Как отцентрировать кнопку в компоненте TeachingBubble FluentUI?
Я использую компонент TeachingBubble в Fluent UI . Я хочу, чтобы у него была одна кнопка, которая должна быть по центру. Как это можно сделать? Я не могу переместить его из правого нижнего угла.
Текущий код:
<TeachingBubble
headline="Welcome"
primaryButtonProps={{
children: "Next",
onClick: () => alert("Primary button pressed!"),
}}
>
This is some content.
</TeachingBubble>
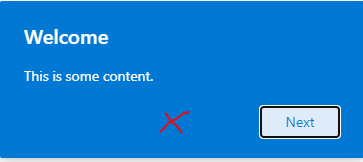
Это выводит:
Что нужно добавить в этот код, чтобы основная кнопка была по центру (у отмеченного мною красного креста)?
1 ответ
Кнопка находится внутри нижнего колонтитула TeachingBubble, поэтому следует изменить стиль нижнего колонтитула:
<TeachingBubble
headline="Welcome"
primaryButtonProps={{
children: "Next",
onClick: () => alert("Primary button pressed!"),
}}
styles={{
footer: {
display: "flex",
justifyContent: "center",
},
}}
>
Some text
</TeachingBubble>
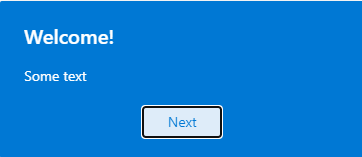
Это выглядит как: