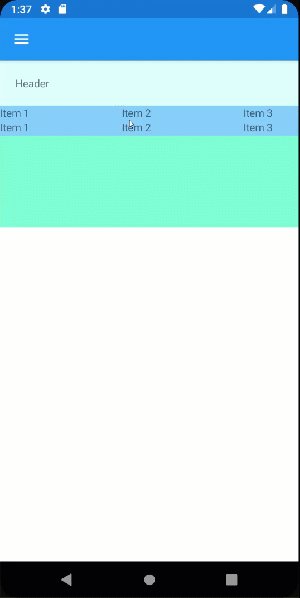
Expander обрезает часть CollectionView при расширении
Я использую Xamarin.Forms 5 с Community Toolkit 1.02. В
Expander кажется, отлично работает со статическим содержимым в теле, но когда я добавляю
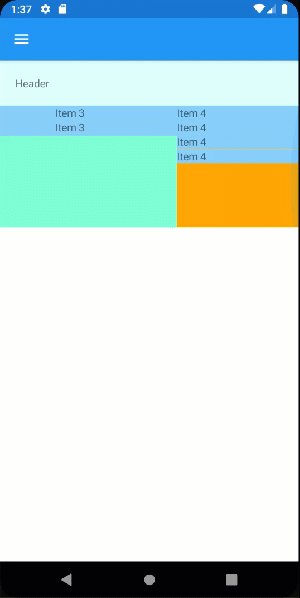
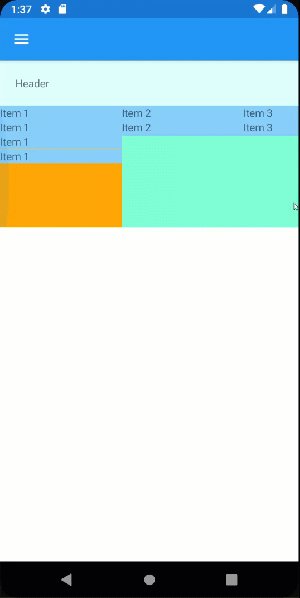
CollectionView нижняя часть контента обрезается.
Если я прокручиваю за пределами первоначально видимой области, элементы появляются. Ниже приведены упрощенный XAML и модель, которую я использовал для короткой анимации. Что я делаю не так?
XAML:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:xct="http://xamarin.com/schemas/2020/toolkit"
x:Class="Sandbox.Views.ExpanderPage">
<ContentPage.Content>
<xct:Expander>
<xct:Expander.Header>
<Label Text="Header" Padding="20" BackgroundColor="LightCyan"/>
</xct:Expander.Header>
<StackLayout HeightRequest="160" BackgroundColor="Aquamarine">
<CollectionView
ItemsSource="{Binding Items}"
VerticalOptions="End"
SelectionMode="Single">
<CollectionView.ItemsLayout>
<LinearItemsLayout ItemSpacing="0" Orientation="Horizontal" />
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout
WidthRequest="160"
HeightRequest="160"
BackgroundColor="Orange"
Spacing="0">
<Label Text="{Binding Text}" BackgroundColor="LightSkyBlue"/>
<Label Text="{Binding Text}" BackgroundColor="LightSkyBlue"/>
<Label Text="{Binding Text}" BackgroundColor="LightSkyBlue"/>
<Label Text="{Binding Text}" BackgroundColor="LightSkyBlue"/>
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</xct:Expander>
</ContentPage.Content>
</ContentPage>
Модель:
public class ExpanderViewModel : BaseViewModel
{
public ObservableCollection<ExpanderItem> Items { get; }
public ExpanderViewModel()
{
Items = new ObservableCollection<ExpanderItem>() {
new ExpanderItem(){Text = "Item 1" },
new ExpanderItem(){Text = "Item 2" },
new ExpanderItem(){Text = "Item 3" },
new ExpanderItem(){Text = "Item 4" },
};
}
}
public class ExpanderItem
{
public string Text { get; set; }
}
1 ответ
С
ItemSpacing="0" и, кстати, это значение по умолчанию, поэтому вы должны его опустить,
заменять
<CollectionView.ItemsLayout>
<LinearItemsLayout ItemSpacing="0" Orientation="Horizontal"/>
</CollectionView.ItemsLayout>
К
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Horizontal"/>
</CollectionView.ItemsLayout>