Проблема CORS с установкой Django в Digital Ocean Spaces
У меня есть веб-сайт django, размещенный внутри Digital Ocean Droplet, и недавно мы решили переместить все статические и мультимедийные файлы в Digital Ocean Spaces. Пока что он работает в одних ситуациях и не работает в других.
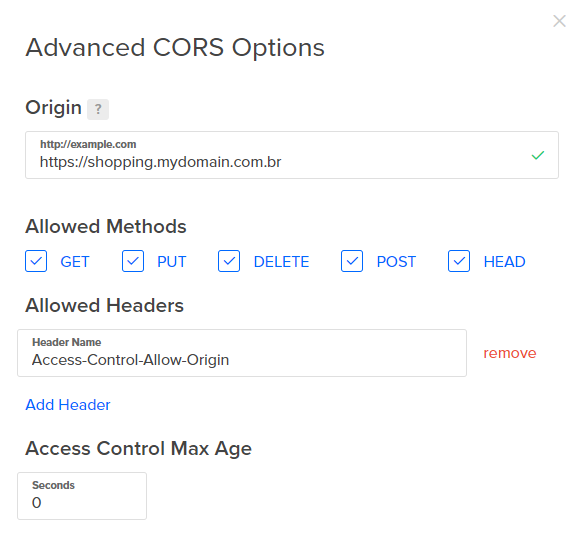
Я добавил свое происхождение и разрешил заголовки в конфигурацию CORS в Spaces, как показано ниже:
Когда я запускаю "collectstatic" из моей капли, он копирует мои файлы в Spaces, и он отлично работает для веб-сайта. Когда я перехожу в админку, значки и некоторые другие статические ресурсы не загружаются, возникает ошибка 403 (ЗАПРЕЩЕНО), как показано ниже:
Заглянув глубже, я пошел в Digital Ocean Spaces, чтобы проверить права доступа к файлам, все файлы имеют одинаковое разрешение (частное) и все хранятся правильно. Итак, первый вопрос, почему некоторые из них работают на основном веб-сайте, а другие специально в админке - нет?
Однако, когда я пытаюсь загрузить некоторые файлы через XMLHttpRequest, используя THREE.js, происходят и другие странные вещи. Все, что я получаю, это сообщение:
Доступ к XMLHttpRequest по адресу 'https://nyc3.digitaloceanspaces.com/MYSPACE/file.stl?AWSAccessKeyId=2I6LYDQXCYZWQHXJVRSO&Signature=4lnHY7WnPh5jracKZoEj7jq.Expiresdomain был заблокирован пользователем' https://nyc3.digitaloceanspaces=3 Политика CORS: в запрошенном ресурсе отсутствует заголовок Access-Control-Allow-Origin.
Почему я получаю эту ошибку, если CORS задан в Digital Ocean Spaces и происхождение такое же? Что мне не хватает?
Это действительно сногсшибательно! Любая помощь или идеи будут оценены! Большое спасибо.
РЕДАКТИРОВАТЬ: Я только что понял, что файлы не загружаются в админке, потому что у них нет полного пути к ресурсу. Как этот:
.addlink {
background: url(../img/icon-addlink.svg) 0 1px no-repeat;
}
Мне интересно, есть ли способ исправить это, не меняя файлы, потому что они от администратора django.