next/image не работает с props в качестве источника изображения
Мой
Home страница отправляет данные из моего
strapi cms на мой
PostSlider компонент через
props
import React from "react";
import styles from './index.module.scss'
import { AxiosService } from '../utils/axios-service'
import PostSlider from '../components/postSlider/postSlider'
const Home = ({ posts }) => {
return (
<div id='contentsWrap' className={styles.dohandsWrap}>
<PostSlider home={true} posts={posts} />
</div>
)
}
export default Home
export async function getStaticProps() {
const axios = AxiosService.create()
const res = await axios.get('/archives', {
params: {
category: 'news',
display: true,
showDoson: true,
_limit: 5,
_sort: 'id:DESC'
}
})
return {
props: {
posts: res.data,
},
}
}
Затем мой компонент postSlider отображает данные, чтобы заполнить мой слайдер
import React from "react";
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
import styles from './postSlider.module.scss'
import Link from 'next/link'
import Image from 'next/image'
export default function PostSlider({ home, posts }) {
var settings = {
infinite: posts.length > 2 ? true : false,
autoplay: false,
speed: 500,
autoplaySpeed: 3000,
slidesToShow: 3,
slidesToScroll: 1,
};
return (
<section className={`${styles.postSlider} postSlider ${home ? styles.postSliderHome : 'postSliderNotHome'} ${posts.length > 2 ? 'postSliderPadding' : ''}`}>
<Slider {...settings}>
{posts.map((post) => {
const date = new Date(post.displayDate);
return (
<Link key={post.id} href={`/news/${post.id}`}>
<a className={styles.postSliderLink}>
<article>
<Image src={post.images[0]?.url} alt={post.images[0]?.alternativeText} width={376} height={190} layout="fixed" />
</article>
</a>
</Link>
)
})}
</Slider>
</section>
);
}
Я не забыл указать свой адрес cdn в
module.exports в
next.config.js но я получаю следующую ошибку
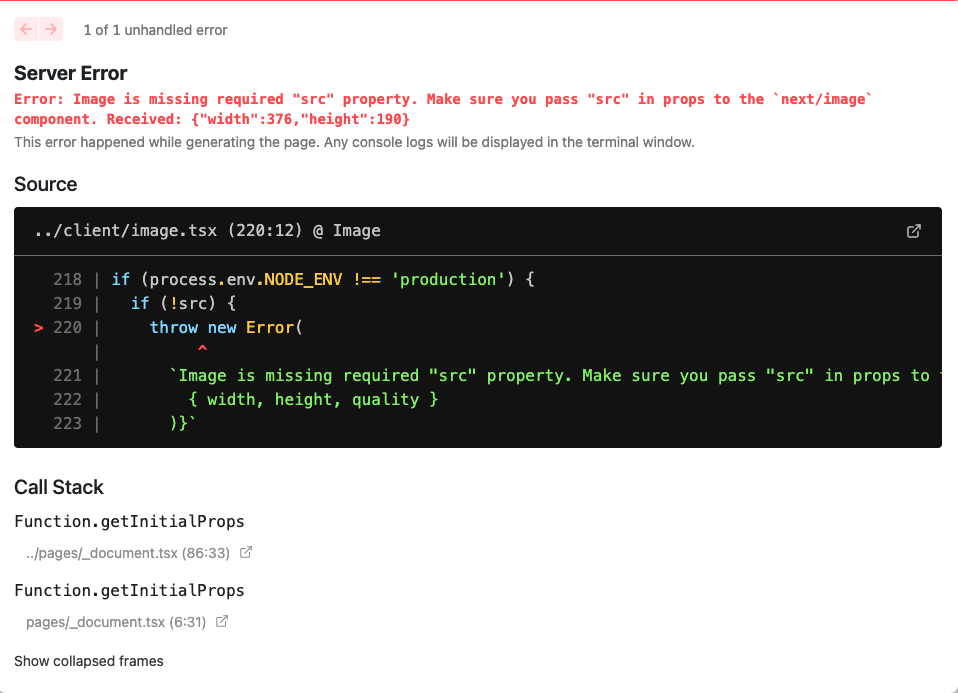
Ошибка: отсутствует изображение, необходимое свойство "src". Убедитесь, что вы передаете компоненту "src" в реквизитах. Получено: {"width": 376, "height": 190}
Если я удалю
next/image компонент для нормального
img тег, все нормально работает.
Что я делаю не так?
4 ответа
Что ж, похоже, в одном из ваших постов пусто
images множество?
Image компонент должен иметь
src собственность и вы проходите
undefined вместо.
Вы можете проверить, есть ли хотя бы одно изображение, а затем отрендерить его, например:
<article>
{post.images.length > 0 && (
<Image src={post.images[0].url} alt={post.images[0].alternativeText} width={376} height={190} layout="fixed" />
)}
</article>
В моем случае предоставление изображения постоянно решало проблему.
<Image src={cartItem?.image ? cartItem.image: "/images/default_product.png" } alt={cartItem.name} height="40"
width="120" />
Попробуй перед возвращением:
const src = {src: post.images[0]?.url}
Затем внутри возврата:
<Image {...src} //etc...
Иногда
<Image />не работает должным образом и не принимает src . Попробуйте определить URL-адрес перед возвратом, а затем передайте URL-адрес в свойстве src .
Незадолго до возвращения: