets.only(
top: 20, bottom: 20, left: 50, right: 50),
margin: EdgeInsets.only(left: 20, right: 20, bottom: 20),
child: Text("Section"),
),
),
),
),
SliverList(
delegate: SliverChildBuilderDelegate(
(context, index) => ListTile(
tileColor: (index % 2 == 0) ? Colors.white : Colors.green[50],
title: Center(
child: Text('$index',
style: TextStyle(
fontWeight: FontWeight.normal,
fontSize: 50,
color: Colors.greenAccent[400]) //TextStyle
), //Text
), //Center
), //ListTile
childCount: 51,
), //SliverChildBuildDelegate
)
],
),
),
);
}
}