Положение курсора TextField Flutter WEB
Этот код печатает позицию курсора в тексте при нажатии на него.
TextEditingController controller = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
widget.title,
),
),
body: TextField(
controller: controller,
keyboardType: TextInputType.multiline,
maxLines: null,
onTap: () {
int pos = controller.selection.start;
print(
"Position: $pos",
);
},
),
);
}
Но проблема в том, что это для Интернета, поэтому мне нужно, чтобы он говорил положение курсора всякий раз, когда он движется, а не только когда я нажимаю на него. Я имею в виду, что если вы перемещаете курсор с помощью клавиатуры, он также должен печатать позицию.
Я уже пробовал с GestureDetector и Focus и ничего. Есть идеи, что я могу использовать?
ОБНОВЛЕНИЕ: я нашел следующее решение, и оно отлично работает для того, что мне нужно:
TextEditingController controller = TextEditingController();
int cursorPosition = 0;
@override
void initState() {
controller.addListener(() {
setState(() {
cursorPosition = controller.selection.base.offset;
print("cursorPosition: $cursorPosition");
});
});
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
widget.title,
),
),
body: TextField(
controller: controller,
keyboardType: TextInputType.multiline,
maxLines: null,
),
);
}
Полный код:
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
TextEditingController controller = TextEditingController();
int cursorPosition = 0;
@override
void initState() {
controller.addListener(() {
setState(() {
cursorPosition = controller.selection.base.offset;
print("cursorPosition: $cursorPosition");
});
});
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
widget.title,
),
),
body: TextField(
controller: controller,
keyboardType: TextInputType.multiline,
maxLines: null,
),
);
}
}
3 ответа
onChanged: (value) {
int pos = controller.selection.start;
print(
"Position: $pos",
);
},
Я нашел следующее решение, и оно отлично работает для того, что мне нужно:
TextEditingController controller = TextEditingController();
int cursorPosition = 0;
@override
void initState() {
controller.addListener(() {
setState(() {
cursorPosition = controller.selection.base.offset;
print("cursorPosition: $cursorPosition");
});
});
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
widget.title,
),
),
body: TextField(
controller: controller,
keyboardType: TextInputType.multiline,
maxLines: null,
),
);
}
Полный код:
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
TextEditingController controller = TextEditingController();
int cursorPosition = 0;
@override
void initState() {
controller.addListener(() {
setState(() {
cursorPosition = controller.selection.base.offset;
print("cursorPosition: $cursorPosition");
});
});
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
widget.title,
),
),
body: TextField(
controller: controller,
keyboardType: TextInputType.multiline,
maxLines: null,
),
);
}
}
Вы можете скопировать и вставить полный код ниже.
Вы можете использовать
RawKeyboardListener И в
RawKeyUpEventсобытие получить
фрагмент кода позиции курсора
void _handleKeyEvent(RawKeyEvent event) {
print(event.toString());
if (event.runtimeType == RawKeyUpEvent) {
pos = controller.selection.start;
print(
"Position: $pos",
);
setState(() {
});
}
}
@override
Widget build(BuildContext context) {
...
RawKeyboardListener(
focusNode: _focusNode,
onKey: _handleKeyEvent,
child: TextField(
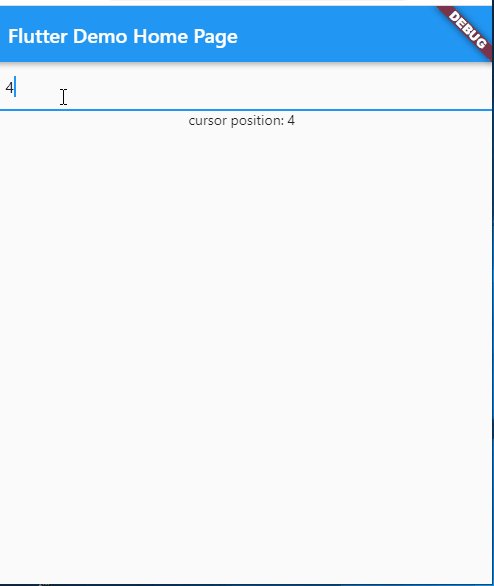
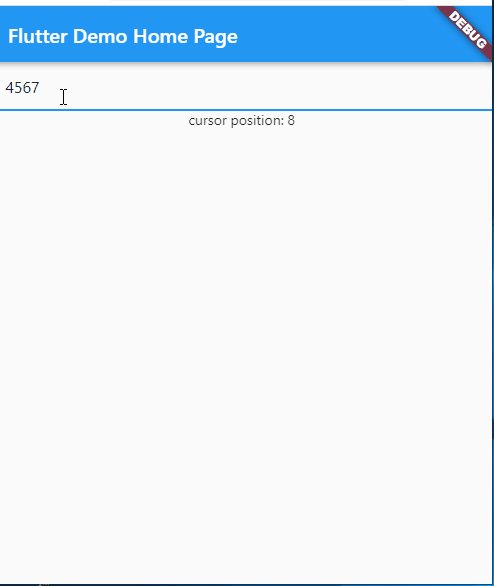
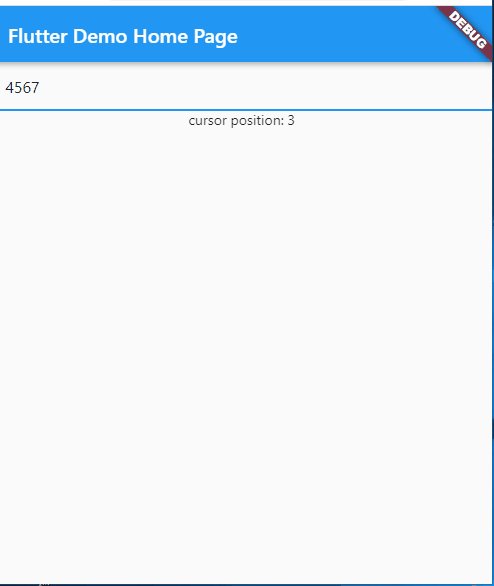
рабочая демонстрация
полный код
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
TextEditingController controller = TextEditingController();
final FocusNode _focusNode = FocusNode();
int pos;
@override
void dispose() {
_focusNode.dispose();
super.dispose();
}
void _handleKeyEvent(RawKeyEvent event) {
print(event.toString());
if (event.runtimeType == RawKeyUpEvent) {
pos = controller.selection.start;
print(
"Position: $pos",
);
setState(() {
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
widget.title,
),
),
body: Column(
children: [
RawKeyboardListener(
focusNode: _focusNode,
onKey: _handleKeyEvent,
child: TextField(
controller: controller,
keyboardType: TextInputType.multiline,
maxLines: null,
onTap: () {
pos = controller.selection.start;
print(
"Position: $pos",
);
setState(() {
});
},
),
),
Text("cursor position: $pos")
],
),
);
}
}