Кнопка «Закрыть» без «X» в пользовательском интерфейсе Fluent
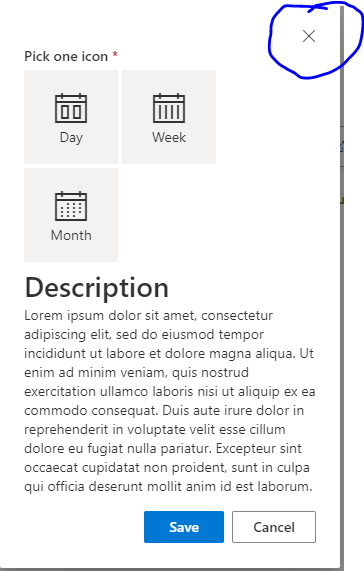
Я пытаюсь создать TeachingBubble с помощью Fluent UI. Я хочу, чтобы у него была кнопка закрытия, отмеченная знаком «x». Я бы хотел иметь кнопку закрытия, как в этом примере:
Как это можно сделать в React, используя Fluent UI?
Мой текущий код:
import { TeachingBubble } from "@fluentui/react";
interface IOnboardingProps {
actionFunction?: () => void;
closeFunction?: () => void;
}
const Onboarding2: React.FC<IOnboardingProps> = ({
actionFunction = () => {},
closeFunction = () => {},
}) => {
return (
<TeachingBubble
headline="How to get started"
hasCloseButton={true}
closeButtonAriaLabel="Blabla"
onDismiss={() => {
console.log("Close button pressed.");
closeFunction();
console.log("Passed function done.");
}}
primaryButtonProps={{ children: "Done", onClick: () => actionFunction() }}
>
Some instructions
</TeachingBubble>
);
};
export default Onboarding2;
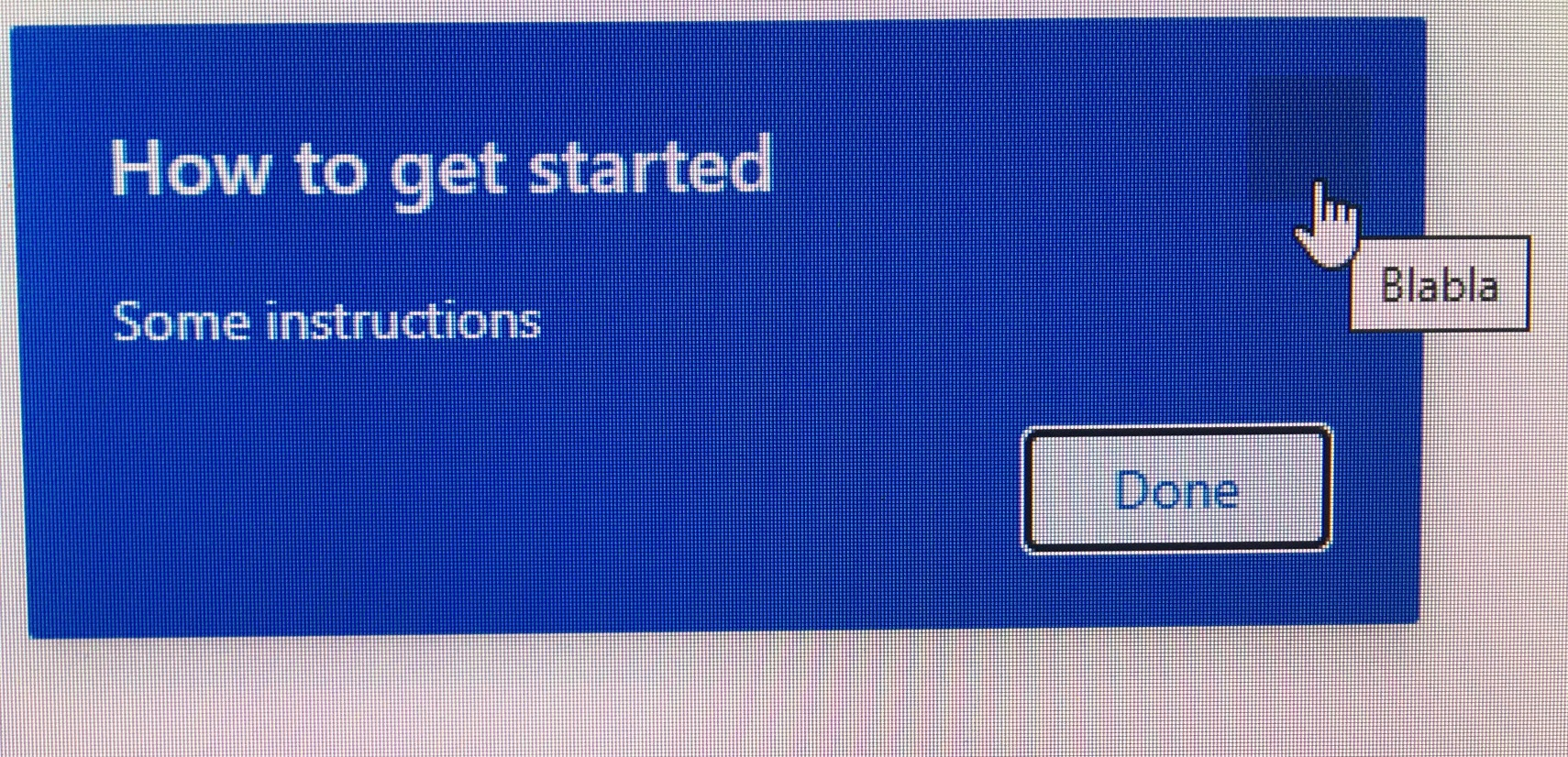
И вот что я получаю:
Кнопка закрытия существует, но на ней нет символа «X». Я думал, что «X» добавляется по умолчанию, когда для hasCloseButton установлено значение true.
1 ответ
Причина, по которой значок «x» не отображался, заключается в том, что значки не были инициализированы. Это делается путем добавления:
import { initializeIcons } from "@fluentui/react/lib/Icons";
initializeIcons();