Как получить строку запроса URL при генерации статического сайта Next.js?
5 ответов
Как упоминалось в других ответах, поскольку SSG не происходит во время запроса, у вас не будет доступа к строке запроса или файлам cookie в контексте, но есть решение, о котором я написал короткую статью здесь https://dev.to/teleaziz/использование-запросов-параметров-и-куки-в-некстжс-статических-страниц-кбб
TLDR;
Используйте промежуточное ПО, которое кодирует строку запроса как часть пути,
// middleware.js file
import { NextResponse } from 'next/server'
import { encodeOptions } from '../utils';
export default function middleware(request) {
if (request.nextUrl.pathname === '/my-page') {
const searchParams = request.nextUrl.searchParams
const path = encodeOptions({
// you can pass values from cookies, headers, geo location, and query string
returnVisitor: Boolean(request.cookies.get('visitor')),
country: request.geo?.country,
page: searchParams.get('page'),
})
return NextResponse.rewrite(new URL(`/my-page/${path}`, request.nextUrl))
}
return NextResponse.next()
}
Затем сделайте свою статическую страницу папкой, которая принимает [путь]
// /pages/my-page/[path].jsx file
import { decodeOptions } from '../../utils'
export async function getStaticProps({
params,
}) {
const options = decodeOptions(params.path)
return {
props: {
options,
}
}
}
export function getStaticPaths() {
return {
paths: [],
fallback: true
}
}
export default function MyPath({ options }) {
return <MyPage
isReturnVisitor={options.returnVisitor}
country={options.country} />
}
И ваши функции кодирования/декодирования могут быть простыми JSON.strinfigy
// utils.js
// https://github.com/epoberezkin/fast-json-stable-stringify
import stringify from 'fast-json-stable-stringify'
export function encodeOptions(options) {
const json = stringify(options)
return encodeURI(json);
}
export function decodeOptions(path) {
return JSON.parse(decodeURI(path));
}
Я действительно нашел способ сделать это
const router = useRouter()
useEffect(() => {
const params = router.query
console.log(params)
}, [router.query])
Я не знаю, предоставляет ли response функцию, которую мы можем проверить при первой загрузке, поэтому я использовал состояние внутри компонента.
Вы можете использовать
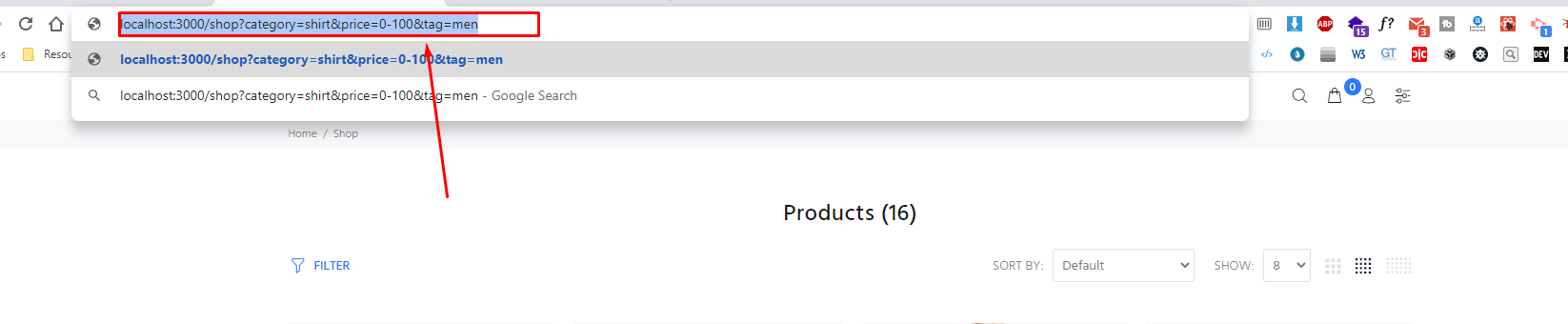
router.query в компоненте страницы, чтобы получить параметры запроса, переданные в URL.
// pages/shop.js
import { useRouter } from 'next/router'
const ShopPage = () => {
const router = useRouter()
console.log(router.query) // returns query params object
return (
<div>Shop Page</div>
)
}
export default ShopPage
У вас нет доступа к параметрам запроса в
getStaticProps так как это выполняется только во время сборки на сервере.
у вас нет доступа к строке запроса (?a=b) для SSG (статическое содержимое — всегда одно и то же — выполняется только во время сборки).
Но если вам нужно использовать переменные строки запроса, вы можете:
- по-прежнему статически предварительно отображать контент во время сборки (SSG) или на лету (ISR) и обрабатывать этот маршрут путем перезаписи (next.config.js или промежуточного программного обеспечения )
- использовать ССР
- использовать CSR (также можно использовать SWR)